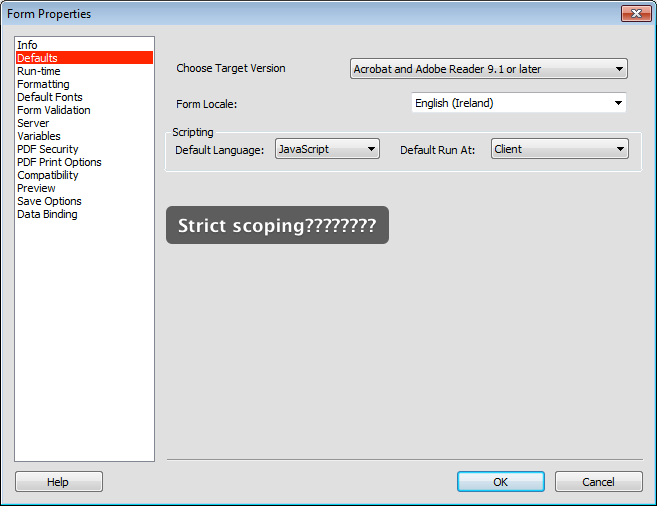
Can't see "Enforce strict scoping rules"
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
I have a radio button group in which I'm attempting to deselect a button. There are examples by Niall and others that I've copied, but it's not working, apparently because this.initValue is not being passed from MouseDown to MouseUp. It seems that deselecting "Enforce strict scoping rules" might solve the problem, but this parameter is missing from the application.
I'm running ADEP Designer version 10, and there's nothing about scoping in either File Properties > Defaults or File Properties > Run-time. Anyone have any idea why it's not there?
Thanks, Steve
Solved! Go to Solution.
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi Steve,
A couple of things.
First in your version of the form, make sure that you have the corresponding script in the mouseDown even of the individual radio buttons:
// Capture initial value of radio Button and save it as a member of the radio button object
this.initValue = this.rawValue;
In relation to enforcing strict scoping in LC Designer ES3, the intention is to encourage best practice by automatically enabling strict scoping. This is a good thing!
So if you open a new form in LC Designer ES3 (or you have a form where script scoping is selected/on), then the option to deselect/turn off strict scoping is NOT available in the File > Form Properties > Run-time panel:
http://assure.ly/SJ5BWU (I can't include screenshots in the forum at the moment)
This encourages the developer to follow best practice, by automatically enforcing strict scoping.
On the other hand, if you have a form where the enforce strict scoping is (for what ever reason) turned off, then the option to enforce/turn on strict scoping is available in the File > Form Properties > Run-time panel:
I hope that clears that up,
Niall
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi Steve,
That is strange, I can't see it either. It should be in the File > Form Properties > Defaults tab:
I am not sure what is going on, as it is still in the Spec. I will try and find out.
In the meantime, here is another example for detecting key presses. I use it for deselecting a radio button some forms. We have an instruction for the user to hold down the Shift key while clicking: http://assure.ly/j1KdNq.
I can't do more at this stage, but hope to come back to it.
Thanks,
Niall
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Thanks for the work-around, Niall. Works like a charm and is a LOT simpler! I'll still be interested in your findings re the missing function.
Steve
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi Steve,
It may be a week or two before we get any indication on this, but I will post if I hear anything.
Also, looking at the XML Source in LC Designer ES3, it looks like the enforce strict scoping is turned on by default. However the UI does nto give any control over this. I am slow to recommend editing the XML Source, so hold off for the time being.
Glad the other solution helped!
Niall
Message was edited by: Niall O\'Donovan
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Thanks Niall. What I'm not understanding is why your AssureDynamics form works for me when I open it in Designer and preview it but mine doesn't. The strict scoping parm in the XML is the same for both -- <?acrobat JavaScript strictScoping?> -- yet in your form, this.initValue takes the "1" on the mouseUp when the button is deselected, but on mine it's undefined. Could there be anything else causing this? Both forms are Dynamic XML and set to 9.1 or later.
Steve
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi Steve,
There probably is something else going on, but I'm not at my desk today, so can't check it out further at the moment.
Maybe later,
Niall
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi Steve,
A couple of things.
First in your version of the form, make sure that you have the corresponding script in the mouseDown even of the individual radio buttons:
// Capture initial value of radio Button and save it as a member of the radio button object
this.initValue = this.rawValue;
In relation to enforcing strict scoping in LC Designer ES3, the intention is to encourage best practice by automatically enabling strict scoping. This is a good thing!
So if you open a new form in LC Designer ES3 (or you have a form where script scoping is selected/on), then the option to deselect/turn off strict scoping is NOT available in the File > Form Properties > Run-time panel:
http://assure.ly/SJ5BWU (I can't include screenshots in the forum at the moment)
This encourages the developer to follow best practice, by automatically enforcing strict scoping.
On the other hand, if you have a form where the enforce strict scoping is (for what ever reason) turned off, then the option to enforce/turn on strict scoping is available in the File > Form Properties > Run-time panel:
I hope that clears that up,
Niall
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Thanks Ashish!
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Just a quick question in relation to this thread.
In the latest LC Designer version, If you define a global variable in a script object, and you try to reference this variable in another script object by qualifying it with the script object name, will it work? I mean, global variable are accessible across script objects?
Appreciate your feedback.
Tarek
Views
Replies
Total Likes
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Thank you so much for posting this! I'm working on a form that I didn't design, and had no idea how or why this was off, or where to locate it. I search Adobe forums and had an answer in 1 minute because of your post!
Thanks again!
Views
Replies
Total Likes
Views
Likes
Replies