Target Prehiding Snippet makes the Page Blank for few seconds, Alternate?

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Dear Team,
We have implemented Target using Asynchronous Launch.
As per the link : https://docs.adobelaunch.com/extension-reference/adobe-extensions/adobe-target-extension , if we use Asynchronous way to push Target through the Launch, we need to add Pre-hiding snippet. We have done the same, but after the addition of Pre-hiding snippet our page goes blank for few seconds and then loads.
Do we have any solution to fix this? Kindly advice
Thank You
Arun
Topics help categorize Community content and increase your ability to discover relevant content.
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi Arun,
By default the snippet pre-hides the whole HTML BODY.If you only want to pre-hide certain HTML elements and not the entire page.
You can achieve that by customizing the style parameter. It can be replaced with something that pre-hides only particular regions of the page.
You can refer this documentation to see this in detail:
https://marketing.adobe.com/resources/help/en_US/target/ov2/c_target-atjs-faq.html
Let us know, If you have any follow-up queries or concerns.
Regards
Skand Gupt
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
exakt
Views
Replies
Total Likes
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi Arun,
The page is expected to go blank for a few microseconds with at.js. This was included to avoid any flicker on the page. This might take upto few seconds on slow network connections though.

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi Arun,
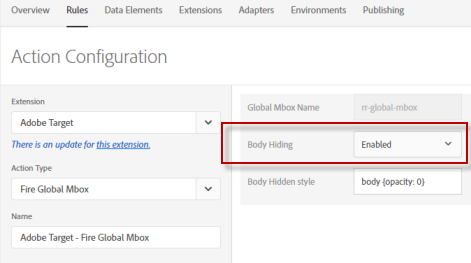
In your Launch Target rule do you have the body hiding enabled? If not, then it wouldn't reveal page until the pre-hiding timeout happens (3000 ms).

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Dear TanviAgarwal ,
Thanks for the revert. But page blank for few seconds is also not a good experience right?
Our IT Team is not okay with the blank screen for few seconds. Do we have any other option to arrest this?
Dear ryanr8 ,
I have enabled the same. If it is enabled, don't we need Pre-hiding snippet? Kindly advice.
Thank You
Arun

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Yes, the body hiding enabled requires the pre-hiding snippet be implemented outside of Launch and before the Launch inclusion script tag when Launch is loading async.

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Dear ryanr8,
Thank for the information. But the per-hiding snippet is making the page to go blank for few seconds and that's our concern. Business didn't want the experience. What to do?
Thank You
Arun

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi Arun,
If you've implemented correctly you should not see the page go blank for a few seconds. If you want to direct message me screen shots of your setup in Launch and send a url to check I'd be happy to review it for you.
-Ryan
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hey Ryan
just found this thread since we're looking into the same issue, async at.js loading (through Tealium tag manager).
Correct me if I'm wrong but the pre-hide snippet will cause anyone with an ad blocker to have a white screen for a few seconds, right? Is there any newer way around it (using 2.3.0), and is the 3s timeout value still best practice?
Cheers, Bjoern

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
This reply is to make sure that everyone has the answer to the question.
Yes, I was able to manage the 'Page Blank' issue but hide the testing component rather than the entire body. Most of the CMS would have header, footer, and body components embedded completely into the body and when we hide the body, the page goes blank for a few seconds. To arrest this we made a tweak earlier and I have written a blog related to this.
Blog: https://terrynwinter.com/adobe-target-how-to-avoid-page-blank-and-flickering-issues/
Happy reading!

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
@VaniBhemarasetty Can you mark the above solution as resolved? The question was from me during the initial days of Community and I am unable to select the above answer as resolved now. Weird!

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
@PratheepArunRaj I would not be able to do it, because I am an employee advisor for Adobe Analytics
Views
Replies
Total Likes
Views
Like
Replies
Views
Likes
Replies
Views
Likes
Replies
Views
Likes
Replies
Views
Likes
Replies