Javascript Code To Uncheck Other Buttons in same Row not working?
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi there,
I'm pretty sure this question has been asked several times, but i'm quite new at adobe live cycle and i'm already having an issue. I feel as if it's a really simple issue...?
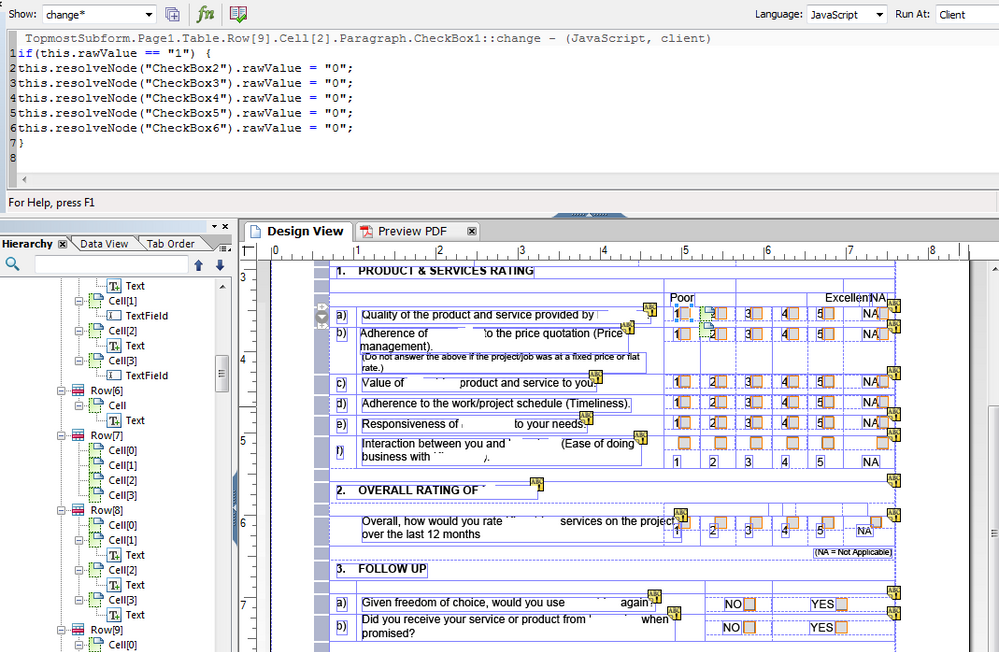
First of all, i went straight in to livecycle ES3. I converted the word document automatically in to live cycle and went to the first checkbox. I scripted in the following code in to the change because i want to be able to have it so that it unchecks the ratings from 2-5 if the first rating is selected. After running the pdf version to test it out, the script does not function. I'm assuming that i'm missing something super simple...? NOTE: I DID NOT ADD ANY OTHER SCRIPTS OR FUNCTIONS AFTER CONVERTING IT. Perhaps im missing a line that i would need just as you would in java? ie) import or w/e... (this is my first time using javascripts and livecycle)
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
NOTE: I DID NOT ADD ANY OTHER SCRIPTS OR FUNCTIONS AFTER CONVERTING IT. Perhaps im missing a line that i would need just as you would in java? ie) import or w/e... (this is my first time using javascripts and livecycle)
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi there,
to be able to access the checkbox2, checkbox3 and so on, you need to make sure you have the right reference_syntax
By looking quickly at your form without the part Row[9] in the hierarchy, I'd say you are missing the parent's object in the resolveNode() method
Cell[2] is for checkbox1
then Cell[3] must be for checkbox2, to be able to access to checkbox2 you must access to it's parent first
this.resolveNode("Row[9].Cell[3].Paragraph.Checkbox2");
Make sure each objects before checkbox2 in the resolveNode above is the right objects to access to that checkbox exactly
Views
Replies
Total Likes
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Ive tried that already. I figured out a different way to implement the unchecks though, via right click @ checkbox and using the actions list. now im just wondering if there is a faster way to implement these lines of codes manually without using the actions list.
Views
Replies
Total Likes
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
I believe the SOM Expression you're using are just wrong because you use this.resolveNode which will start a search for nodes only in the subtree of the XML source beginning with the current node (Checkbox1).
As there are no nodes below TopmostSubform.Page1.Table.Row[9].Cell[2].Paragraph.Checkbox1 resolveable and so nothing happens.
You screenshot doesn't show the hierarchy of this part of the form, so I cannot say, which will be the correct SOM expression for you to use.
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
I always use
Checkbox1.rawValue=0;
Checkbox2.rawValue=0;
etc.. and have never had a problem.
Hope that helps
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
You might always have used it this way because the objects were in the place holder (subform, row) but you have to make sure to use the right SOM Expression as radzmar said a.k.a. reference_syntax
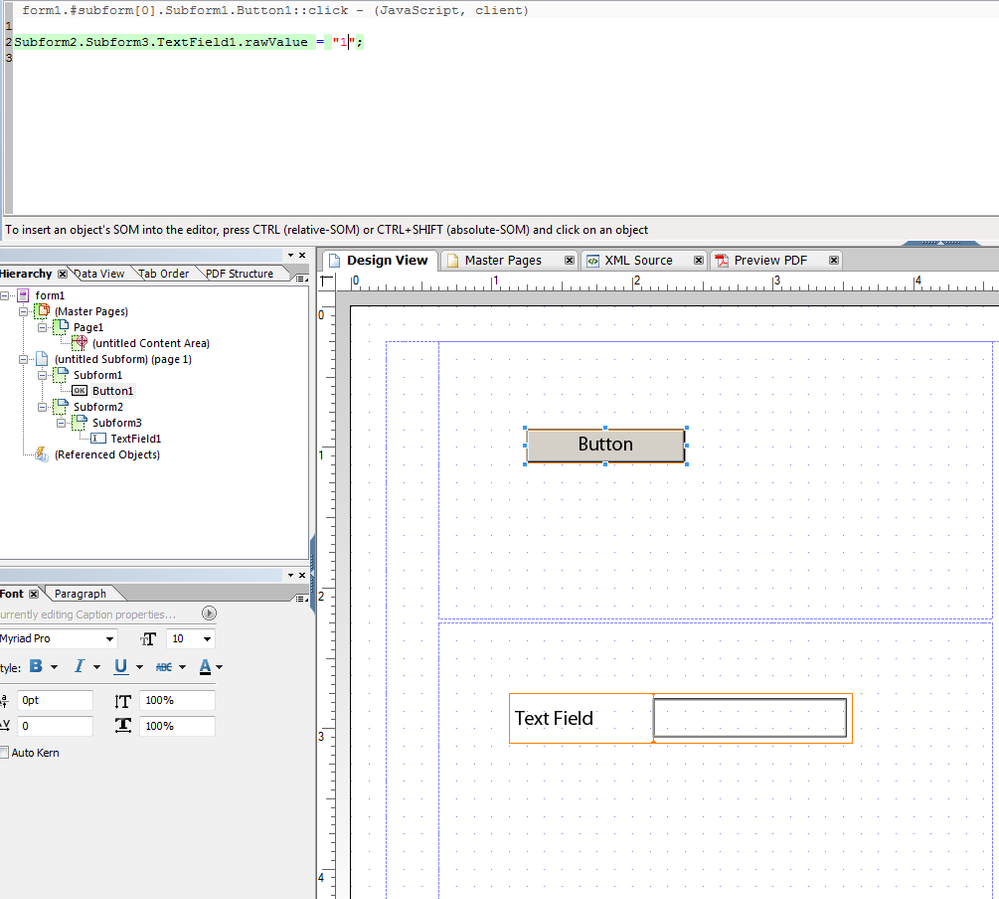
See the picture below how it works :
To access the textfield on the button's event I need to access the textfield's parents to be able to get to its rawValue, otherwise the object is not accessible from the xml node tree of the button.
So because Subform1 is the parent of Button1, all the accessible objects would be within Subform1 AND all objects at the same level as any parent of Button1.
Otherwise any other object not considered within the XML tree is not accessible
I hope this help
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Yep i figured it out already. thanks!
Views
Replies
Total Likes
Views
Likes
Replies
Views
Likes
Replies
Views
Likes
Replies