[Event Follow-Up] 10 Text Mode Tips in Adobe Workfront
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
[This discussion has been updated with the March 2025 assets - slide deck and recording].
Thank you to everyone who joined, asked questions, and shared additional pointers in today's workshop, 10 Text Mode Tips in Adobe Workfront with the Customer Success team! Text mode raises a lot of questions, so I'm glad we were finally able to deliver a session on this most-requested topic.
If you missed the session, no worries - here is a link to the recording and a copy of the slide deck with ready-to-use, copy/paste text mode is attached. Examples shared during the workshop include:
- Changing ID to name
- Filtering for objects in a pending approval status
- Comparing fields in a filter
- Removing hyperlinks
- Merging columns
- and more!
If you are just getting started with text mode, I'd recommend bookmarking and familiarizing yourself with the API Explorer (this will be your single source of truth for text mode) and reviewing customer submitted examples in the Reporting Cookbook. In addition, the Customer Support team can help with your text mode questions, but be sure to come prepared with your report already built - give it your best effort!
If you have additional text mode tips to share, please reply to this post and we can use this discussion as a living text mode tip library for everyone to access!
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
This was shared from @KarltonHa1 in regards to adding an icon to hover over and see the full message (update):

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
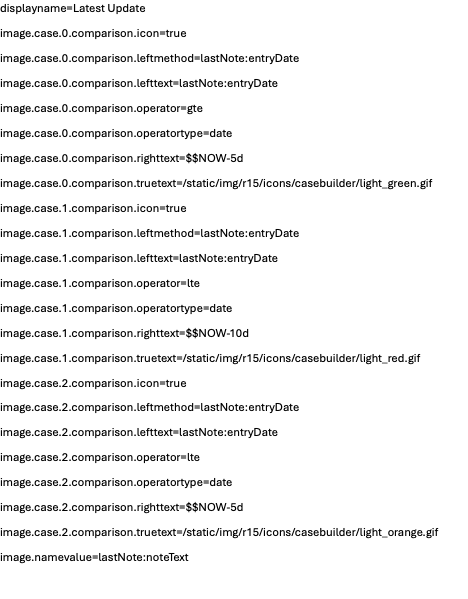
That code doesn't work as captured as there are some lines missing and anything greater than the max doesn't show an icon. I fixed it for ya.
displayname=Latest Note
image.case.0.comparison.icon=true
image.case.0.comparison.leftmethod=lastNote:entryDate
image.case.0.comparison.lefttext=lastNote:entryDate
image.case.0.comparison.operator=gte
image.case.0.comparison.operatortype=date
image.case.0.comparison.righttext=$$TODAY-5d
image.case.0.comparison.truetext=/static/img/r15/icons/casebuilder/light_green.gif
image.case.1.comparison.icon=true
image.case.1.comparison.leftmethod=lastNote:entryDate
image.case.1.comparison.lefttext=lastNote:entryDate
image.case.1.comparison.operator=gte
image.case.1.comparison.operatortype=date
image.case.1.comparison.righttext=$$TODAY-10d
image.case.1.comparison.truetext=/static/img/r15/icons/casebuilder/light_orange.gif
image.case.2.comparison.icon=true
image.case.2.comparison.leftmethod=lastNote:entryDate
image.case.2.comparison.lefttext=lastNote:entryDate
image.case.2.comparison.operator=lte
image.case.2.comparison.operatortype=date
image.case.2.comparison.righttext=$$TODAY-10d
image.case.2.comparison.truetext=/static/img/r15/icons/casebuilder/light_red.gif
image.namevalue=lastNote:noteText
textmode=true
valueformat=html
description=All notes within past 5 days are green, between 5 and 10 days orange, older than 10 days red
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Thank you so much for translating this @RandyRoberts!
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Strage question here, I recently saw a text mode example for adding Log Time to a task report. I thought it was from this meeting - but don't see if here. Do you happen to have this text mode example?
Views
Replies
Total Likes
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
@Suegondringer Are you referring to adding a clickable link that says something like "Click here to log time" to a task report which would take a user directly to the Hours tab of that object? If that's the case, I shared some step-by-step instructions in a Calculated Custom Fields workshop from 2023. If you click/download the slide deck, it should be slides 7-8. Ideally those instructions should still work, but if you run into any issues, let me know and I can try and re-do them.
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
that is what I meant - sorry, wasn't clear. Thanks for the help!

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
I hope this isn't too ignorant of a question :). But where exacctly would I use this code? Would I use it to attach update notes to a project report?
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Not too ignorant at all. We all started out knowing nothing.
In any report you can go to the "Report Actions > Edit" menu, select a column and choose "Switch to Text Mode" and edit there.
OR
Select "Add Column" and choose "Switch to Text Mode" and edit there.
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Thanks for your reponse @RandyRoberts . I use text mode. What I was referring to was the particular text mode code on color code notes. Maybe I didn't reply to the right message?
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
color code notes?
Views
Replies
Total Likes
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
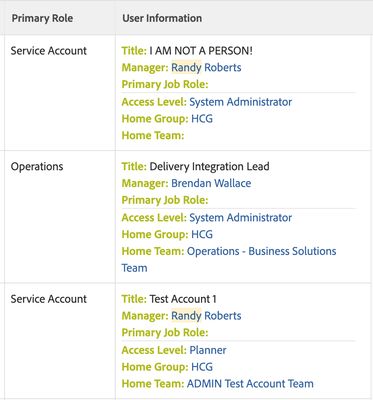
This was shared by @MarkTEvans in the chat around a shared column that he uses on his User Admin View that contains A LOT of info in a single column
Note: It has been formatted for his organizations colors and default font type/face.
column.4.displayname=User Information
column.4.sharecol=true
column.4.textmode=true
column.4.value=<font color=B2BA1D face=Agenda><b>Title: </b></font>
column.4.valueformat=HTML
column.4.width=400
column.5.displayname=
column.5.linkedname=direct
column.5.namekey=title
column.5.querysort=title
column.5.sharecol=true
column.5.textmode=true
column.5.valuefield=title
column.5.valueformat=HTML
column.6.sharecol=true
column.6.textmode=true
column.6.value=<br><font color=B2BA1D face=Agenda><b>Manager: </b></font>
column.6.valueformat=HTML
column.7.displayname=Manager
column.7.linkedname=manager
column.7.namekey=view.relatedcolumn
column.7.namekeyargkey.0=manager
column.7.namekeyargkey.1=name
column.7.querysort=manager:name
column.7.sharecol=true
column.7.textmode=true
column.7.valuefield=manager:name
column.7.valueformat=HTML
column.8.sharecol=true
column.8.textmode=true
column.8.value=<br><font color=B2BA1D face=Agenda><b>Primary Job Role: </b></font>
column.8.valueformat=HTML
column.9.displayname=
column.9.namekey=view.relatedcolumn
column.9.namekeyargkey.0=role
column.9.namekeyargkey.1=name
column.9.querysort=role:name
column.9.sharecol=true
column.9.textmode=true
column.9.valuefield=role:name
column.9.valueformat=HTML
column.10.sharecol=true
column.10.textmode=true
column.10.value=<hr><font color=b2ba1d face=Agenda><b>Access Level: </b></font>
column.10.valueformat=HTML
column.11.displayname=
column.11.namekey=view.relatedcolumn
column.11.namekeyargkey.0=accessLevel
column.11.namekeyargkey.1=name
column.11.querysort=accessLevel:name
column.11.sharecol=true
column.11.textmode=true
column.11.tile.name=component.accesslevellistview
column.11.valuefield=accessLevel:name
column.11.valueformat=HTML
column.12.sharecol=true
column.12.textmode=true
column.12.value=<br><font color=b2ba1d face=Agenda><b>Home Group: </b></font>
column.12.valueformat=HTML
column.13.displayname=Home Group
column.13.linkedname=homeGroupID
column.13.namekey=view.relatedcolumn
column.13.namekeyargkey.0=homeGroup
column.13.namekeyargkey.1=name
column.13.querysort=homeGroup:name
column.13.sharecol=true
column.13.textmode=true
column.13.valuefield=homeGroup:name
column.13.valueformat=HTML
column.14.sharecol=true
column.14.textmode=true
column.14.value=<br><font color=b2ba1d face=Agenda><b>Home Team: </b></font>
column.14.valueformat=HTML
column.15.displayname=
column.15.linkedname=homeTeam
column.15.namekey=view.relatedcolumn
column.15.namekeyargkey.0=homeTeam
column.15.namekeyargkey.1=name
column.15.querysort=homeTeam:name
column.15.textmode=true
column.15.valuefield=homeTeam:name
column.15.valueformat=HTML

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Tip for anyone copying this code: This will need to be inserted in the 5th column from the left, or you will need to edit the column.#. code to reflect where you want it located.
For me, it's always easier to add four columns of whatever and then a fifth column with the copied text and then save the report. Once you do that, go back into edit mode and create the view as you see fit, dragging this text mode column to its new place. Workfront will automatically update the column numbering to reflect this.

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Is there a reason Job Role doesn't display? I have an old report that's very similar to this one and role:name doesn't display in that one anymore either. It used to work for sure. I can get role to display in single column with:
displayname=Primary Role
linkedname=role
namekey=view.relatedcolumn
namekeyargkey.0=role
namekeyargkey.1=name
querysort=role:name
valuefield=role:name
valueformat=HTMLBut it won't display in a shared column. Is that a bug?
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
@RandyRoberts I submitted this as a bug earlier today as I noticed it as well. Seems that Job Role Name in shared column is generating blank results, but all other columns/fields seems to be working as expected in shared columns. If you want to submit a case to Customer Support as well, feel free to cc me so I can stay in the loop!
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Thank you for this webinar, it was incredibly helpful. For tip #8 (Limit Character Count on Updates in a View), how should the code be modified for custom fields? I've only been able to get it to work on native fields.
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
@DavidWa7 To reference a custom field in a valueexpression, you will add DE: to the front of the field name. For example, if your custom field is labeled Number of Assets, in the valueexpression, the field would look like this {DE:Number of Assets}. Remember that all fields in a valueexpression must have the curly braces { } and fields are separated by a period.

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
DE: stands for "Data Extension" btw, because by adding a custom field you are "extending the data" attributes of the object.

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
I can't seem to get the merge column text mode to work in a Baseline report (showing all the baselines for a single project). I tried combining the baseline planned start date, planned completion date, duration, and actual duration into a single column, but the resulting report doesn't merge the columns (and when I go back into edit mode, the text mode additions I made/saved are suddenly gone).
I tried again using just a Project report and had no trouble merging columns. I thought perhaps my original Baseline report was somehow corrupted, so I created a new one from scratch--when I attempt to merge columns, I run into the same problems as before.
Is this a bug, or is there some sort of restriction with merging columns in a Baseline report?

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
A little more context... the problem I'm seeing appears to specifically involve merging Duration and Actual Duration columns. I just tried merging Duration and Actual Duration columns in a project report, and I have the same issue.
Views
Replies
Total Likes
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
@KristenS_WF I imagine it has to do with the field types for Duration and Actual Duration. While these are built-in or native fields in Workfront, they are simply summary fields vs static values, which is also why you can't group a report by either of them - the value can change based on the tasks/project timeline. I would submit a case into Customer Support to confirm, but my gut tells me this is intended behavior so you'd have to leave those columns as separate ones in your report.
Views
Replies
Total Likes
Views
Likes
Replies
Views
Like
Replies