Dynamic deeplink personalization for push
Hi there,
For our push notification, there is need to return a dynamic deeplink based on certain criteria the customer is eligible for.
As an example, this is what I am looking to accomplish:
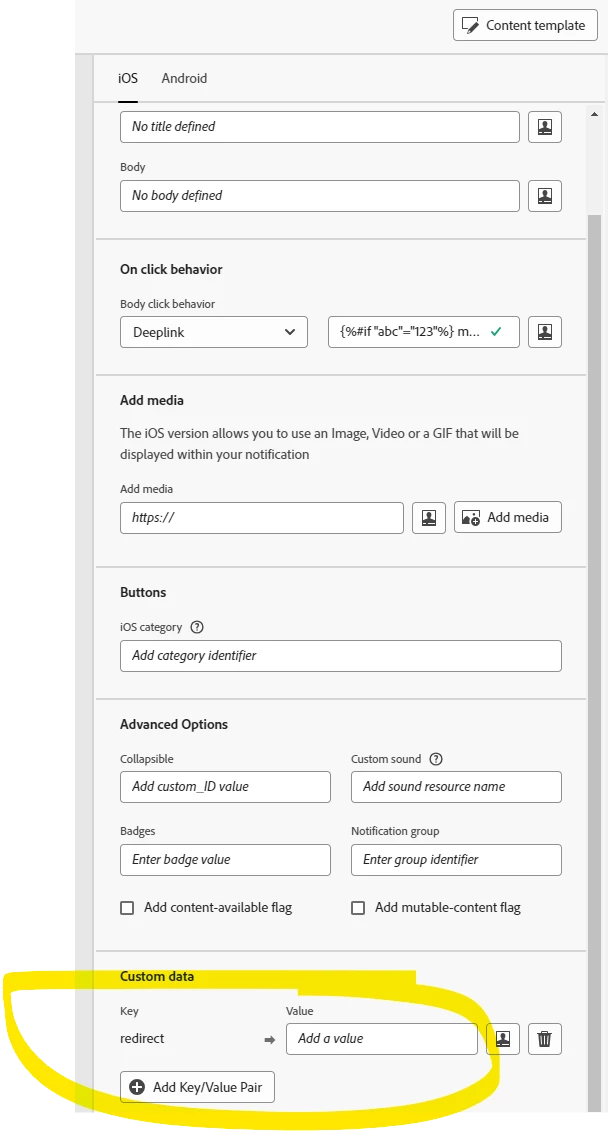
{%#if "abc"="123"%} myAppScheme://webview?redirect=https://www.google.com {%else if "aaa"="aaa"%} myAppScheme://webview?redirect=https://www.msn.com{%else%} myAppScheme://webview?redirect=https://www.yahoo.com{%/if%}
With just myAppScheme://webview?redirect=https://www.google.com alone in the deeplink, I was able to get it to work. But after adding a condition, the deeplink doesn't work. Is this supported?
Thanks.