I am designing a form that has two tables. The user is supposed to enter their data in the first table, and that data automatically copies to the second table (so when they print the form, they have two copies of the same thing while only having to enter the data once).
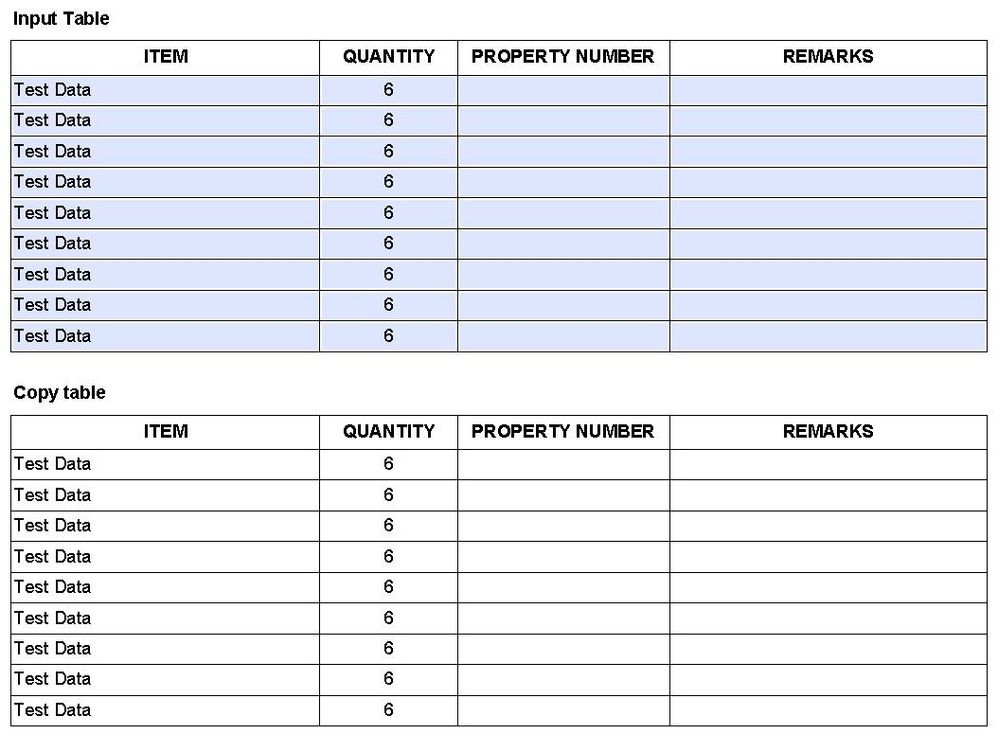
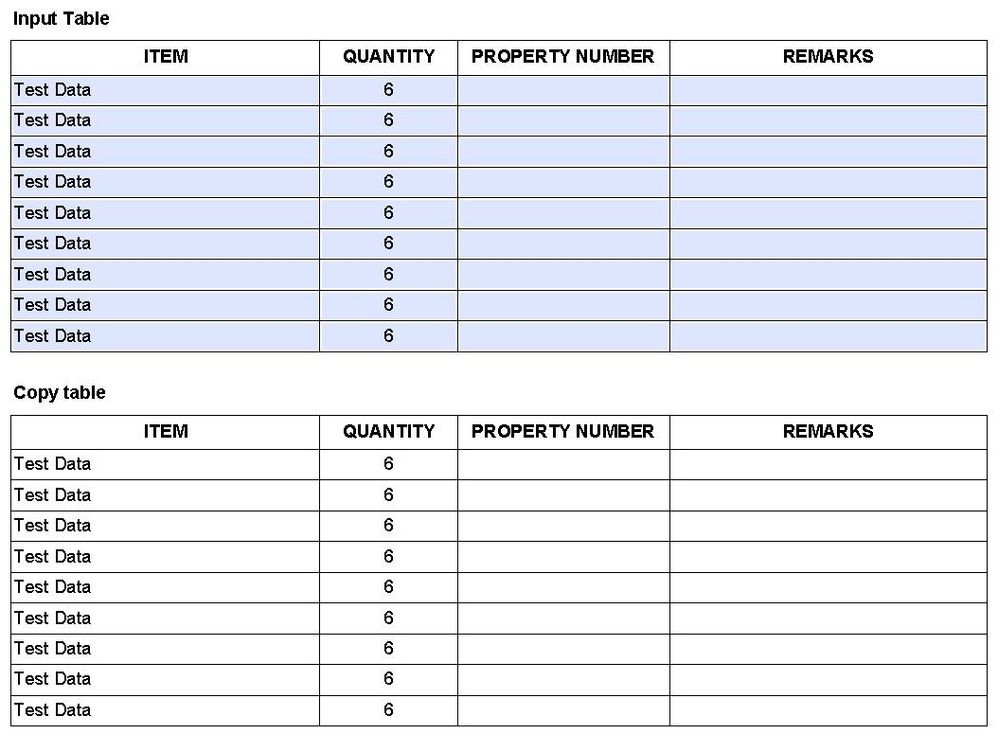
I created a dynamic input table with one row and set that row to repeat row for each data item, minimum count 9. This way, nine rows appear when the form renders and if we need to increase them later, it is a simple change of that number. Then, I set all of the table fields to global data binding and copied the table, setting the second table to read only.
My problem is, when I enter a value in the first data entry field, it copies the data to the entire column of the table! I don't understand why it is doing this, since Adobe automatically renames duplicate fields (ie. row1Item will be row1Item[1], row1Item[2] and so on). I even went so far as to add a script to change the name of the fields:
var rownum = this.parent.instanceIndex + 1;
this.name = "rowItemInput" + rownum;
But that hasn't helped at all. I still have the same problem.

![]()
Any ideas as to what I am doing wrong?