Adobe Workfront Community Q&A Coffee Break, 07/31/23: Custom Forms with Adobe Workfront Experts Cynthia B., Nichole V., and Leslie S.!
Custom forms are a powerful tool allowing organizations to capture key metrics, centralize relevant information, and customize reporting within their Adobe Workfront environment. In this upcoming Coffee Break scheduled for July 31 at 9am PDT, join the Adobe Workfront Scale Customer Success team for an exclusive opportunity to ask questions related to Custom Forms.
This text-only event takes place here in the Workfront Experience League Community! Post your burning questions, hot tips, and key takeaways, and let’s chat about them! Our experts will be interacting live on this thread for that hour, but the conversation can always continue!
Please note that this is a TEXT-ONLY event and there will be NO webinar link or video call with the experts. This also means that there will be no recording or sign-up page, thank you for your understanding! Be sure to check out our Experience League Events page for more conventional event formats!
For some guidance, here are some sample topics you can ask the Workfront Scale Customer Success team about:
- What’s the difference between the Field Label and the Field Name?
- Do you have any recommendations or best practices for using custom forms to collect information outside of just incoming requests?
- How can I hide custom fields from my users, but still capture data for reporting?
- What happens if I accidentally delete a custom form? Can I get that data back?
We also strongly recommend the following resources to get you up to speed with this topic:
Ground Rules and Guidelines:
- All content pertaining to this Coffee Break topic (Custom Forms) will occur solely on this thread. There will be NO live webinar link or recorded video call.
- If you CANNOT attend the live Coffee Break session due to an existing obligation, you can ask your questions in advance by replying to this event at the bottom of the page. Your question will be answered in the order that it was received.
- Add your questions below by commenting on this thread:
- Begin your question with one of our hosts' Community Usernames: @NicholeVargas ,@LeslieSpier, @CynthiaBoon
- Make sure to refresh this Coffee Break page periodically to catch new questions and responses. You can respond at any time to:
- Clarify your questions
- Ask follow-up questions and provide additional details
- View Questions posted by your Community peers and upvote or comment on replies that you find interesting
- Discuss further with your Workfront Community peers
- To disable email notifications for this thread, click the Options menu on the top right and select "Unfollow the conversation." This will prevent notifications from being sent to your email every time there is a new reply to the thread or comment.
Coffee Break Session Leaders
Cynthia Boon is a Business Process Professional dedicated to process improvement, building efficiencies, and implementing innovations to help organizations achieve strategic goals. With 20 years of project support and implementation, she has had the opportunity to serve as a technical writer, training facilitator, instructional designer, performance consultant, project manager, product owner, and systems administrator.
Nichole Vargas is a go-getter, committed to exceeding customer expectations. Her customer-focused mindset combined with experience in Customer Support and Training Operations at Adobe Workfront is the building blocks for which she helped to build an extremely successful Scale Customer Success program from the ground up. When she’s not challenging herself and others to choose courage over comfort to ensure personal and professional growth, you can find Nichole outside hiking with her golden retriever pup.
Leslie Spier is a dedicated customer advocate, with years of experience leading organizational change and driving marketing tech stack transitions over 10 years as a marketing project manager in both external agency and in-house agency environments. At Adobe, she has continued to be a trailblazer, piloting the first Workfront Customer Success Mid-Tier program before moving to the Scale Customer Success team where she shares her knowledge and enables connections across an even larger customer base.
Four Questions:
1. How to allow uploading a document or file as an attachment to a custom form?
2. Is it possible to create custom form of type beyond the standard objects to allow storing custom data?
3. How to get cascading dropdown in custom form - example there are two dropdown, one for Portfolio and another for program. And we want to ensure if a specific portfolio is chosen, only corresponding program should be available for selection and not ALL.
4. Is it possible to open up the DAM view within workfront custom form to chose asset from DAM to attach to the form?

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
In reply to Q3: The typeahead field might help. This field type is based on existing Workfront objects. However, access to the list of objects is sometimes restricted based on user access levels. For example, if you use the user typeahead field in a request form and a requestor doesn't have permissions to view users, they won't be able to use the typeahead field.
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
@Joygant Great questions!
[Question 1] You cannot attach documents to custom forms, however, you can hyperlink to them. If users are needing to submit a form with their request, I'd recommend they attach that document to the documents area.
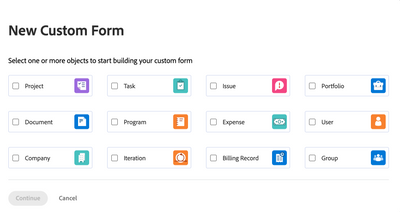
[Question 2] These are the only objects that you can attach custom forms to. Is there a specific object outside of the ones listed below, that you need custom data associated with?
[Question 3] In order to make this happen, you would have to create multiple dropdown fields to bucket Programs. For example, if a user selected the Portfolio, Marketing, you would have a specific dropdown field for Marketing Programs with display logic associated (only display if Marketing Portfolio is selected) for a user to choose. A typeahead field would pull in all programs, so I'm not sure if that would solve for this.
[Question 4] Which DAM are you utilizing? Are you attempting to attach to the form (where it would show every time the request form is up) or would it be the user selecting it as part of the request?

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
The workaround for Question 3 is helpful, but it becomes difficult when dealing with more than 5 dependent dropdowns.
- Additionally, it creates problems when trying to generate reports (having 2 columns vs 1 + n dependent columns on a report). I know we can combine 'n' dependents, but it would not be editable.
- Having dependencies at 3 levels is a nightmare.
- Not possible to create visualizations (bar/pie chart) based on dependent dropdowns.
Workfront should work on these things, we can't use workarounds forever.
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
@_Manish_Singh I hear you - and we're working on improving the current report / custom field functionality. There are already some ideas out there for this exact ask (see here), and the potential of using Typeahead fields to only display certain objects based on a specific selection.
I just submitted this over to the Workfront Product team for additional consideration, so I appreciate you sharing your business case.
Question: How to add an image or video from OneDrive or SharePoint to a custom form? Recently, I tried to add an image from our shared SharePoint site. The SharePoint file permission allows "Anyone within my Organisation" to view it, but the form did not accept the SharePoint link as valid.

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
Hey there! Thanks for the question! When adding an image to your Custom Form, I found the best approach was housing that document within Workfront is the best bet for having the image consistently available on the form. (Side note - if it's a form that will be attached to a Request Queue, I'd house that document on the Request Queue project.)
Here's a short video on what I did, if it helps?

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
Thanks @CynthiaBoon. We are already using your suggested approach. It would have been nice if SharePoint links worked.
Additionally, we are facing issues when trying to add videos on the Custom Form. While public links like those from YouTube work fine, videos stored on Workfront show as invalid links. Any suggestions on how to address this?

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
Hey there!
Yeah, this is definitely a challenge since the Video link requires a "public" URL, and Workfront technically isn't. So, I while back, I did some testing, and depending on where the location of the link, the PDF field seems to work. It still won't work for Workfront hosted videos, but I have (ironically enough) gotten it to work for SharePoint hosted videos.
I walked through my steps on the Reply post here: https://experienceleaguecommunities.adobe.com/t5/workfront-discussions/video-top-3-reasons-to-add-an...
I understand that depending on system permissions, it might not work for everyone, but it's worth testing if you can get it to work. I've even added videos that are hosted on internal servers in the PDF field, and strangely, that has worked too, so I really hope this works for you as well!
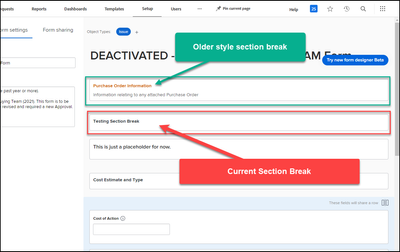
Question 1: Our custom forms fields no longer have different font colors for Section breaks, did that change in the last year, or is this something we need to talk to Support about? We use display logic often to reveal 'extra' sections to our forms, so having an alternate color to help define those areas on the projects/tasks that they are attached to is very useful for us.
Question 2: This is more of an idea... could we put together a 'cookbook' of custom forms? I believe there are a lot of functions custom forms can perform that we just haven't thought of or don't know are possible. Seeing what others are doing with forms, and how they are constructed, would enable us to leap forward instead of endless searching of community threads to see if someone else has done a thing...
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
@LauraCr Do you happen to have a screenshot of the different colored sections? I'm not aware of any recent changes to Section Breaks, but can happily reach out to Customer Support or Workfront Product to see what has changed - and if that is intended behavior.
As for the Custom Form Cookbook, I LOVE that idea and think it could be a huge success. I know the recent End User Communication Cookbook just launched, so I'm sure @KristinFarwell is starting to brainstorm on her next one.

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
Hi @nicolevargas9 here's what I can find; If i remember correctly, the yellow/orange lettering of the old style carried over into the user view of the form, though it does not now.
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
Let me check on this - I believe the orange formatting was prior to the Adobe acquisition, but stay tuned!
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
@LauraCr I did check with the Workfront Product team and yes, the orange color was prior to the Adobe acquisition. We are moving away from AtTask/Workfront orange to the Adobe design guidelines over time. Some areas may still have some of our older styling, but as we update the UI, customers should expect things to have an Adobe look and feel.

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
Thank you very much for looking into that. However, I feel like we've gone off point: the reason I brought it up isn't to have any specific color, like the brand colors for At Task, but to have ANY color applied to section breaks, or as a text option, just for clarity in defining areas of forms.
For people who make long forms that gather a lot of data, having formattable text makes everything much, much more readable for the users - and look and feel are major contributors to process adoption. Given Adobe's history in design-related applications, it should be easy to understand how adding this feature aligns with their brand.
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
@LauraCr I totally understand, and I've been in contact with the Workfront Product team on this exact issue, as you aren't the only customer who would like to be able to add formatting to section breaks to ensure the small font, black on black doesn't blend in. Currently, you can add text fields with formatting (bold, italic, bullets) as a custom field, but not as a section. More to come on this!
Is there a way to combine two forms without having to add every field individually?

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
Hey @GinaTu ! If you utilize project templates (which I definitely recommend for consistency) - you could attach both forms so they'll appear by default (and forego combining them into one form). Otherwise, your best bet may be to make a copy of the longest form and add questions from the shorter one. I'm not aware of another way to lessen the process, but if anyone else has ideas, feel free to chime in!
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
Thanks @LeslieSpier Unfortunately, I need it at the request level. Is there a way to use logic in the forms to pick up the other form. We have two long request forms and I was hoping there was an easier way.

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
I have a use case where I needed two forms and logic based on a field in the first form. In Form A, Question 1 drove logic in both Form A and Form B. As a result I had to included Q1 in both Form A and Form B.

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
Hey there! Just to make sure I'm understanding the question, did you want to add multiple custom forms to your Request Queue? You can totally do that, and re-order the forms depending on the ones that might be higher priority. I might be misunderstanding the question, so my apologies if I'm wrong!
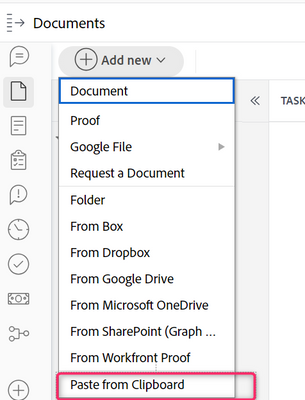
@NicholeVargas ,@lspier, @CynthiaBoon Is there a way to add screenshots in the updates section of each tasks like we have the paste from clipboard in the document section?
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
You have to save the screenshot then add. There is currently no paste from clipboard functionality that I am aware of. It would be a really nice enhancement. Definitely would upvote that idea!

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
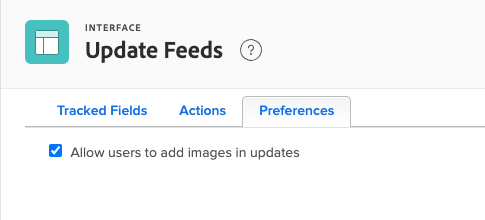
Hey there! Not sure if this is the what you're looking to do, but you can definitely add images to your Updates feed. You just need to turn on the function in the Setup area. Here's the article, just in case!
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
@NicholeVargas@CynthiaBoon@lspier,@CynthiaBoon I tried it, did not work, Could not copy paste the screenshot in updates

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
Hey there! I pulled some screenshots, so hopefully this will help:
Here's the pic of the location in Setup where you have to turn on this feature.
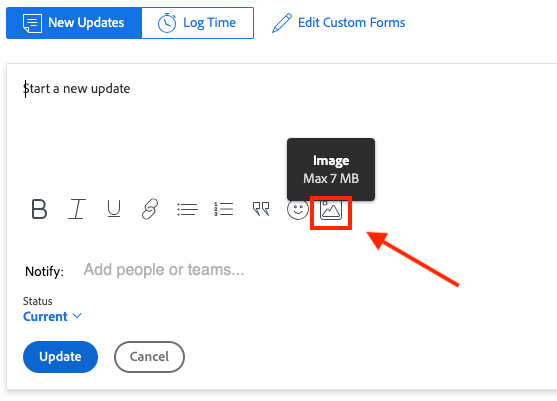
Once the feature is turned on, then the Image box is available in the Updates. Here's a pic of that:
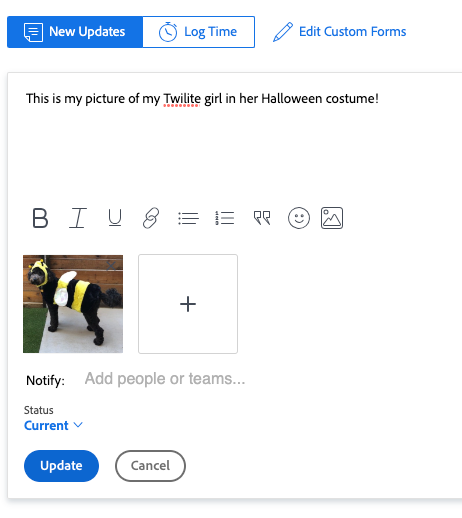
And then you can add images:
I hope this helps!
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
@CynthiaBoon @NicholeVargas Yes, this I am aware of it, I wanted to paste the screenshot directly in the updates rather than saving it as a picture and uploading it using image field.
Question: can anyone respond to their use case for attaching Forms to tasks, programs, or portfolios?
We've mainly been using custom forms on requests, to gather specific data for determining approvals (like basic purchase order information).
What other use cases are out there? Just starting to realize there may be a lot more to this iceberg we're not seeing

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
I've used custom forms on users. e.g. 'Employment status', with 'FTE', 'FTC', 'Contracted hours' and 'Geographical Location' as fields.
I've also added information to Documents such as 'expiry' date for contracts. because you're adding data to the system, you can then use it to create specific reports
Essentially, just think of any form as a way of adding any additional data to an object in Workfront.
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
Project, Task, Expense custom forms are commonly used to captured data points at different levels of granularity. Specifically, having a issue form that also can be used at the project level carries the data over to the project so you don't have to go between the two. The task add a level of granularity that your "workers" can use doing those activities. Expense custom forms are great for capturing additional dat points like a special vendor list, gl #s, cost centers, etc.

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
How do the custom forms get attached to tasks? Is that only by attaching them to issues and then converting to a task, or do they have to be manually attached to tasks in a project where neither task or project were created from a request?
(hopefully that wasn't too convoluted
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
This screenshot shows how. You can do it directly on the tasks. You can also add to template task so for new projects they are already there. When you create the custom form make sure task is one of the object types selected. Hope this helps!

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
Hi! I was a task-based Custom Form person (and Program and Portfolio as well), and I did this 2 ways. One, I definitely had my custom forms attached to Tasks within my project templates, which saves a bunch of time. In a pinch though, I would bulk edit too.
I love the ideas that everyone submitted, and if you want more, here's the recording from our session last week and also the link to bulk editing tasks.

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
For a Portfolio custom form, we had an API integration that relied on the Portfolio name and certain sharing parameters. I applied a single-field custom form to flag the portfolios synced to the API so folks knew not to mess with those details.
I can see use cases for portfolios and programs where a custom field could help drive reporting when work from a campaign crosses different portfolios or programs.

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
I've used forms for Tasks and Expenses to provide Capital vs Expense reporting for specific activities within a project as well as specific hardware, software purchases and consulting/contract work.
User custom forms to import Department, Title, etc from our HR system to keep active users updated.
High level User Cases in a simplified format to help non-technical requestors convey their needs.
Document custom forms for help with the organization and creation of Smart Folders for faster navigation.
First time participating in a Chat event. Am I in the correct place? I see questions but no answers. @CynthiaBoon

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
Hey @RobinC thanks for joining the Coffee Break. Our experts are in the thread now and you should see responses shortly. Please be sure to refresh the page to see new questions and responses come in!
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
@CynthiaBoon Couldn't figure out how to initiate a question here. But here it is:
When I started in my role, there were already custom forms created by the Workfront team. These are for various types of project requests. I recently created a brand new form for a different type of request, but I don't know how to set it to automatically go to the correct request inbox for notification, once the requester hits Submit. Can you help? Thanks!

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
Hey there! Hopefully I'm understanding the question correctly, are you looking to switch out the Custom Forms on your Queue Topics or Topic Groups?
Or are you talking about the Routing Rules?
I've pulled a couple of articles, so let me know if I'm close on your question!
Is there a way to add additional levels of logic to a field? ie. I can say if the answer to question 1 is yes, show field x. But I'd like to say, if the answer to question 1 is yes, and the answer to question 2 is also Yes, then show field x. Not sure if that's possible or how to add that extra layer.

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
That would be great - I too would like to see this. I don't think there is currently but hopefully something that could be added to the dev pipeline?
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
That is possible. The logic needs to be set on the final field. You can add multiple triggers to expose a field.

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
I'm unfamiliar with customizing a question's options based on logic, but you can definitely apply Display Logic to show certain fields/questions. When in the field settings of Field X, look for the Display Logic settings. Keep in mind that Field 1 and Field 2 need to occur before Field X. Within the Display Logic settings you can apply more than one logic using AND or OR functions.
One of my favorite approaches is to cluster a bunch of questions in a section to apply that Display Logic. In that way I don't have to apply Display Logic to each field, but just the section itself.

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
Building on Karlton's response:
Here is the documentation on Display and Skip logic for custom fields:
Suggestion on this format? It would be great if we could collapse the header information with the profiles etc. so we don't have to scroll down to read the actual event comments/replies/questions. Not that it isn't wonderful to see our hosts, but once the event has started the focus is on the thread, and it would be useful to have the thread not buried below static information.

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
Thanks for the feedback @LauraCr. I have taken note of your comment and will pass it onto our Community Product Manager.
@NicholeVargas ,@lspier, @CynthiaBoon Can we add a text with link on the updates section? I can paste a link, but not a word with the link behind it.

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
You can! I use a keyboard shortcut. Here's what I do:
- Type the text you want to hyperlink.
- Highlight the text.
- Press cmd+K (Mac) or CTRL+K (Windows) to open the hyperlink options.
- Paste in the URL in the options.
- Click OK.
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
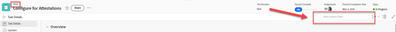
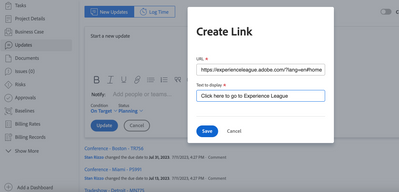
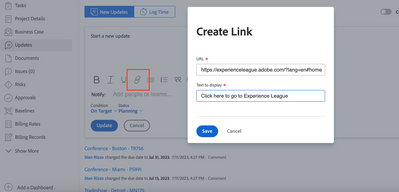
Yes! Within the Updates area, there is an icon that looks like 2 paper clips (hyperlink). If you click on that icon, you can insert a link and choose which text to display. Here is a screenshot for reference:
Question: How to add a PDF document to a custom form? I need to include instructions to a specific section of our content review approval queue and this requires sharing the PDF instructions.
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
When you open a custom form and choose "Add a field" there is an option for PDF if you scroll down (more information and screenshot here). You will want to give your PDF a name and provide a link to the document. Once saved, the PDF will display within the custom form so users can easily access the instructions within.
@NicholeVargas ,@lspier, @CynthiaBoon Is there a way to add a custom form to email notifications? We would like to send customized messaging to collaborators through the application notifications, is this possible using custom forms? Thank you!

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
Hey there! I think my answer on this one would be "sort of"? If you're creating the email notification text from scratch (especially in the Announcement Center messages), you can link to an object that the Custom Form is attached to, so if it's a Request Queue, or a Project, etc., - or even a Report that has all of the custom form fields listed, you could include that link in the message so that users will go start to that object or inline edit the custom form?
It's not perfect, but it could possibly work?
Will all these Q&As be collected and live somewhere? Some great questions, just don't have time to keep checking and refreshing.

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
Hey @GinaTu - yes! That's the beauty of these events - you'll continue to have access to this content right here, even after the event ends! Feel free to check back later!
@NicholeVargas ,@lspier, @CynthiaBoon Can we copy paste a word click here from the marketo test email in the updates section with the link behind it?

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
Hey @Jagancse ! I know you can copy/paste other text with links. Maybe give it a try and see if it works? The only pieces I'm not sure about are 1) if it's a button or other object in the email, how that might impact what pastes, and 2) what permissions impacts there might be on the link itself that might come into play for whoever is clicking it. -- Just a couple other thoughts but I think it's worth a test, if you can!
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
In case you missed the replies above from @Lyndsy-Denk and myself, here they are!
You can add text to the updates area with a hyperlink behind it! [From @Lyndsy-Denk] I use a keyboard shortcut. Here's what I do:
- Type the text you want to hyperlink.
- Highlight the text.
- Press cmd+K (Mac) or CTRL+K (Windows) to open the hyperlink options.
- Paste in the URL in the options.
- Click OK.
Within the Updates area, there is an icon that looks like 2 paper clips (hyperlink). If you click on that icon, you can insert a link and choose which text to display. Here is a screenshot for reference:
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
THANK YOU to everyone who joined in, asked questions and replied to each other's comments on today's Custom Form Coffee Break! While this event is now closed, @CynthiaBoon @LeslieSpier and I are happy to answer any further questions that get posted.
Join us at future LIVE events (with video!) in August - be sure to check the Events page to sign up!
Event starts:
Jul 31, 2023 - 09:00 AM (PDT)
Event ends:
Jul 31, 2023 - 10:00 AM (PDT)