Pasted Text Retaining Font, Size and Color Attributes
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hello,
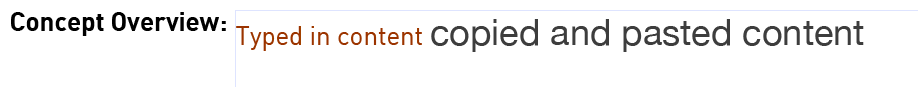
I'm using Adobe LiveCycle ES4 to create forms for others using both (up to date) Windows and Mac OS. I have various text boxes that use a specific font, font size and color when used. I want the same font, font size and color to apply when they copy and paste text into the forms. Is there a way to do this besides using the Form Field Text Properties to reapply all the attributes? Is there a way to possibly force the font and other styles when users paste in text in Adobe Acrobat Pro DC?
Cropped screencap of issue:
Any solves for this issue? Thanks, any advice would be appreciated!
Views
Replies
Total Likes
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Also, I'm aware that selecting Plain Text Only makes all text look the same but I need people to be able to put in links. Thanks!
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi,
I think you will have to process the xHTML contents of the rich text and remove the attributes you don't wont. I've done this sort of thing using E4X and there's a sample in this blog article, Adobe LiveCycle Designer Cookbooks by BR001: Adding values in a form to an email
Regards
Bruce
Views
Replies
Total Likes
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Thanks for your response. I'm a bit confused on how this can be used as a solution. E4X has been ruled obsolete and no element of the original form will be need to link to websites unless it's rich text the user pasted.
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi,
If you were to paste my initial response into a rich text field of a Designer form, then the xHTML value would look something like;
<body xmlns="http://www.w3.org/1999/xhtml" xmlns:xfa="http://www.xfa.org/schema/xfa-data/1.0/">
<p dir="ltr" style="margin-top:5pt;margin-bottom:5pt;font-family:'Times New Roman';font-size:12pt;text-decoration:none">
I think you will have to process the xHTML contents of the rich text and remove the attributes you don't wont. I've done this sort of thing using E4X and there's a sample in this blog article,
<a dir="ltr" href="http://adobelivecycledesignercookbookbybr001.blogspot.com.au/2014/02/adding-values-of-form-to-email.... LiveCycle Designer Cookbooks by BR001: Adding values in a form to an email</a>
</p>
</body>
This is the value you get if you execute the command;
console.println(TextField1.value.exData["##xHTML"].saveXML("pretty"));
I understood your problem as you wanted to remove all the style attributes and all other formatting to end up with something like;
<body xmlns="http://www.w3.org/1999/xhtml" xmlns:xfa="http://www.xfa.org/schema/xfa-data/1.0/">
<p>
I think you will have to process the xHTML contents of the rich text and remove the attributes you don't wont. I've done this sort of thing using E4X and there's a sample in this blog article,
<a href="http://adobelivecycledesignercookbookbybr001.blogspot.com.au/2014/02/adding-values-of-form-to-email.... LiveCycle Designer Cookbooks by BR001: Adding values in a form to an email</a>
</p>
</body>
I'm more familiar with E4X so that is what I go to first, I understand that it has been removed from the current SpiderMonkey release but the last upgrade Adobe did they added E4X back in. So it might still be a risk to depend on it, but I assume they added it back in because it would break so many things and will in the future.
An alternative would be to use an XSLT. Either way the code would be in the exit event (which is when the new rich text value is available) so the pasted text would change when focus left the field.
The XSLT approach would be something like;
var xHTML = TextField1.value.exData["##xHTML"].applyXSL(stylesheet)
TextField1.value.exData.loadXML(xHTML,/* Ignore root node */ false,/* Overwrite content */ true);
Where stylesheet would be a string containing the XSLT.
Is that what you are trying to achieve?
Regards
Bruce
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
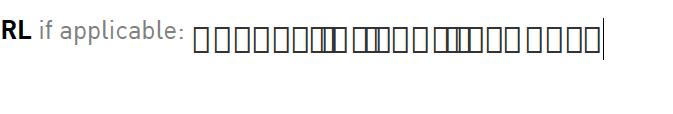
The XSLT solution is definitely close (still trying to understand the original). Right now, pasted text shows up as boxes:
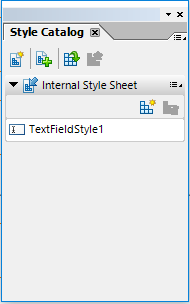
I tried to apply a stylesheet using the Style Catalog in LiveCycle:
but it's not working yet. Still troubleshooting.
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Is it possible the text field is using a font that doesn't support the characters being pasted, which font are you using?
The stylesheet is just a way of setting the default field properties like the font type, color, etc. With a rich text field the user can still override it, you can use ctrl-E (in Reader) to bring up a text properties toolbar when you have focus on a text field that supports rich text.
I'm even less sure I understand what you are trying to do now, have a look at this sample and see if it going in the right direction. https://sites.google.com/site/livecycledesignercookbooks/home/CleanXHTML.PDF?attredirects=0&d=1
Try pasting the following into the text field, then exit the field and it should remove the bold and italic and retain the google link
Bold google site
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
The font I'm using is DIN. Your form does exactly what I need. ![]() I'm at home so I don't have access to LiveCycle Designer but I'm sure I can breakdown what you did with yours. Thank you!
I'm at home so I don't have access to LiveCycle Designer but I'm sure I can breakdown what you did with yours. Thank you!
I can change the font to something more basic if DIN is the problem.
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi, I do try and stick with the default font, Myriad Pro, it gets installed with Reader so you know its available. Unless you are embedding your font in the form (which adds a lot to the size, see Fonts are Big) if the user doesn't have that font installed they aren't going to see exactly what you want them to.
Glad the sample helps, E4X and XSLT are two ways of updating XML, which is why I mentioned them both.
Bruce
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Solution is no longer retaining the google link...not sure what's changed.
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi,
Still works for me. Are you still pasting the "Bold google site" text from the above reply or something else. If something else can you paste a link to the source, or paste it into this thread.
Regards
Bruce
Views
Replies
Total Likes
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Text in the text field clears completely/is deleted when you click inside and outside the text field (after it's initial change). I noticed this after I would put in links and click outside the text field again. I've been working on an if else statement that will make the text stay put. So far, no solution.
My Form: https://www.dropbox.com/s/q6mz997ba27dzzd/_Animation_Digital_ALC_v1_edit2.pdf?dl=0
The text field adhering to the 'Branding Logo(s)' section has your code.
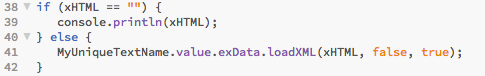
The code I've been trying to insert:
totally wrong right now but I'm a JS beginner - please apply very little judgement
It may need to be if [all text is not DIN font and the same size - revert to stylesheet] else [do not run function]...or something like that.
Views
Replies
Total Likes
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Also, yes I've been pasting "Bold google site" but it still deletes the text within the field when exiting (after the initial text style revert). That's a huge issue for text to clear from the field - it happens on your form too. Is there any solution for this?
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi,
Try changing the first line of the stylesheet to include a default namespace (I've highlight the change in bold).
function transform(field)
{
var stylesheet =
'<xsl:stylesheet version="1.0" xmlns:xsl="http://www.w3.org/1999/XSL/Transform" xmlns:xhtml="http://www.w3.org/1999/xhtml" xmlns="http://www.w3.org/1999/xhtml">\
Without this it will only work the first time you exit the field.
Regards
Bruce
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Try changing the first line of the stylesheet to include a default namespace (I've highlight the change in bold).
function transform(field)
{
var stylesheet =
'<xsl:stylesheet version="1.0" xmlns:xsl="http://www.w3.org/1999/XSL/Transform" xmlns:xhtml="http://www.w3.org/1999/xhtml" xmlns="http://www.w3.org/1999/xhtml">\
Without this it will only work the first time you exit the field.
Cheers
Mike
Views
Replies
Total Likes
Views
Likes
Replies
Views
Likes
Replies