Submissions are now open for the 2026 Adobe Experience Maker Awards
Latest Articles
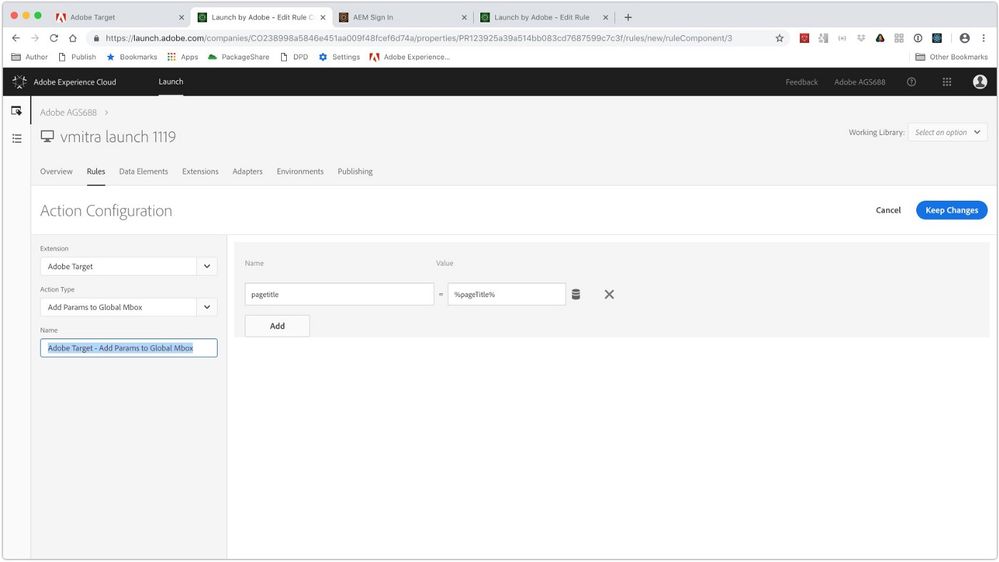
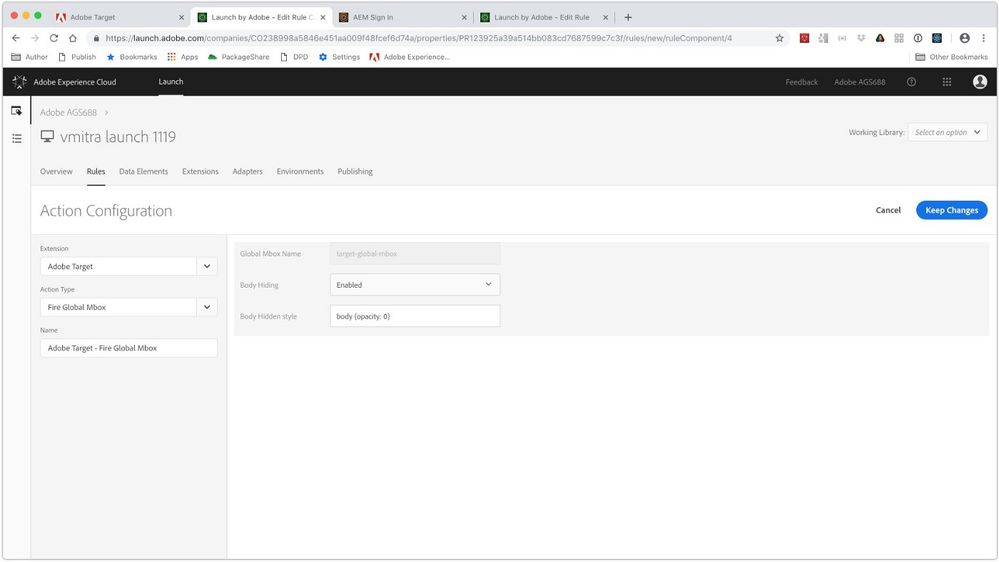
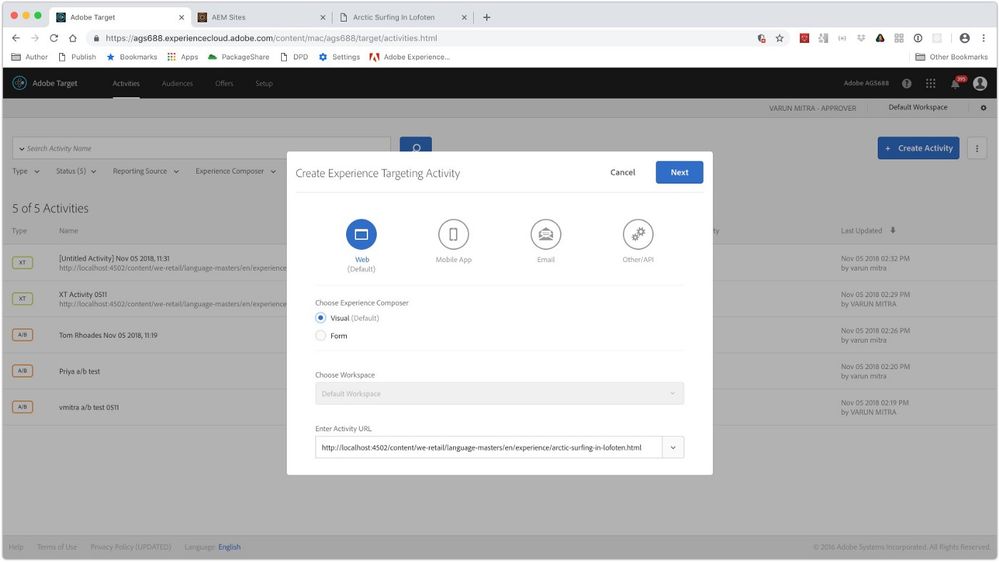
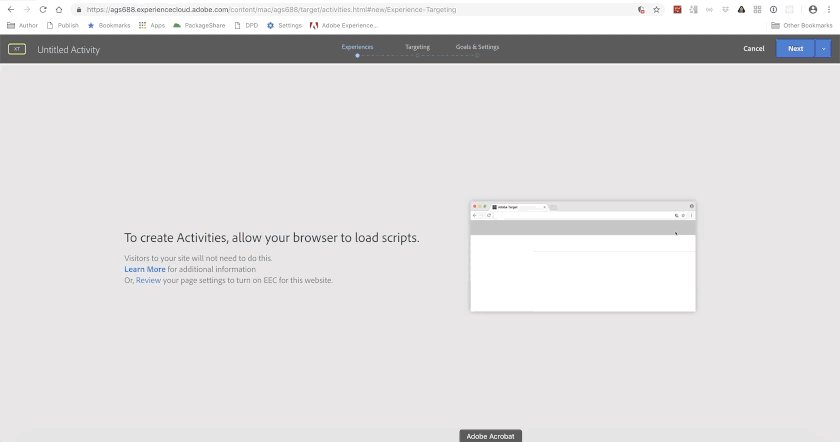
Going Beyond the SDK: How to Use Adobe Target in Unsupported Mobile Applications: A technical Deep Dive
218
0
0
Views
Likes
Replies
How to Improve your Optimization Program
322
3
0
Views
Likes
Replies
[Announcement] New Adobe Target UI FAQ
3.2K
3
0
Views
Likes
Replies
Working with Monitoring Hooks in WebSDK
446
7
2
Views
Likes
Replies
[WEBINAR] Target Engineering Insights #1
1.1K
6
2
Views
Likes
Replies
Adobe Target Machine Learning Setup Recommendations & Tips
451
5
0
Views
Likes
Replies
[Adobe Summit 2025 Recap] Watch On-Demand Target Sessions Here!
626
3
0
Views
Likes
Replies
How to Build an A4T Table in Adobe Analytics
1.3K
5
7
Views
Likes
Replies
Target Troubleshooting 101
648
8
1
Views
Likes
Replies
Deploying Adobe Target Node SDK in Akamai EdgeWorker: A Step-by-Step Guide
1.3K
6
1
Views
Likes
Replies






















You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.