Author: Aaron Hardy

In our previous post regarding Adobe Experience Platform Web SDK and Edge Network, we discussed customer pain points that Adobe’s new technologies are attempting to solve. One of these pain points was performance. In this post, we dig into performance benchmarks to discover how much improvement you might see on your web pages when migrating to Adobe Experience Platform Web SDK and Edge Network.
Performance equals money. In 2018, Google published a report which showed:
- As page load time goes from one second to three seconds, the probability of bounce increases 32%.
- As page load time goes from one second to five seconds, the probability of bounce increases 90%.
- As page load time goes from one second to ten seconds, the probability of bounce increases 123%.
Here at Adobe, we’ve been working hard to contribute to your success in this area and have some great news to share: we recently released Adobe Experience Platform Web SDK and Adobe Experience Platform Edge Network, both part of Adobe Experience Platform Data Collection Service. Platform Web SDK is a consolidated JavaScript library built from the ground up for implementing Adobe’s experience products on your website. It supersedes visitor.js, appmeasurement.js, at.js, and dil.js, which I will refer to in this blog post as “legacy libraries”. Platform Edge Network consists of globally distributed servers with which Platform Web SDK communicates. Working in tandem, Platform Web SDK and Platform Edge Network greatly increase marketing implementation performance over previous Adobe technologies.
TL;DR
Let’s jump straight to the bottom line. Platform Web SDK, working with Platform Edge Network, is around twice as fast as legacy libraries. Without context, this might not be very meaningful. Here at Adobe, we love data, so let’s dive into the deep end.
Benchmark Methodology
We are using Sitespeed.io to run benchmarks. We ran each page through 100 iterations per geographic location. Each iteration simulated a new user to the website using Chrome with a clean cookie storage, web storage, and file cache. Network connectivity was throttled to 4G speeds and the CPU was throttled to 25% to simulate a common mobile device.
We hosted the website and ran benchmarks in three different geographic locations: US West Coast, US East Coast, and Europe. There were no large variations between locations, so to reduce the amount of noise, we will average the numbers for all locations when reporting the results below.
Benchmark Scenarios
As much as we’d like to think every implementation is a cookie-cutter implementation, it just isn’t. Each customer uses different Adobe products, has their own business requirements, and focuses on specific metrics important to them. There is a dizzying number of permutations we could benchmark, so we’ve boiled them down to two we think may be useful to you:
- Identity, Analytics, Personalization, and Audiences
- Identity and Analytics
Benchmark Pages
For each scenario, we have five different pages we are benchmarking:
Control Page
This page is largely empty and contains no JavaScript and no code from Adobe at all. Adobe would not have any control over how fast or slow such a page would perform if it were part of your website.
Platform Web SDK Standalone Library Page
This page loads the Platform Web SDK standalone library and calls library APIs using inline JavaScript. It does not use Adobe Experience Platform Launch. The Platform Web SDK standalone library is hosted from the same server as the HTML page and is loaded asynchronously.
Platform Launch w/ Platform Web SDK Extension Page
This page loads a Platform Launch library and uses the Platform Web SDK extension (named “AEP Web SDK” in the extension catalog) to perform operations. The Platform Launch library is hosted from the same server as the HTML page and is loaded asynchronously as outlined in the default installation instructions.
Legacy Standalone Libraries Page
This page loads legacy standalone libraries and calls library APIs using inline JavaScript. The libraries that are loaded vary based on the scenario. It does not use Adobe Experience Platform Launch. The legacy libraries are hosted from the same server as the HTML page and loaded synchronously as outlined in their installation instructions.
Platform Launch w/ Legacy Extensions Page
This page loads a Platform Launch library and uses legacy extensions to perform operations. The extensions that are used vary based on the scenario. The Platform Launch library is hosted from the same server as the HTML page and is loaded asynchronously as outlined in the default installation instructions.
Benchmark Metrics
For these benchmarks, we’ll be focusing on a few primary metrics that seem to be important to a large number of Adobe customers:
- Time to Largest Contentful Paint (LCP): This metric tracks the time between when the user starts loading the page until the user can see the largest piece of content rendered on the page. This is an important metric, because the longer it takes to get content in front of the user, the more likely the user will leave.
- Time to analytics beacon: This metric tracks the time between when the user starts loading the page until the analytics beacon request is made to the server. This is an important metric, because the longer it takes to send the analytics beacon, the more likely the page view and any important conversion data will go untracked if the user were to navigate away from the page.
- Library File Size: This is the file size of the JavaScript libraries that are loaded onto the page. We will report the compressed file size, which is the result of gzip compression, which is used by most web servers to compress files before delivering them to the browser. For the benchmark, we served compressed files using NGINX’s built-in gzip compression with the compression level set to six.
Scenario: Identity, Analytics, Personalization, and Audiences
In this scenario, except for the control page, we assign an identity (ECID) for the visitor, retrieve and render a personalized offer, send an analytics beacon, synchronize a customer ID with a vendor, and send audience information to a third-party destination. The default Adobe Target pre-hiding snippet is used to hide the page’s body content until the personalized offer is rendered, at which time the body is revealed.
The page using legacy libraries leverages the following libraries: visitor.js, appmeasurement.js, at.js, and dil.js.
The page using Platform Launch with legacy extensions leverages the following extensions: Experience Cloud ID Service, Adobe Analytics, Adobe Target V2, and Adobe Audience Manager.
Results: Time to Largest Contentful Paint
We are using the Adobe Target pre-hiding snippet to hide all body content until the personalized offer is rendered. Therefore, the time to Largest Contentful Paint is effectively tracking how long it takes between when the user starts loading the page until the offer and all other body content is rendered.
 Figure 1: Time to Largest Contentful Paint
Figure 1: Time to Largest Contentful Paint
After subtracting the control, for which Adobe has no influence, the page with the Platform Web SDK standalone library requires 54% as much time as the page with the legacy standalone libraries to reach Largest Contentful Paint. The page with the Platform Launch library using the Platform Web SDK extension requires 51% as much time as the page with the Platform Launch library using legacy extensions.
Results: Time to Analytics Beacon
While the control page does not send any analytics beacon, we were able to measure that it requires 362 milliseconds to reach the point an analytics beacon could be sent using inline JavaScript in the <head> element.
 Figure 2: Time to Analytics Beacon
Figure 2: Time to Analytics Beacon
After subtracting the control, for which Adobe has no influence, the page with the Platform Web SDK standalone library requires 29% as much time as the page with the legacy standalone libraries to reach the point the analytics beacon is sent. The page with the Platform Launch library using the Platform Web SDK extension requires 17% as much time as the page with the Platform Launch library using legacy extensions.
Results: Library File Size
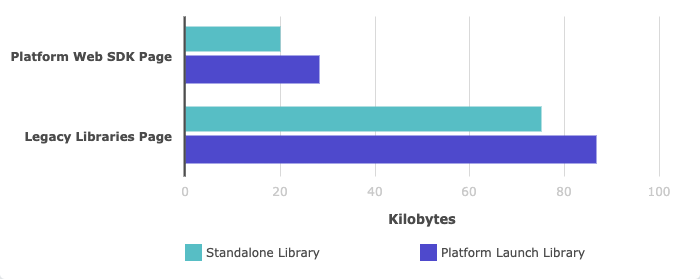
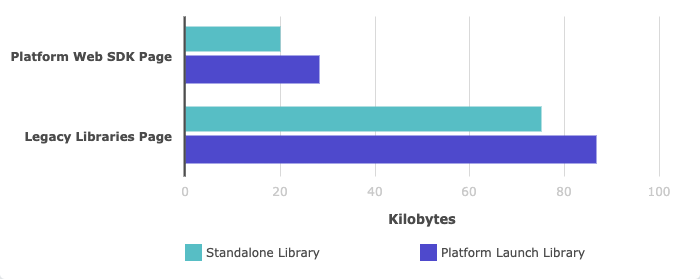
 Figure 3: Library File Size
Figure 3: Library File Size
The Platform Web SDK standalone library is 27% the size of legacy standalone libraries (compressed). The Platform Launch library with the Platform Web SDK extension is 32% the size of the Platform Launch library with legacy extensions (compressed).
Scenario: Identity and Analytics
In this scenario, except for the control page, we assign an identity (ECID) for the visitor and send an analytics beacon. The page using legacy libraries leverages visitor.js and appmeasurement.js.
The page using Platform Launch with legacy extensions leverages the Experience Cloud ID Service and Adobe Analytics extensions.
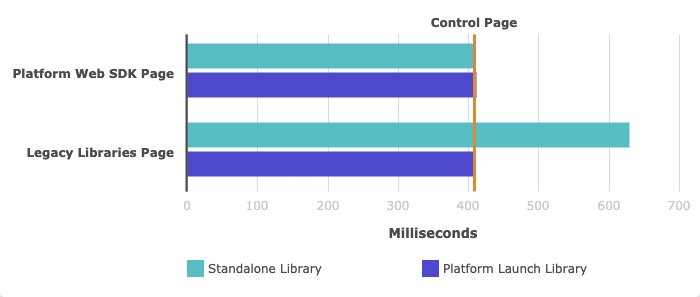
Results: Time to Largest Contentful Paint
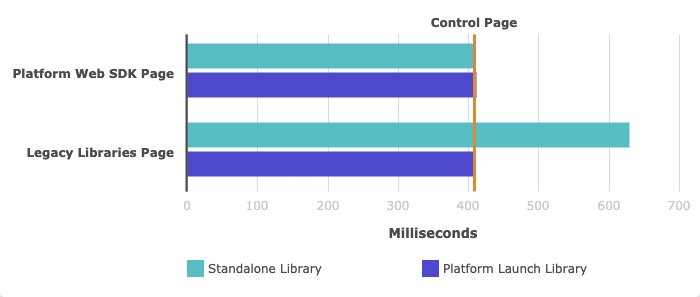
 Figure 4: Time to Largest Contentful Paint
Figure 4: Time to Largest Contentful Paint
The control page takes 409 milliseconds to reach Largest Contentful Paint. All other pages show negligible (<5 milliseconds) impact to Largest Contentful Paint except for the page with legacy standalone libraries. For benchmarking purposes, we followed default installation instructions. Legacy standalone libraries are by default loaded synchronously within <head>, which increases time to Largest Contentful Paint by 220 milliseconds. The Platform Web SDK and Platform Launch libraries are always loaded asynchronously by default, which is why they do not significantly impact the time to Largest Contentful Paint.
Results: Time to Analytics Beacon
While the control page does not send any analytics beacon, we were able to measure that it requires 360 milliseconds to reach the point an analytics beacon could be sent using inline JavaScript in the <head> element.
 Figure 5: Time to Analytics Beacon
Figure 5: Time to Analytics Beacon
After subtracting the control, for which Adobe has no influence, the page with the Platform Web SDK standalone library requires 32% as much time as the page with the legacy standalone libraries to reach the point the analytics beacon is sent. The page with the Platform Launch library using the Platform Web SDK extension requires 33% as much time as the page with the Platform Launch library using legacy extensions.
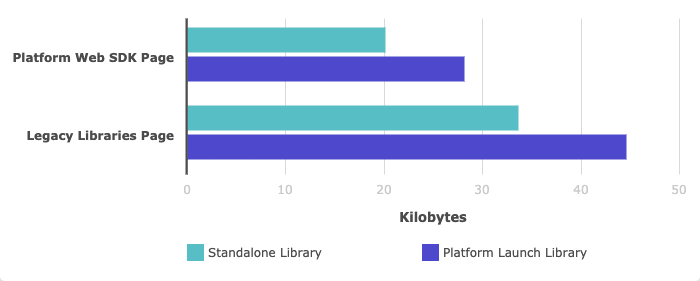
Results: Library File Size
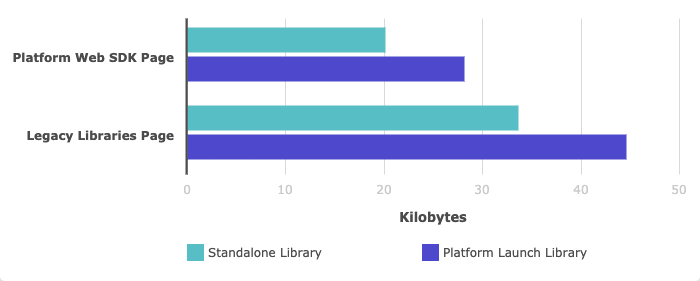
 Figure 6: Library File Size
Figure 6: Library File Size
The Platform Web SDK standalone library is 60% the size of legacy standalone libraries (compressed). The Platform Launch library with the Platform Web SDK extension is 63% the size of the Platform Launch library with the legacy extensions (compressed).
Why is Platform Web SDK and Platform Edge Network more performant?
Consolidated Requests
Legacy libraries send requests to different endpoints for different capabilities. Not only did this result in a larger number of requests, but it also required some requests to be sequenced. For example, if the user to the website was a new user, visitor.js would need to send a request to the server to establish an identity for the user. Meanwhile, at.js needed to wait until a response to that request was returned before it could send a separate request to fetch personalized content. This sequencing of requests resulted in a longer period of time before personalized content could be shown to the user.
On the other hand, Platform Web SDK can communicate regarding multiple capabilities within the same request to Platform Edge Network. For example, Platform Web SDK can send analytics data to Platform Edge Network while receiving an identity and personalized content in the response. What previously required multiple, sequenced requests can now be done in a single request.
Consolidated Edge Domain
As just mentioned, legacy libraries send requests to different servers on different domains. This negatively impacts performance because of processes necessary for establishing a connection between a browser and a server:
- Domain Name Server (DNS) resolution: DNS resolution is the process of translating a domain name (e.g., metrics.example.com) to an IP address (e.g., 93.184.216.34).
- Secure Sockets Layer (SSL) handshake: An SSL handshake is the process of the browser and server exchanging certain pieces of information required to establish a secure channel of communication.
Because legacy libraries send requests to different domains, these two processes have to occur for each domain. Platform Web SDK, on the other hand, communicates with a single domain (aside from communication with third-party vendors as configured by the customer), therefore these processes only need to occur once.
Consolidated Code
By consolidating code into a single library, we’re able to avoid redundancies that exist across separate legacy libraries. For example, multiple legacy libraries contain code for managing the persistence of cookies. Now, with a single web SDK library, only one instance of such code is necessary. We also no longer need code that was required to keep legacy libraries synchronized with one another.
Consolidated Data Modeling
Platform Web SDK is not merely a merging of legacy libraries into a single file, but instead was written from the ground up to take into consideration a fundamental shift in how your data is modeled and communicated within Adobe Experience Platform. All capabilities center around this new form of data modeling, allowing us to simplify related logic in both Platform Web SDK and Platform Edge Network.
Modern Browser Support
Some legacy libraries contain code intended to support browsers now only found in the annals of Wikipedia (for example, Internet Explorer 5). Platform Web SDK sheds code for these older browsers, instead targeting the latest versions of Chrome, Firefox, Safari, Edge, as well as Internet Explorer 11.
Reduced Third-Party JavaScript Libraries
Are you loading several third-party JavaScript libraries onto your website to send data to different vendors? Adobe Experience Platform Launch Server Side is a product coming soon that can reduce this performance cost. With Platform Launch Server Side, any data you send to Platform Edge Network can be transformed and forwarded to third parties. This will allow you to potentially remove third-party marketing libraries from your website, resulting in fewer requests and less code being loaded and executed.
Summary
We understand we play a critical role in providing an optimal experience for your customers and ensuring you have the most complete and accurate data for decision-making. For this reason, we’re really excited about the performance benefits Platform Web SDK and Platform Edge Network have to offer. We hope you’ll give them a try and start learning about other ways Adobe Experience Platform can improve your business.
References
- Adobe Experience Platform
- Adobe Experience Platform Web SDK Documentation
- Adobe Experience Platform Web SDK Source
- Adobe Experience Platform Web SDK Launch Extension Source
- Adobe Experience Platform Launch
- Adobe Target
- Adobe Analytics
- Adobe Experience Manager
- Sitespeed.io
- Streamlining Client-Server Integrations with Adobe Experience Platform Experience Edge
- Simplifying Customer Workflows with Adobe Experience Platform Web SDK
- Meet Alloy.js and Never Tag for an eVar or Mbox Again
Originally published: Dec 10, 2020












You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.