Unleash the Power of Event Forwarding
After multiple deadline extensions since Google announced it in 2020 for the first time, Google finally disabled third-party cookies for 1 % of randomly chosen Chrome users globally in Jan. 2024. Google will completely phase out third-party cookies in Chrome browser by the end of 2024. So, it is more relevant than ever to talk about event forwarding.
Why should we implement server-side tagging?
Before we dive into event forwarding, let’s take a step back to think about why we should use server-side tagging. There are three key benefits of server-side tagging though there might also be other benefits.
Data Security & Compliance
When you implement a tracking pixel (client-side tagging), you cannot control what data it collects on your website. It will collect the IP address of the end user for sure. Still, it is also possible to collect other sensitive personal information such as email address, first name, last name, or mailing address. However, you can decide what data to send to third-party platforms if you implement server-side tagging.
Accuracy of Data Collection
Many modern browsers are enforcing more privacy features, which would impact third-party trackings such as ITPs, iOS 14, and now Chrome Tracking Protection. AdBlockers and broken javascript would also affect the accuracy of the data. Server-side tagging could mitigate the data loss caused by these restrictions because it will collect the data via the first-party domain and then forward it to other third-party domains on the server side.
Website Performance
According to Google’s research, 53% of users would leave the mobile site if it takes longer than 3 seconds to load. The slow page load would also affect Search Engine Optimization since the page loading time influences how high a website ranks in Google’s search results. One of the factors causing the slow page loading time is the javascript running on the user’s browser (client-side script). The majority of websites have multiple third-party scripts implemented for retargeting ads. The scripts will interfere with the rendering of page contents, which produces what users would see and interact with on a web browser. The server-side tagging would move these complex third-party scripts from the client to the server side by running these scripts on the server side. As there will be fewer scripts to run on the client side, the overall page loading speed will be improved.
Benefits of Event Forwarding
I hope that you now understand why we should use server-side tagging instead of client-side tagging, but why does Adobe recommend event forwarding when customers could implement the server-side tagging by their IT team? Some benefits of using event forwarding include the benefits inherited from Adobe Experience Platform Edge Network as it sits on top of Adobe Experience Platform Edge Network.
Speed: Customers can use Adobe Experience Platform Edge Network located globally. It will provide near real-time to real-time transfer time for your server-side tags.
Reliability: Adobe Experience Platform Edge Network is highly reliable. There is no downtime (99.99%).
Customizability: Event forwarding gives you tools to filter, transform, and send data.
Scalability: Event forwarding is a turn-key solution. Adobe does the maintenance to save customers’ resources to build an internal system. Adobe develops the SDK and the hardware to collect it at scale.
Security: Consent is built into event forwarding. It can collect users’ intent and customers can decide what to do with it.
Architecture of Event Forwarding

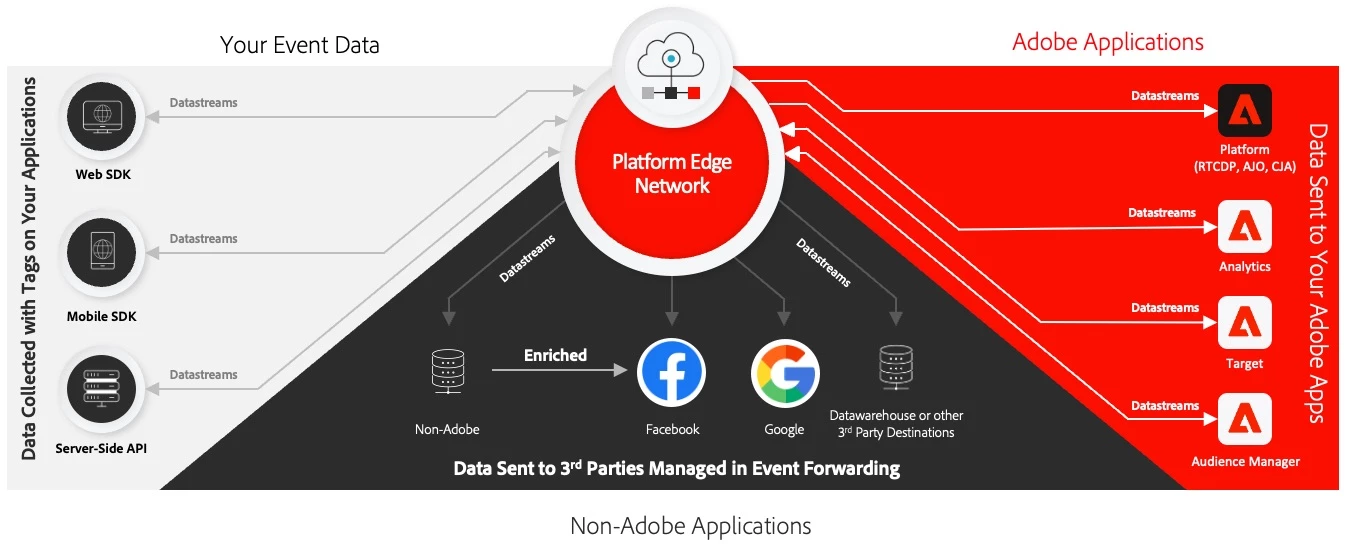
Event forwarding sits on Adobe Experience Platform Edge Network built for non-Adobe solutions. The event data comes from Web SDK, Mobile SDK, or Server-to-Server API. Therefore, the prerequisite of event forwarding is tagging (or server API) implementation to send the event data to the Adobe Experience Platform Edge Network. You may refer to this tutorial for more details about the Web SDK implementation.
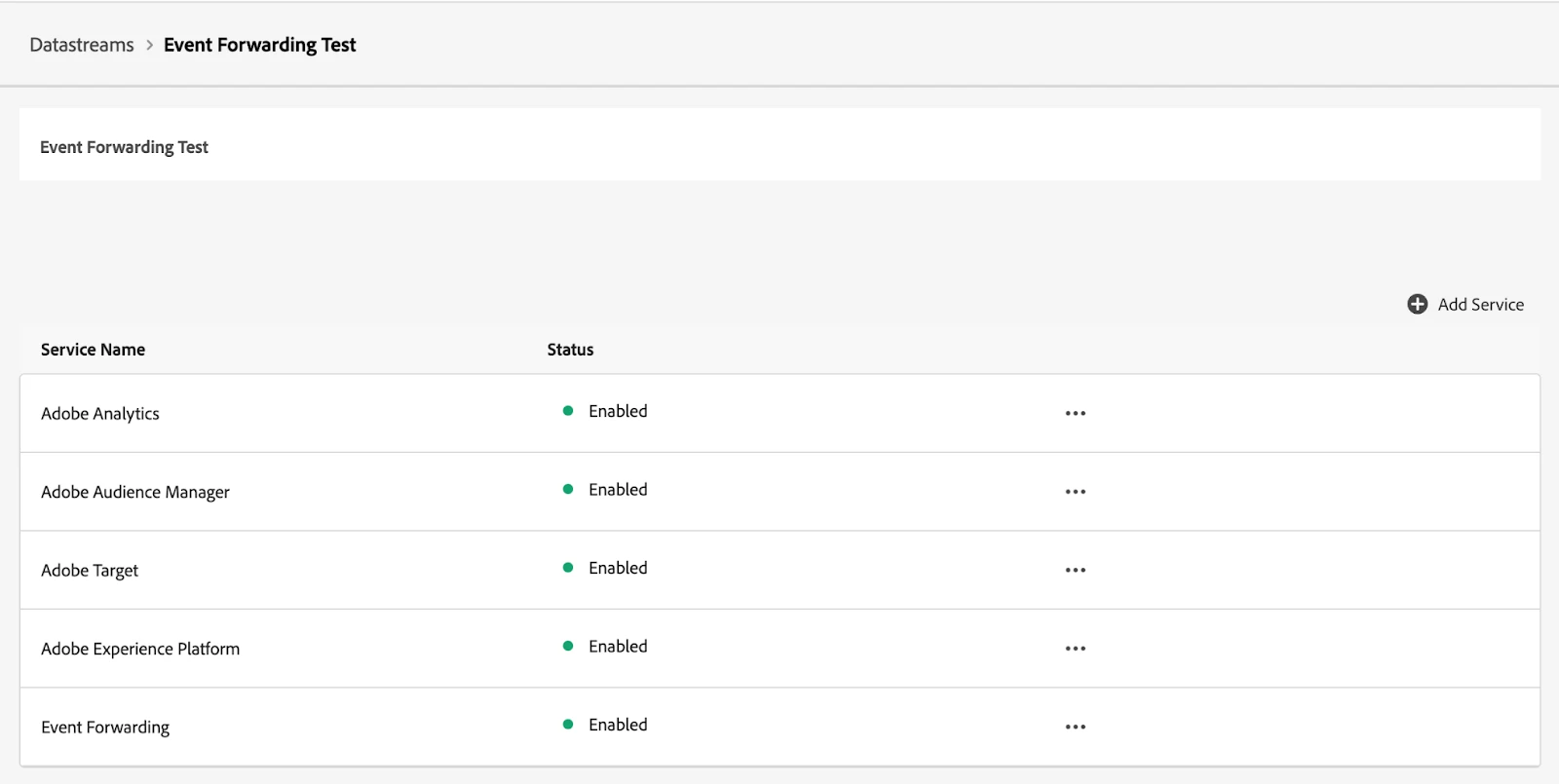
Web SDK sends the data from the user’s browser to the Adobe Experience Platform Edge Network, which consists of multiple data collection-related products, to meet various marketing use cases. A datastream is the gateway to link and forward the event to other solutions such as Adobe Analytics, Adobe Target, Adobe Audience Manager, or Adobe Experience Platform. A solution linked to a datastream is called “Service,” which can be added according to the customer’s needs.

Unlike other Adobe services linked to a datastream, event forwarding is not a free service as it is mainly built not for Adobe solutions but for third-party solutions or customers’ in-house systems.
Event forwarding consists of multiple components, which are very similar to those in the tags feature of Adobe Experience Platform Data Collection (formerly known as Launch). The tagging concept of event forwarding is the same as tags in terms of how a rule is created and managed. When we create a new rule in tags, we create a trigger event condition (or conditions), a filtering condition (or conditions) if necessary, and an action (or actions). Event forwarding follows the same structure as tags. The main difference is that each activity occurs on the server rather than the local browser. The baseline source data of event forwarding is the payload (XDM or any JSON format) passed by a Datastream, which comes from the tags or Edge Network Server API via another system.
Use Cases of Event Forwarding
The purpose of event forwarding is to forward the datastream event to third-party platforms. The prominent use case is forwarding the conversion event to media platforms such as Google, Meta, Twitter, or TikTok without tagging them in the client-side javascript, which would slow down the page loading speed. In addition, the Google Analytics 4 extension is available to forward users’ online behavior data to Google Analytics 4 to support analytical data collection. It would mean you do not need to tag Google Analytics 4 events on your website if you already have implemented Adobe Web SDK, which will help the page loading speed by reducing the client-side javascript run by a browser.
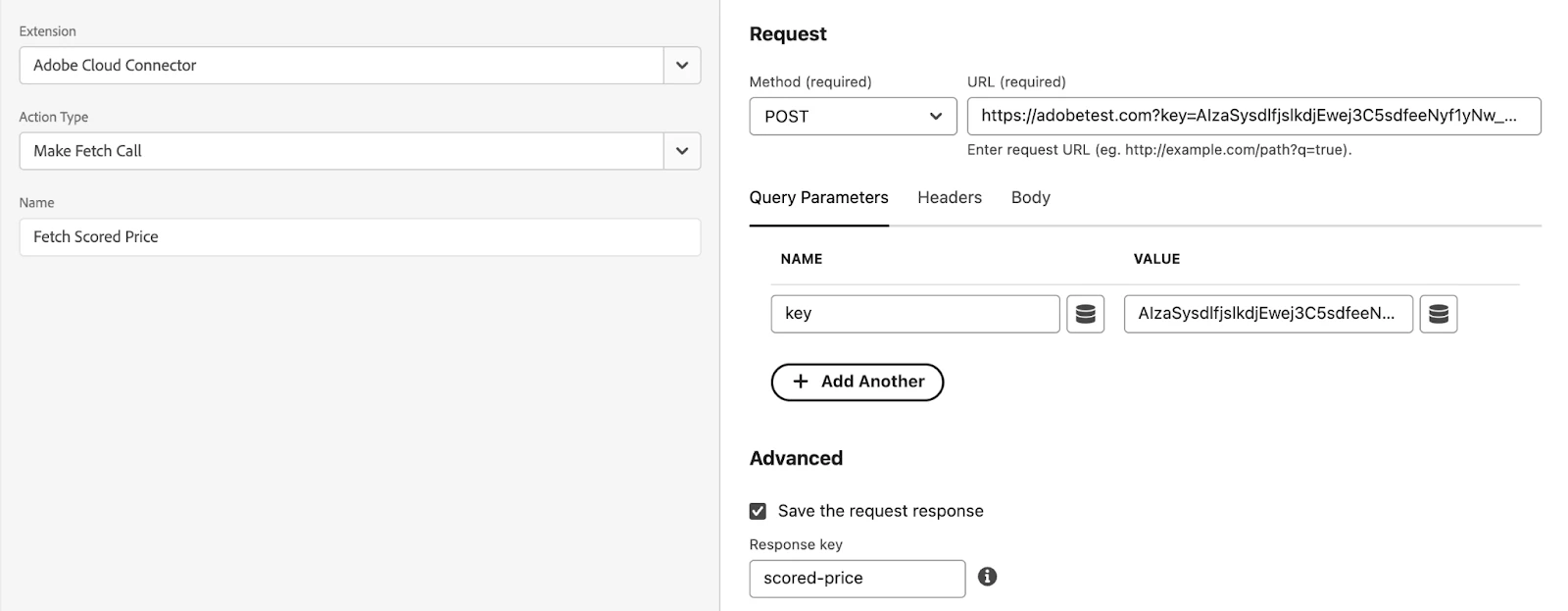
Though the use cases mentioned above are interesting and helpful in various aspects, we can go one step further. We can not only forward the existing event but also manipulate the payload of the event before we forward it to another system. Adobe Cloud Connector extension enables us to retrieve any additional information from another external system to use it in our payload, which will be forwarded to third-party platforms.

For instance, most brands focus on Value-Based Bidding (VBB) to optimize their ad spending. So, they implement Target Return On Ad Spend (ROAS) bidding for their ads with a revenue value in the conversion tag. As they are mature, they try to use a profit or LifeTime Value (LTV) instead of revenue. The problem, however, is both profit and LTV are sensitive metrics. Therefore, brands want to keep these metrics private. If we use the client-side javascript to retrieve these metrics, it would expose them to the public. Event forwarding can solve this problem by retrieving sensitive information from the server side and passing it to the advertising platform without exposing it.

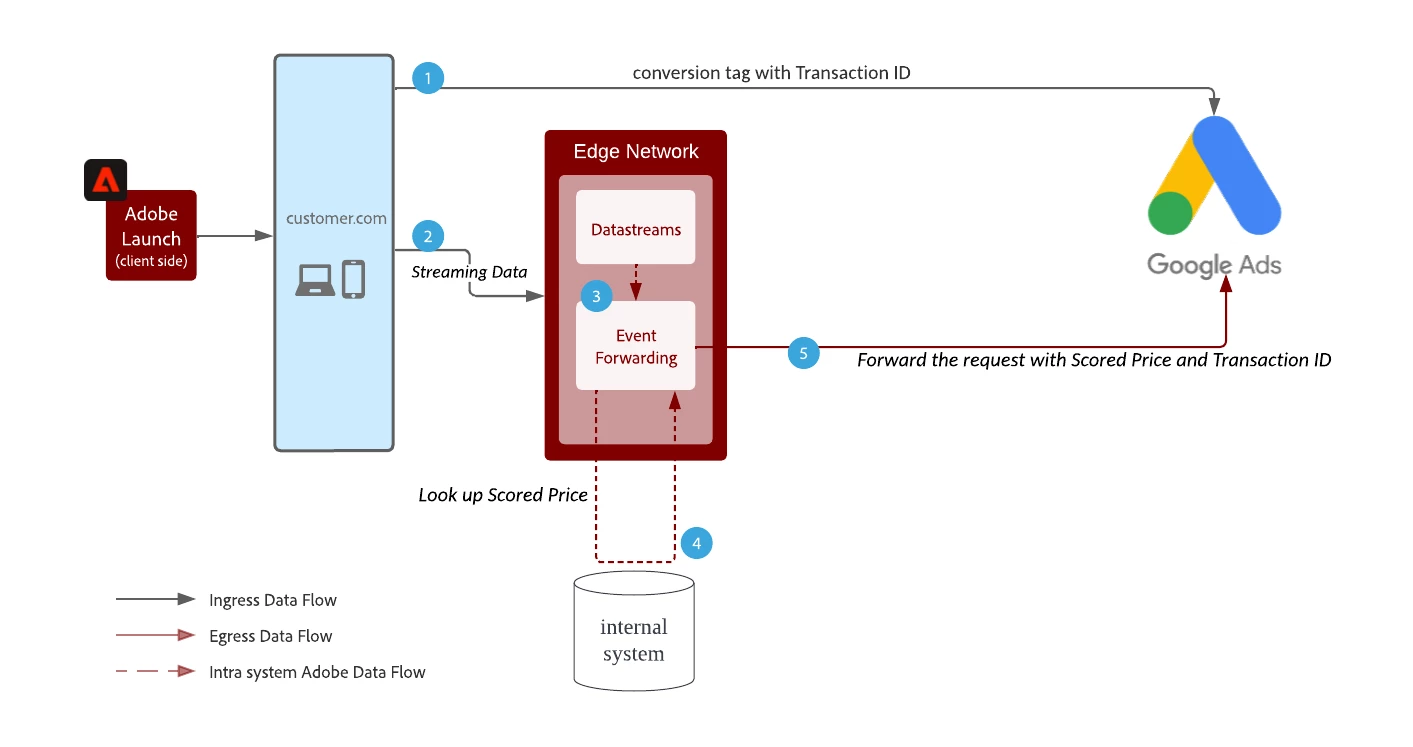
The above diagram depicts how it would work. Google Ads optimizes its impression based on the conversion value, usually the purchase price. However, we could tweak the conversion value with something more relevant to the advertiser’s interest, e.g. product margin. As the product margin is highly sensitive information, that should not be exposed to external systems, we do not use this value on the front-end code. Instead, we could use event forwarding to update this value on the server side. To further secure this valuable information, we would convert the actual margin to the scored value, which is a relative number. Event forwarding will update the conversion value with the scored price and optimize its campaign based on this relative number instead of the actual purchase price. By doing so, the Google Ads campaigns will be optimized based on advertisers' product margin, not the selling price.
Conclusion
We have reviewed why we need to implement Server-Side tagging, the benefits, architecture, and use cases of event forwarding. Event forwarding is a useful and powerful tool that provides more flexibility for marketers to meet their advanced and complex marketing use cases. Now, the next step is to use this tool to make marketers’ creative marketing use cases come true and generate better marketing ROI from their marketing activities. I hope every Adobe user will unleash the power of event forwarding and share their creative use cases and success stories in marketing communities.

