Authors: Kevin Cobourn, Nick Hecht, and Jody Arthur

In the first post of this series, Adobe Experience Platform introduces Digital Experience Blueprints — a whole new way to learn and understand how you can use its technology to build incredible customer experiences. In this post, we introduce our second Blueprint, Web Personalization.
Web personalization with Adobe Experience Platform involves the use of Real-time Customer Profile segments enriched with your company’s data, Adobe Analytics data (optional), & Adobe Audience Manager data (optional) to personalize web experiences with Adobe Target.
While most brands can offer personalized experiences using behaviors tracked on a single device, it is far more challenging to deliver them across each web-enabled touchpoint a customer may use across devices. This challenge arises from one or more of the following problems:
- Cross-device behavior is not linked.
- Offline data is not linked to an online profile, or if it is, the data transfer is too slow to be useful.
- Offline profile data is not consistently shared with web systems.
Any one of these factors alone can result in a fragmented customer journey that is challenging for brands to follow and act on effectively. When combined, they make delivering relevant and engaging customer experiences nearly impossible. Personalization under such circumstances risks being ineffective at best and at worst, can reduce customer engagement.
It is not easy to deliver personalized multi-channel customer experiences
Customers engage with brands across many different channels, using more than one device, and often more than one account. They want the freedom to browse, purchase, and get support on the channel that is most convenient for them.
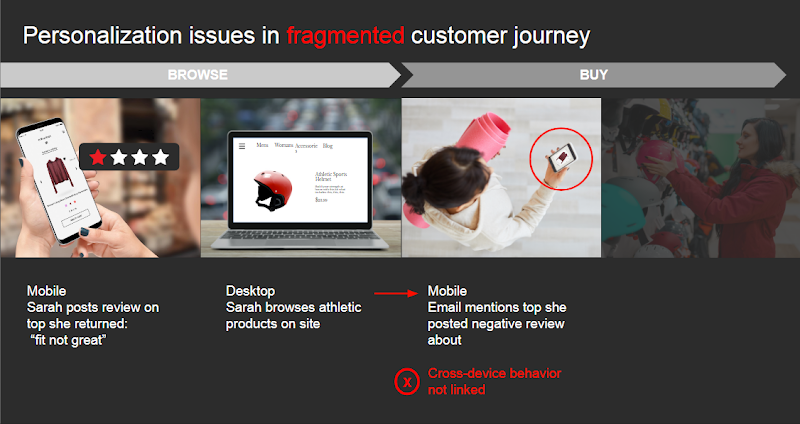
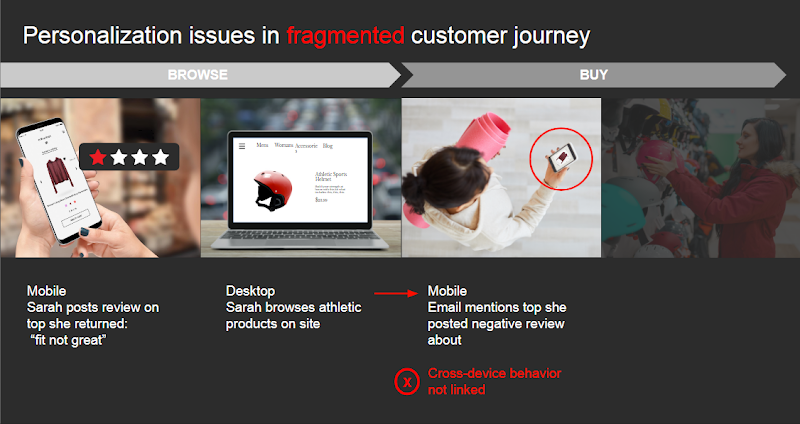
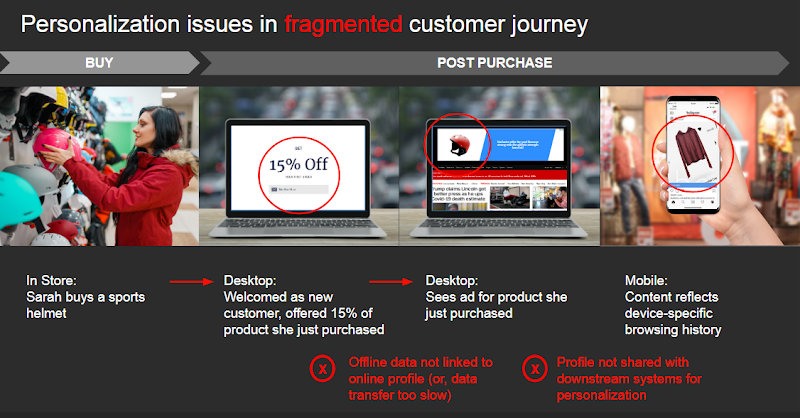
Consider Sarah’s experience for example. She is returning an athletic top to the store where she bought it because she was unhappy with the fit. While she’s waiting in line, she posts a negative review about the top using her mobile device. Later, when she goes to the store’s website to browse some other athletic gear, she receives an email promoting the same top she just returned. Sarah is now a little frustrated because it appears that the company hasn’t taken her negative review seriously.
Of course, that is not the case. Failing to link Sarah’s cross-device behavior demonstrates how quickly brands risk disengaging the very customers they want to delight.
 Figure 1: Poor personalization can result when cross-device behavior is not linked
Figure 1: Poor personalization can result when cross-device behavior is not linked
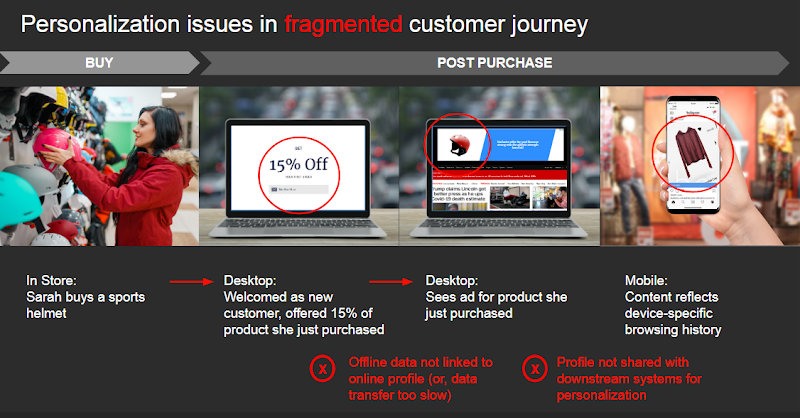
Sarah is a pretty easy-going person, though. And, she really does like the merchandise this company sells. So, she decides to go back into the store and buy that helmet she was eyeing on the store’s website. Later though, she’s disappointed again when she logs back onto the website to do some more shopping. Not only is she presented with an ad for the helmet she just purchased, but she’s also offered a 15% discount that she can no longer use. And to make matters worse, her mobile device is still showing her the same top she returned the day before.
 Figure 2: Personalization can result in inconsistent and unintended experiences when offline data isn’t linked to an online profile or shared with downstream systems
Figure 2: Personalization can result in inconsistent and unintended experiences when offline data isn’t linked to an online profile or shared with downstream systems
This happens because none of Sarah’s in-store, offline transactions, neither her return nor her subsequent purchase, are linked to her online profile or shared with downstream systems for proper personalization.
This is just one example of the challenges that brands face in trying to provide personalized experiences in real-time. These challenges stem from a fragmented view of the customer based on a single device or channel. Add to that an inability to share profiles with downstream systems, the potential for latency or data loss, and you have all the ingredients for creating disengagement.
Connecting the customer journey is key to effective personalization
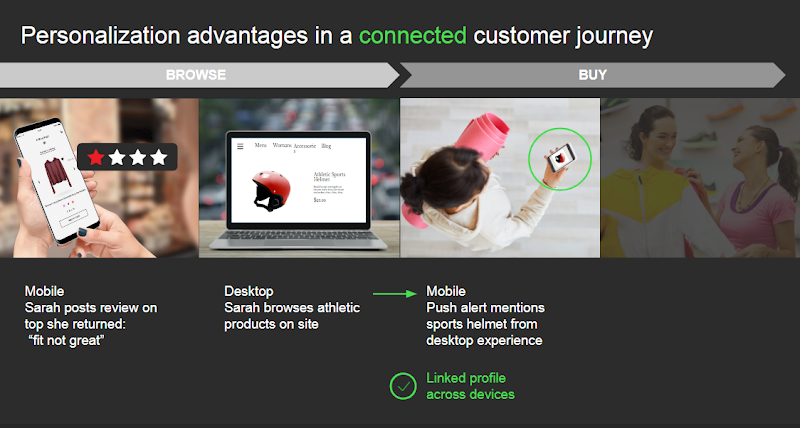
With Adobe Experience Platform, brands can now connect all the touchpoints in the customer journey, enabling them to deliver enhanced personalization across the different web channels and devices their customers are using. Customer profiles can be linked across multiple devices, enriched with additional data, into a single Real-time Customer Profile that is available for personalization use cases.
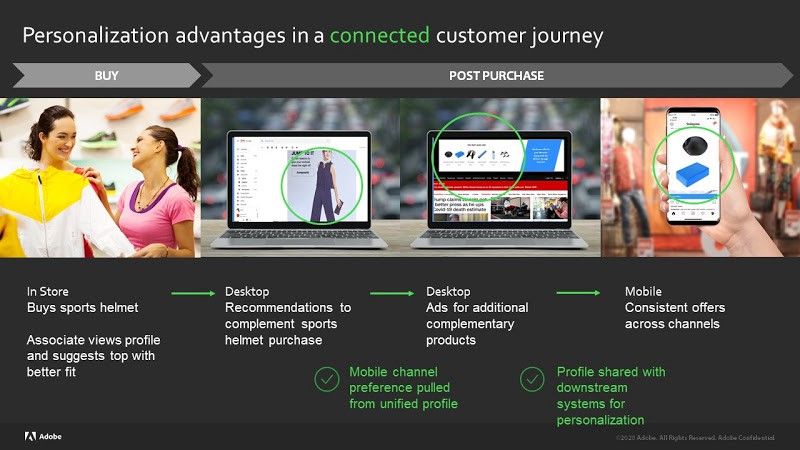
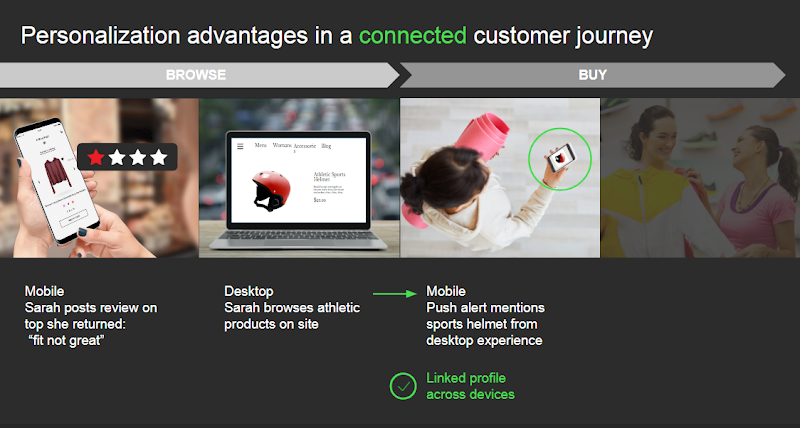
 Figure 3: Linking up all interactions across all their different devices allows the brand to deliver truly relevant personalized experiences in real-time
Figure 3: Linking up all interactions across all their different devices allows the brand to deliver truly relevant personalized experiences in real-time
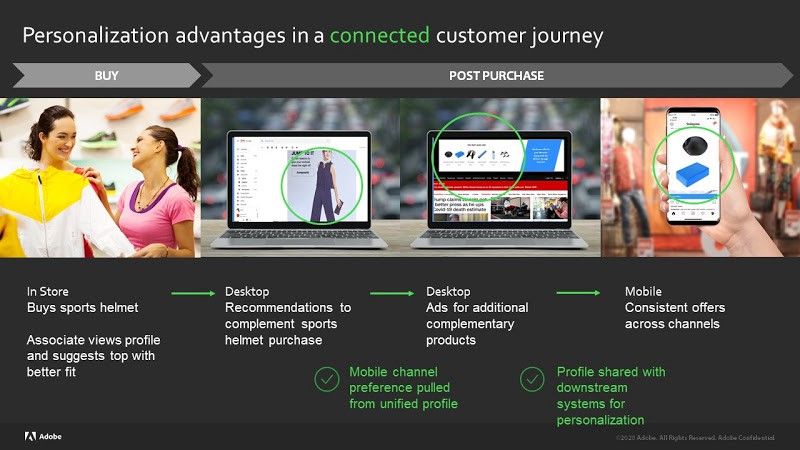
 Figure 4: Customer experiences can be improved at all stages of the customer journey and are improved with a Real-time Customer Profile that can be instantly shared with downstream systems for personalization use cases
Figure 4: Customer experiences can be improved at all stages of the customer journey and are improved with a Real-time Customer Profile that can be instantly shared with downstream systems for personalization use cases
With a connected customer journey, the brand is now able to deliver more relevant offers and suggestions to Sarah across web-enabled channels because Adobe Experience Platform makes this possible with:
- Richer profiles: Brands are able to quickly create a Real-time Customer Profile that leverage all their data sources.
- Ability to enhance personalization: Richer profiles enable Adobe Target to deliver truly personalized, contextual web experiences.
- Enhanced audience segment discovery: With a richer real-time data set coming Adobe Target will be able to activate audience segment preferences that may not have been identified previously using Adobe Analytics or Audience Manager alone.
It isn’t hard to see how a system like this can help brands improve engagement, which in turn, increases conversions to grow revenue and customer lifetime value. But first, you have to build it.
Introducing Adobe Experience Platform’s Digital Experience Blueprint for Web Personalization
Adobe Experience Platform is now making it easier and faster than ever for brands to realize these benefits with its Digital Experience Blueprint for web personalization. We have developed our Blueprints to show you how to build a successful implementation using Adobe Experience Platform to meet the needs of your brand’s unique requirements while also considering the current state of your technology stack and data flows.
This Blueprint offers two options for implementation depending on your enterprise’s “tech readiness” for web personalization, including one for brands that are just beginning to do personalization and another for those that have been doing it for a while and are now ready to extend those capabilities by adding in offline data.
To help you judge which might be best for your brand, we’ll describe both versions of the Web Personalization in this post in terms of the components that are common to all of our Digital Experience Blueprints, including:
- Technology Implementation Prerequisites
- Reference Architectures
- Order of Operations/Implementation Diagrams
- Operational Activities required to implement the Blueprint
A Blueprint for brands in the early stages of personalization
The Starting State Web Personalization Blueprint is for companies just beginning to do personalization. In this Blueprint, Audience Manager, and Adobe Analytics are optional. When you look at these architectures, it is useful to consider not only the core technologies required for the implementation but what other technologies you might have available that would provide additional value in your implementation.
 Figure 5: Reference architecture for the Adobe Experience Platform’s Starting State Web Personalization Blueprint
Figure 5: Reference architecture for the Adobe Experience Platform’s Starting State Web Personalization Blueprint
Starting State Implementation Prerequisites
Provisioning Prerequisites
- Customer must be provisioned for Experience Cloud with a valid IMS Org
- Adobe Audience Manager is optional and adds third-party audience data and co-op based device graph
- Adobe Analytics is optional and adds the ability to build segments based on historical behavioral data and fine-grained segmentation from Adobe Analytics data.
Minimum Code Versions
Identity Prerequisites
- Identity Visitor ID service must be implemented to have synced Experience Cloud IDs across applications. It is strongly recommended to leverage Adobe Experience Platform Launch to deploy the ID service to ensure the ID is set prior to any application calls.
- For Analytics integration, all Analytics tracking must have been converted to Regional Data Collection.
A Blueprint for brands with a more mature system for personalization
For companies doing personalization at a more advanced level, the intermediate state Web Personalization Blueprint brings onto Adobe Experience Platform into the mix to augment what can be achieved with Adobe Audience Manager and Adobe Analytics. Adobe Experience Platform provides a rich unified data set ready for segmentation and allows the flow of data into the system from other systems that may not be native Adobe Applications such as Adobe Audience Manager or Adobe Analytics. This Blueprint illustrates how these more data-rich segments can be passed into Adobe Target to create more personalized customer experiences.
The Intermediate State Web Personalization Blueprint provides a marriage between Audience Manager and Adobe Experience Platform, bringing the added benefit of the offline segmentation component. Data from offline sources is not necessary. However, it significantly enriches the profiles available for web personalization use cases.
As with the starting stage Blueprint, the intermediate state Blueprint provides links to all the documentation on how to set up the implementation and how to flow the resulting segments into Adobe Target.
Reference Architecture for the Intermediate State Blueprint
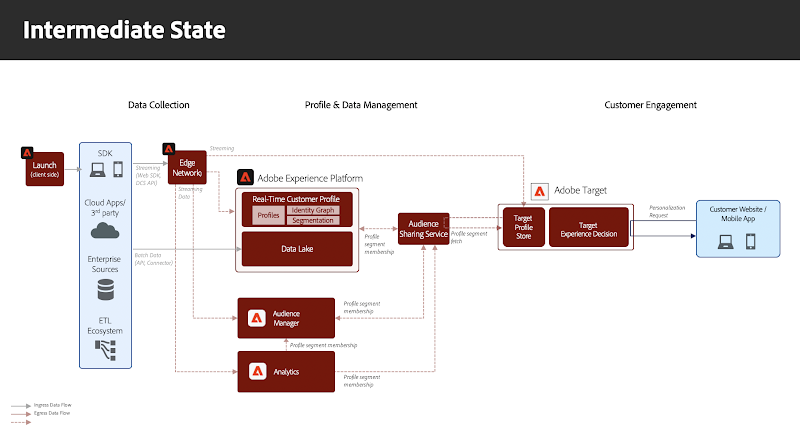
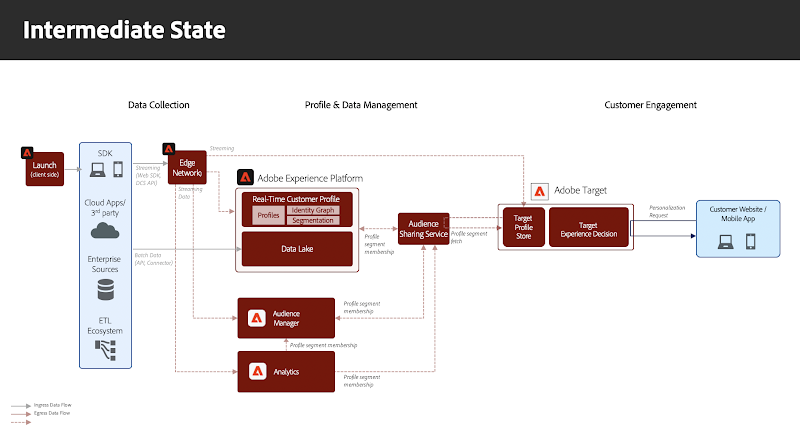
The Intermediate State Blueprint architecture diagram below illustrates how you can build your segments and share them into Adobe Target. This architecture reflects a very powerful way to augment personalization with customer data typically locked inside business’ silos of information.
 Figure 6: Architecture for the Adobe Experience Platform’s Intermediate State Web Personalization Blueprint
Figure 6: Architecture for the Adobe Experience Platform’s Intermediate State Web Personalization Blueprint
Intermediate State Implementation Prerequisites
Provisioning Requirements
- Customers must be provisioned for Experience Cloud with a valid IMS Org.
- Customers must be provisioned for audience sharing between Adobe Experience Platform and segment sharing service.
- Adobe Audience Manager is optional and adds third-party audience data and co-op based device graph
- The ability to surface Adobe Experience Platform segments in Adobe Analytics and vice versa.
- Adobe Analytics is optional and adds the ability to build segments based on historical behavioral data and fine-grained segmentation from Adobe Analytics data.
Minimum Code Versions
Identity Requirements
- Visitor ID service must be implemented to have synced Experience Cloud IDs across applications. It is strongly recommended to leverage Experience Platform Launch to deploy the ID service to ensure the ID is set prior to any application calls.
- For Adobe Analytics integration, all Analytics tracking must have been converted to Regional Data Collection.
- For segmentation within Adobe Experience Platform to be performed, data must be collected to Adobe Experience Platform through either direct collection with the Adobe Experience Platform Web/Mobile SDK, or via a solution connector into Adobe Experience Platform. The data must be tied to ECID either through the data source or through integration with Adobe Audience Manager such that that segment can surface via Adobe Target.
 Figure 7: Order of Operations/Implementation Diagram
Figure 7: Order of Operations/Implementation Diagram
Operational Activity Required to Implement the Intermediate State Blueprint
- Adobe Analytics Data Source (Connector): The assumption is that Adobe Analytics is required. Additionally, the customer must select one IMS Org ID.
- Client-Side Data Collection: Adobe Experience Platform Web SDK (Optional) custom tagging may be required to make additional personalization data available in Adobe Experience Platform in cases where existing Analytics & Audience Manager tagging lacks needed data.
- Other data sources: Work may be required to model into Adobe Experience Platform XDM.
- Data Science Workspace Modeling (Optional): Build a new model or onboard your own data science model.
- Segments: Segment sharing would be once in a day configuring of audiences through Real-time Customer Profile Segment Builder.
A Blueprint for the future — the desired state of web personalization that brands crave
In addition to our starting state and intermediate state Web Personalization Blueprints, we are also developing a third, “desired state” Web Personalization Blueprint that will provide enterprises the ability to quickly build an implementation that takes full advantage of data powered through Adobe Experience Platform for real-time personalization. We are working to build a shared Edge profile between Adobe Target and Adobe Experience Platform. This Blueprint will build on the batch and streaming segmentation (segmentation in minutes) available with the second-stage implementation Blueprint, harnessing the power of Adobe Experience Platform’s Edge Network to allow for real-time personalization (segmentation in seconds).
When fully developed, the desired state Web Personalization Blueprint will illustrate how you can quickly build and implement an architecture that eliminates the need to use APIs to send data from system to system and the latencies to do segmentation in seconds.
Our Web Personalization Blueprint complements the capabilities that Adobe Experience Platform can bring to your web personalization efforts. When combined with additional Blueprints, Adobe customers have the ability to customize for their unique needs to better leverage the Adobe tools they are already using along with their data within Adobe Experience Platform and other third-party systems.
Follow the Adobe Experience Platform Community Blog for more developer stories and resources, and check out Adobe Developers on Twitter for the latest news and developer products. Sign up here for future Adobe Experience Platform Meetups.
Technical References
Starting State Web Personalization
- Experience Cloud Audiences
- Integrate Audience Manager with Adobe Target
- Publish Segments to Experience Cloud
Intermediate State Web Personalization
- Experience Platform segment sharing with Audience Manager and other Experience Cloud solutions
- Adobe Experience Platform Segmentation Overview
- Evaluate events in near real-time with streaming segmentation
- Adobe Experience Platform Segmentation Service Overview
- Adobe Experience Platform Data Ingestion Overview
- Publish segments to the Experience Cloud
Additional Technical Documentation
- Real-time Customer Profile Overview
- Adobe Experience Platform Tutorials: Integrations with Experience Cloud Applications
- Adobe Experience Platform Tutorials: Create Segment
- Adobe Audience Manager Guide
- Adobe Analytics Integration Guide — https://docs.adobe.com/content/help/en/analytics/integration/home.html
- Adobe Target Tutorials: Understanding How Adobe Target’s at.js 2.0 Works
- Adobe Target Guide: Create an Experience Targeting Activity
- Adobe Target Guide: Auto-Target
- Adobe Target Guide: Combine Multiple Audiences
- Adobe Experience Platform Web SDK — Adobe Target
- Adobe Target Audience filters for reporting
Related Technical Blogs
Originally published: Nov 26, 2020













You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.