Duplicate data in table
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
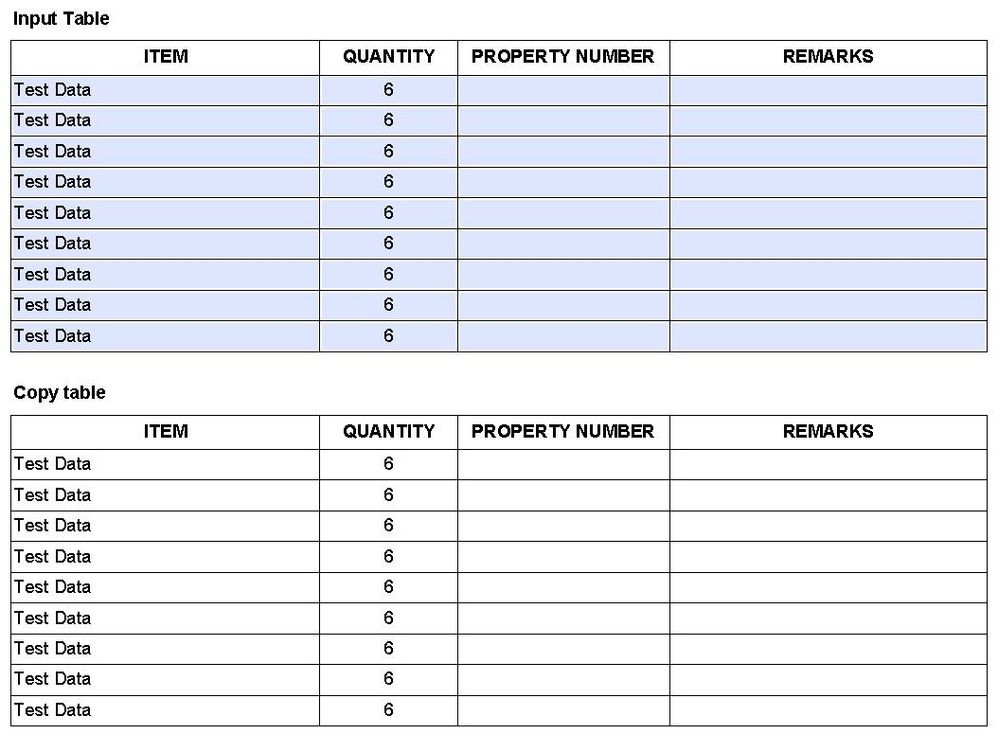
I am designing a form that has two tables. The user is supposed to enter their data in the first table, and that data automatically copies to the second table (so when they print the form, they have two copies of the same thing while only having to enter the data once).
I created a dynamic input table with one row and set that row to repeat row for each data item, minimum count 9. This way, nine rows appear when the form renders and if we need to increase them later, it is a simple change of that number. Then, I set all of the table fields to global data binding and copied the table, setting the second table to read only.
My problem is, when I enter a value in the first data entry field, it copies the data to the entire column of the table! I don't understand why it is doing this, since Adobe automatically renames duplicate fields (ie. row1Item will be row1Item[1], row1Item[2] and so on). I even went so far as to add a script to change the name of the fields:
var rownum = this.parent.instanceIndex + 1;
this.name = "rowItemInput" + rownum;
But that hasn't helped at all. I still have the same problem.
Any ideas as to what I am doing wrong?
Solved! Go to Solution.
Views
Replies
Total Likes
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Okay, I figured it out.
First, both tables should be on the first page for ease. Second, all of the subforms (rows/tables, too) must be named separately. Third, the script does not work under initialize--it must be on calculate.
Here is the script I ended up using:
//Placed on the same page, Table2.Row2.rowItemInput field.
this.rawValue = xfa.resolveNode("Table1.Row1.rowItemInput").rawValue;
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
I set all of the table fields to global data binding
This is what causing the problem.Remove Global to the fields and try it would work.You might get different data in each field.
instead of making fields global.
You need to keep the below script on the initialize of the duplicate table item field.
this.rawValue = xfa.resolveNode("originalTable.Row2.Remarks").rawValue;
Hope this works..!!
Vjay
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Alright, I have tried what you suggested and it does not work. I took the global data binding off of the fields, and put your code on them instead. The data is not duplicating to the other fields in the same column now (Good!), but it is also not copying to the second table (Bad!).
I thought maybe it wasn't specifying the correct instance of the field, so I tried this:
var rownum = this.parent.instanceIndex + 1;
this.rawValue = form1.Page1.ItemsTable1.Row1[rownum].rowItemInput.rawValue;
But that didn't work, either.
Views
Replies
Total Likes
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Okay, I figured it out.
First, both tables should be on the first page for ease. Second, all of the subforms (rows/tables, too) must be named separately. Third, the script does not work under initialize--it must be on calculate.
Here is the script I ended up using:
//Placed on the same page, Table2.Row2.rowItemInput field.
this.rawValue = xfa.resolveNode("Table1.Row1.rowItemInput").rawValue;
Views
Replies
Total Likes
Views
Likes
Replies
Views
Likes
Replies