This conversation has been locked due to inactivity. Please create a new post.



This conversation has been locked due to inactivity. Please create a new post.
On a app with many collections, it's common have a deep navigation, with many steps to achieve an article and many steps to get back for home screen too.
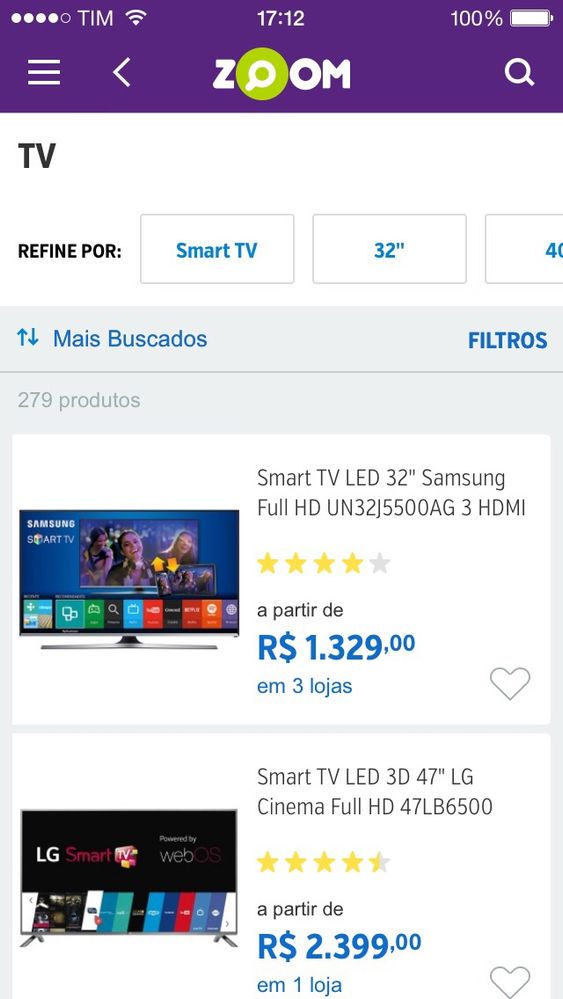
It would be great if, while the user starts his navigation deep and deeper through collections, the top bar could indicate not just a back button, but also a 'home' or 'menu' button for the user get back to the main page without need to tap back, back and back many times to achieve the home screen. Here is an example:

Solved! Go to Solution.
Views
Replies
Total Likes
![]()
Actually, to be clear, it does that on Android because that's "The Android Way". On iOS it's not quite the same as it adheres to standard iOS behaviours. I talked to Nate and he has some ideas here, he'll probably reply with additional thoughts.
Neil
Views
Replies
Total Likes
![]()
If you do an edge swipe from the left it'll bring up the menu, and you can navigate home from there.
Neil
Views
Replies
Total Likes
![]()
Actually, to be clear, it does that on Android because that's "The Android Way". On iOS it's not quite the same as it adheres to standard iOS behaviours. I talked to Nate and he has some ideas here, he'll probably reply with additional thoughts.
Neil
Views
Replies
Total Likes
Thanks for the feedback, I have heard a similar request/feedback on a couple occasions. As Neil alluded to, myself and our user experience team have been exploring a few different designs to allow for a navigation element to return to the top of the app when nested several layers deep, while still adhering to the native navigation behavior of iOS (e.g. on Android bezel swipe exposes the menu, but on iOS that action typically takes a user back/up from where they entered).
Views
Replies
Total Likes
Views
Likes
Replies
Views
Likes
Replies
Views
Likes
Replies
Views
Like
Replies