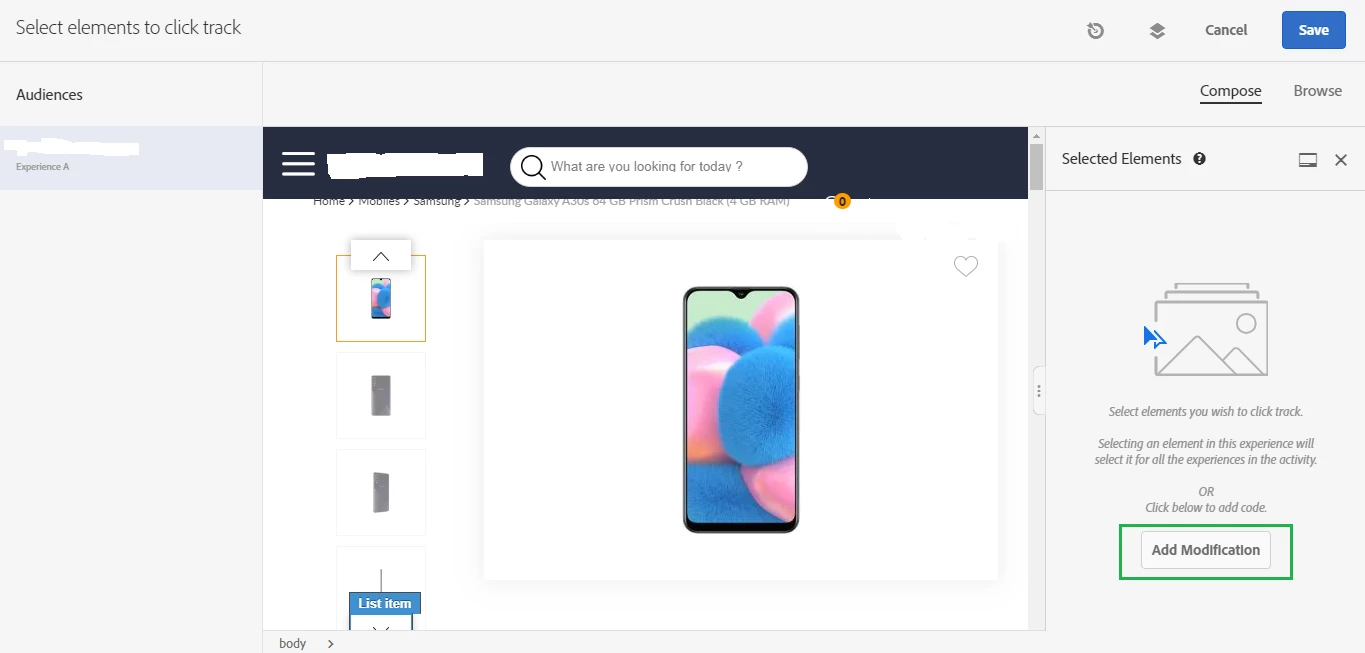
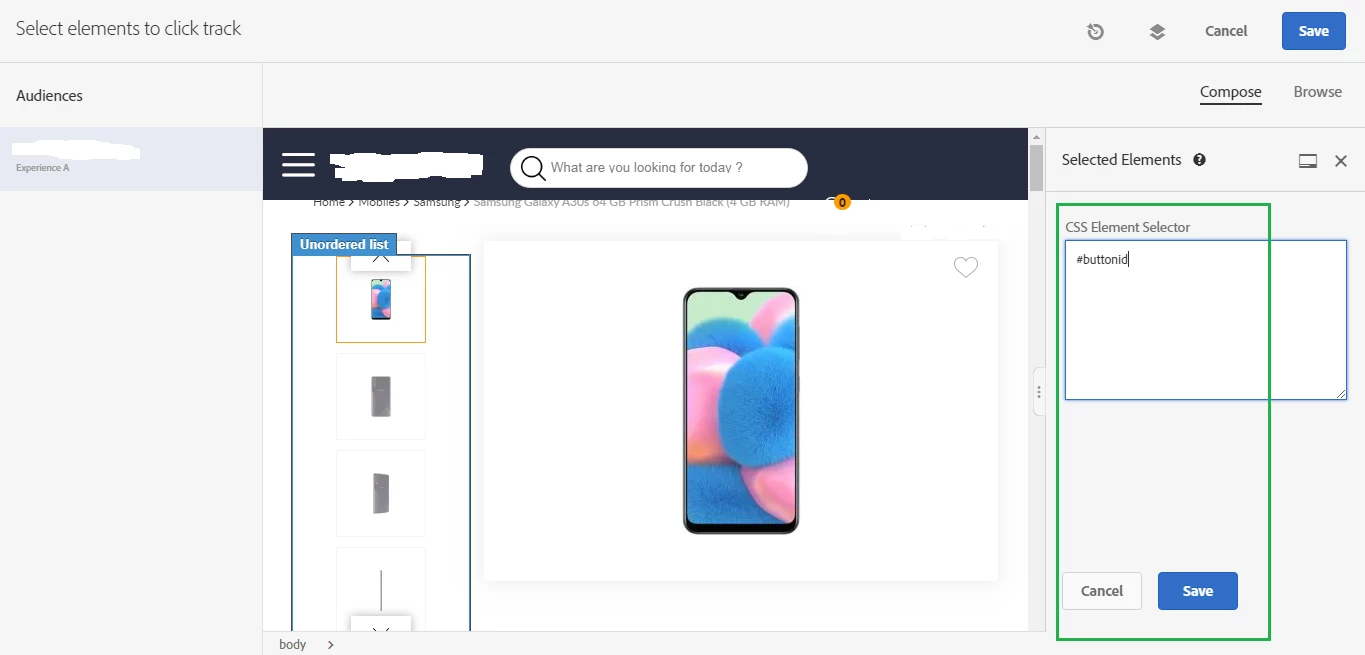
Choose a Hidden Layout-Container
Hello
I want to test a new Button with a A/B-Testing.
At the moment I have implemented the test like that:
Version A: The Button is in a Layout-Container and it will be shown
Version B: The Layout container is set on Hidden with Target.
Unfortunately, when Version B is shown, the Button is visible for a half a second until Target sets the Button on hidden.
Better Version would be:
On Version A: Hows the Standard Version with the Hidden Button On Version B. Changes the Botton form Hidden to Visible
-> Unfortunately, I can't choose the Hidden Button in Target, if it's on hidden.
Do you have any recommendations, ow to manage hidden objects with target or how I can make, that the Button isn’t visible for this half a second.
Thank you