- Kotlin: https://kotlinlang.org/
- Getting started with Kotlin: https://play.kotlinlang.org/koans/overview
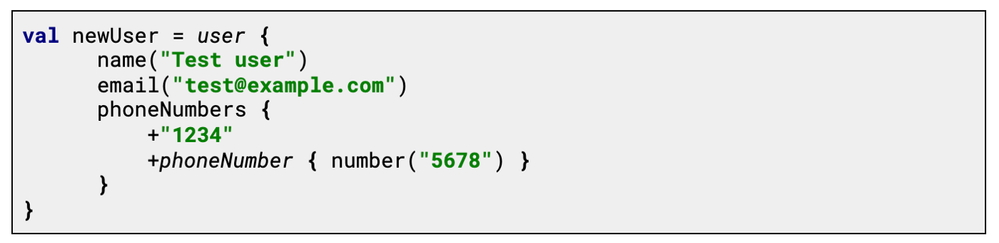
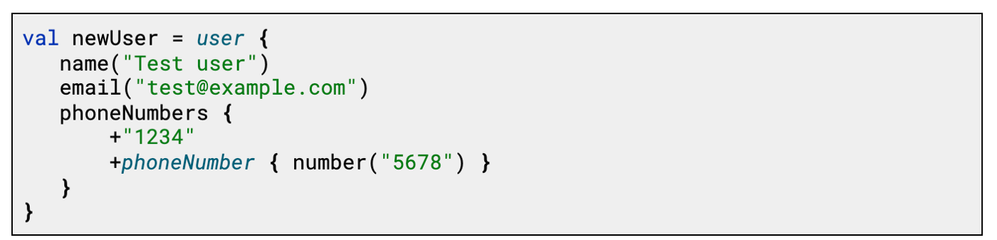
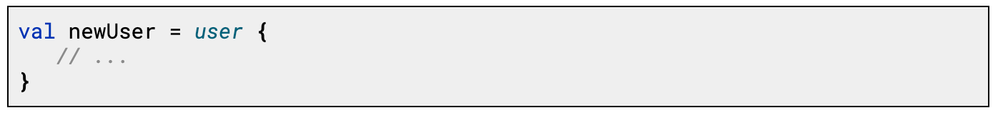
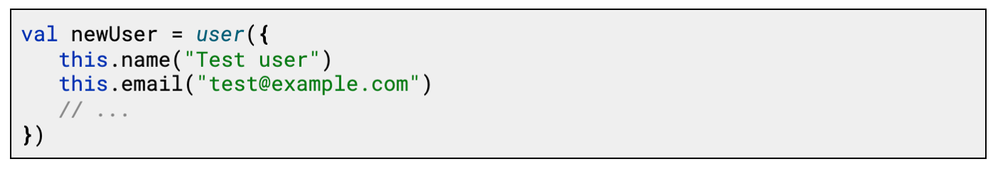
- Passing trailing lambdas: https://kotlinlang.org/docs/reference/lambdas.html#passing-a-lambda-to-the-last-parameter
- Lambdas with receivers: https://kotlinlang.org/docs/reference/lambdas.html#function-literals-with-receiver
- Extension functions: https://kotlinlang.org/docs/reference/extensions.html#extension-functions
- Adobe Experience Platform: https://www.adobe.com/experience-platform.html
Join us on September 25th for a must-attend webinar featuring Adobe Experience Maker winner Anish Raul. Discover how leading enterprises are adopting AI into their workflows securely, responsibly, and at scale.
Latest Articles
Top KCS Articles for August 2025, Curated For Your AEP Troubleshooting Pleasure!
636
1
0
Views
Like
Replies
AI Assistant & Audience Management in Adobe Experience Platform
423
4
1
Views
Likes
Replies
Using Adobe Experience Platform AI Assistant
966
10
0
Views
Likes
Replies
Top KCS Articles for June 2025, Curated For Your AEP Troubleshooting Pleasure!
164
1
0
Views
Like
Replies
Top KCS Articles for May 2025, Curated For Your AEP Troubleshooting Pleasure!
198
4
0
Views
Likes
Replies
Data Distiller | Easy Query Authoring Using the Object Browser
183
1
0
Views
Like
Replies
Data Distiller | A Guide to Using the Download Query Results Feature
212
1
0
Views
Like
Replies
Data Distiller | A Guide to Migrating Non-Expiring Credentials in Queries
188
1
0
Views
Like
Replies
Data Distiller | A Guide to Setting Alerts for Scheduled Query Status - Delay Alert
222
2
1
Views
Likes
Replies
Data Distiller | A Guide to Using the INSERT OVERWRITE Command for Replacing SQL Audiences
323
2
0
Views
Likes
Replies



















You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.