Authors: Rares Vlasceanu, Catalin Costache, Dragos Georgita, Todd Tomkinson, and Jenny Medeiros

This post is the second of a two-part series on our ongoing Adobe Experience Platform Edge Network project and how it will streamline customer interactions with Adobe Experience Cloud Edge services. Check part one: Simplifying Customer Workflows with Adobe Experience Platform Web SDK.
Adobe Experience Cloud brings multiple marketing solutions in one place to provide customers with a seamless experience. Each solution deploys an individual data collection SDK, which then sends numerous requests to separate domains and edge servers to exchange data with Adobe Experience Cloud edge services.
This saturated network of client-server calls significantly delays the customer's website performance and undercuts the overall end-user experience. It also slows the customer's time-to-value since they're required to learn, deploy and manage multiple implementations and data collection strategies.
Edge Network is an Adobe Experience Platform initiative that provides a single, optimized gateway for requests that want to interact with other Adobe Experience Cloud edge services, such as Adobe Target, Adobe Audience Manager, and Adobe Analytics. As a result, customers will simply need to deploy one SDK on their website to leverage server-side services, greatly improve performance, and streamline their path to value.
Edge Network allows customers to leverage a shared data interface and services
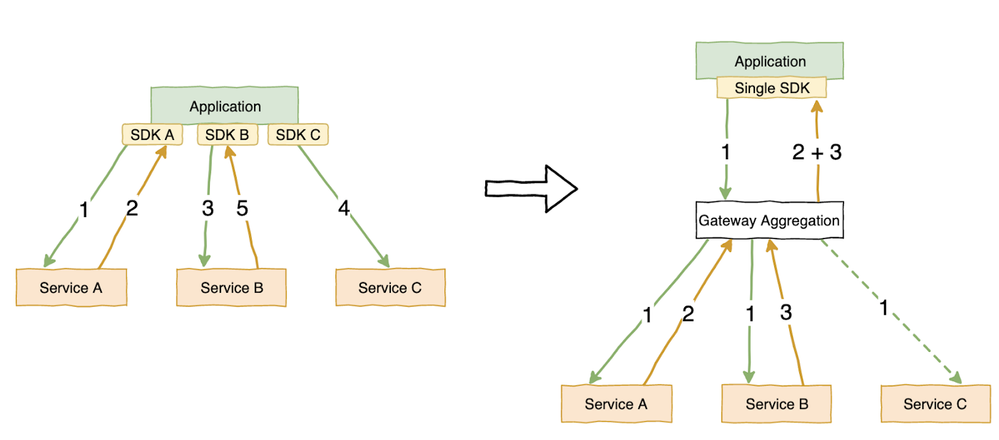
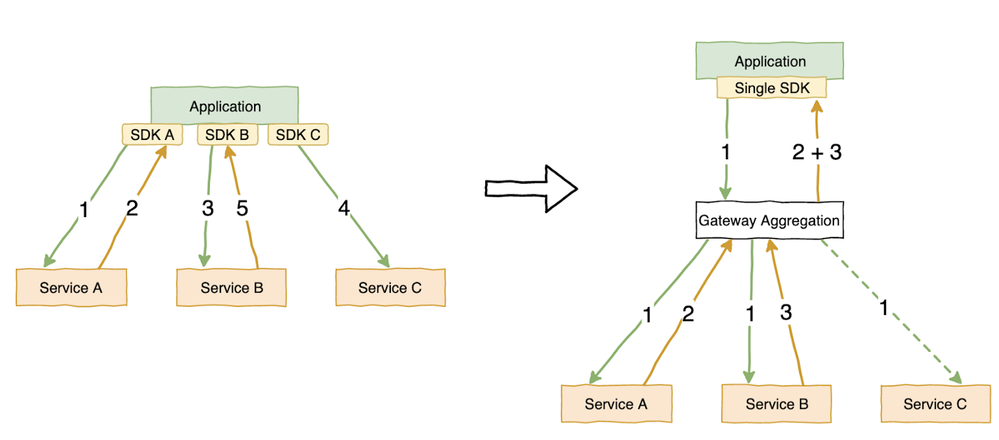
Currently, each Adobe Experience Cloud edge service has its own domain and is called from the end-user's web page or application (as shown in the following diagram).
 Figure 1: Diagram of current Adobe Experience Platform Edge Network implementation.
Figure 1: Diagram of current Adobe Experience Platform Edge Network implementation.
In this implementation, Service A must provide a response before Service B and Service C can be called. Additionally, if a user gets tired of waiting and navigates away before Service C is called, there is a chance of inconsistent data between the services. To make matters worse, it's also difficult to accurately measure the quality and accuracy of the system's flow.
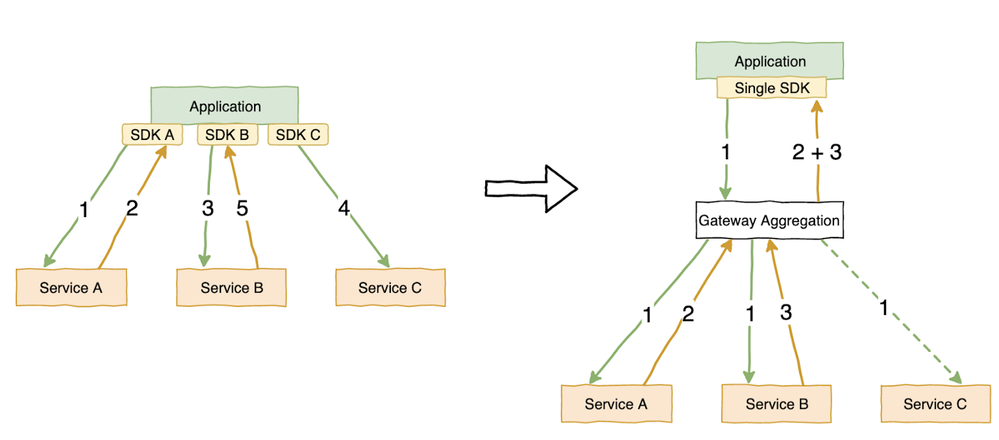
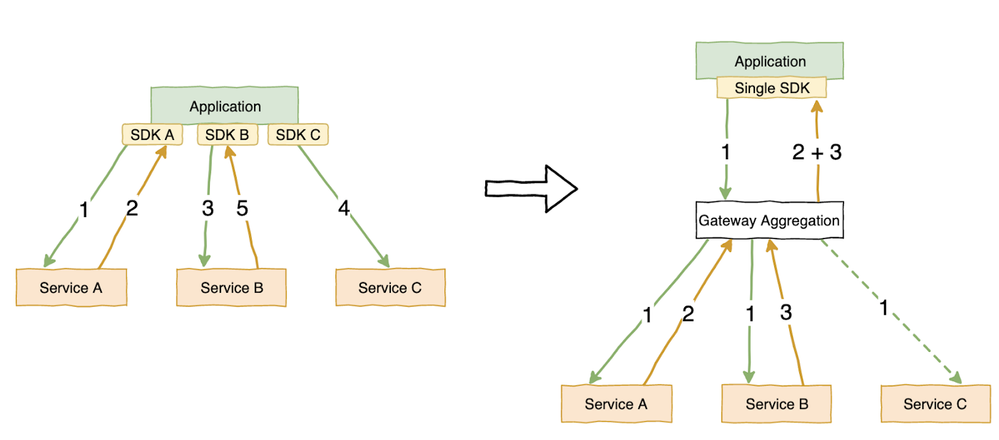
In response to this problem, we developed a "new" Edge Network (Project Name: "Konductor") that implements a common practice known as gateway aggregation. As shown in the diagram below, this gateway receives a single, structured client request and orchestrates the requests to the various edge services, then aggregates the results and sends them back to the caller. From a client device perspective, there is just one request and one response.
 Figure 2: Diagram of a server-side gateway aggregation.
Figure 2: Diagram of a server-side gateway aggregation.
With a shared gateway streamlining server-side communication between services, we can expect the following benefits:
- A simplified implementation where a single, structured payload replaces individual server calls.
- Drastically improved performance due to reduced overall latency, particularly over high-latency networks (i.e. mobile).
- Virtually no implementation changes when customers enable a new service; eliminating the risk of complex, error-prone client-side orchestration.
- Easily evolved edge services since orchestration is entirely server-side – making upgrades transparent for customers.
- Consistency of data that can be measured internally.
Architecture
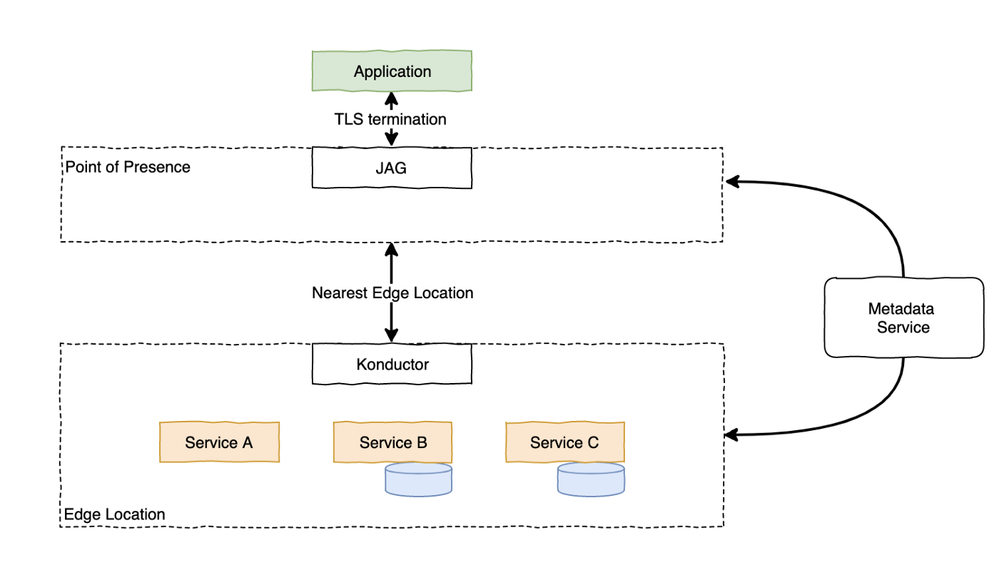
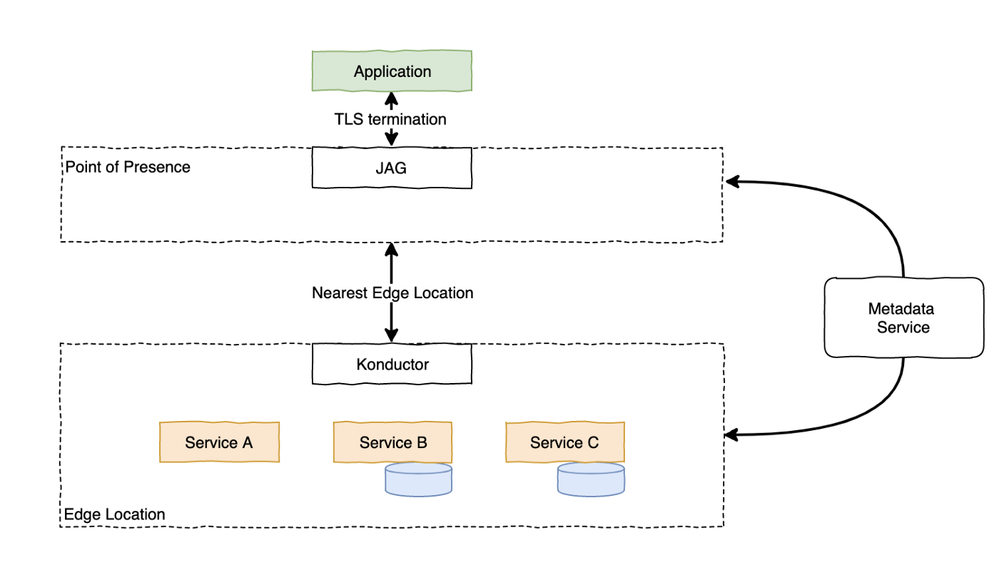
As shown in the figure below, the architecture for Edge Network can be described in two logical sections: point of presence (PoP) and edge location.
 Figure 3: Diagram describing Adobe Experience Platform Edge Network ’s high-level architecture.
Figure 3: Diagram describing Adobe Experience Platform Edge Network ’s high-level architecture.
Point of presence
In the current implementation, the PoP simply hosts JAG (Just Another Gateway). JAG is the reverse proxy for Edge Network services; it's a simple application that receives HTTPS requests and terminates the SSL connection as close to the end-user as possible. This close termination shortens the path for the customer to establish the SSL connection, accelerating the overall performance within Adobe Experience Platform.
JAG also has extensive routing capabilities, being able to act as a layer 7 router and load balancer across the edge locations that Adobe has deployed across the world. Furthermore, it uses server name indication (SNI) to manage considerably more first-party certificates for our customers than typical cloud load balancing solutions.
Edge location
Konductor is the orchestration layer in the Edge Network architecture and has four main functions:
- Enhance the request from JAG using various services, which transparently generate a Visitor ID when none is provided, collect privacy and user consent, the user's geolocation, and device information.
- Forward the request to upstream services, such as Adobe Target, Adobe Audience Manager, or Adobe Analytics.
- Handle the request and aggregate a single response to send back to the client.
- Log the enhanced data collection event (i.e. request, enhancements, and upstream service decisions) to Adobe Experience Platform.
To standardize the I/O between these upstream services, we enlisted Adobe Experience Data Model (XDM) schemas to make each service pluggable and extensible. Such data consistency also allows us to easily develop new upstream services in the future.
Additionally, both JAG and Konductor connect to a metadata service, which streamlines integrations with Edge Network services. Metadata service fetches a customer's settings (e.g. organization ID, platform dataset ID, schema ID), configured using Adobe Experience Platform Launch, and updates thousands of Konductor instances across eight regions of the world in a matter of minutes.
Every millisecond counts: speeding up loading time with Konductor
One of our primary objectives with JAG and Konductor is to minimize latency for our customer's webpages and optimize their time-to-value. To illustrate how Konductor achieves this, consider the following scenario:
When a new visitor opens a website, various JavaScript libraries must load and fetch an ID for the visitor's device before the webpage can even render. If, for example, the site is using Adobe Target to customize the visitor's content, the page must also wait until DIL.js loads, fetches, and delivers the right data.
In this case, each web page view generates the following delays:
- Load libraries (200ms)
- Visitor ID (300ms)
- Adobe Target (300ms)
- Adobe Audience Manager (300ms)
- Adobe Analytics (150ms)
This means the minimum delivery time for this webpage is more than one second. Considering users abandon a website if it takes more than three seconds to load, this seemingly small delay in the customer's website performance can be detrimental to their business.
In contrast, with Konductor these multiple calls will be streamlined into a single payload. In this scenario, a unified JavaScript library (xtag) loads and sends an optimized payload to the closest JAG instance, which then proxies to the appropriate Konductor instance using our optimized backend network.
Once in Konductor, communications with different Edge Network services can be orchestrated server-side instead of on the customer's page, eliminating the need for costly client-side orchestration and drastically reducing the overall delay. In this scenario, we have fewer calls with smaller latencies:
- Load library (100ms)
- Konductor (300 ms)
Our target is a total delivery time of under 500ms. According to initial testing, this goal is easily achievable when the network is controlled.
Implementation challenges
Minimizing latency
Since Konductor is the gateway that communicates with multiple services, it can expect to process millions of requests per second (globally). To ensure a significant throughput without adding latency to the request itself, our primary goal is to keep Konductor's internal latency to a maximum of 5ms (on the 99th percentile).
Asynchronous first
When building an aggregation service that communicates with multiple upstreams, it's paramount for the entire request and response handling pipeline to be fully non-blocking.
Subsequently, we used an event loop pattern (see figure below). Now, the cost of blocking the request thread until a response is received is replaced by the cost of opening a file descriptor and storing a callback in memory.
 Figure 4: Illustration of a blocking thread versus a non-blocking thread.
Figure 4: Illustration of a blocking thread versus a non-blocking thread.
Reliability
Another challenge is the need to limit what is known as the "blast ratio". For example, if Adobe Audience Manager is experiencing issues, we want to isolate the connection so not to impact calls made to other Adobe Experience Cloud services. To pacify this blast ratio, we're employing two main strategies:
- Service level timeouts, which enforce time limits on requests forwarded to upstream services to avoid extending the overall response time.
- Circuit breakers that stop a time-consuming request from reaching a particular Adobe Experience Cloud service – giving that service a chance to recover if it was hit by a transient issue.
In the future, both strategies will be configured based on the customer's specific business needs.
What's next for the Edge Network gateway
While we're proud of our progress with JAG and Konductor, we continue to improve, test and adapt it to the needs of the evolving data landscape. For example, given the changes in user privacy, we now plan on transparently handling consent management within Konductor to quickly check whether the visitor's device has consented to any data protection frameworks, such as GDPR and CCPA.
With plenty of progress already underway and many exciting innovations ahead, we're excited for the future release of JAG and Konductor to further refine our customer's experience and drive a powerful new way of interacting with Adobe Experience Cloud and Edge Network services.
Read part one: Simplifying Customer Workflows with Adobe Experience Platform Web SDK. Follow the Adobe Experience Platform Community Blog for more developer stories and resources, and check out Adobe Developers on Twitter for the latest news and developer products. Sign up here for future Adobe Experience Platform Meetups.
Originally published: Oct 3, 2019










You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.