Add Row in Table
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hello -
I've done this before, and I have a single document that has samples in it, that work just fine, however, I cannot seem to get this table to work correctly.
Can someone please teach me what I'm missing? I'm pulling my hair out.
Thank, Gretchen
Solved! Go to Solution.
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
1.Please save the form as "Adobe Dynamic XML form".
2.In the form properties > Preview > Preview Adobe XML Form As is it Dynamic XML Form.
if you do these changes that would work.
I mailed u the updated one.
Vjay
Views
Replies
Total Likes
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
You're not actually calling the instanceManager?
Try
Table3.Row1.instanceManager.addInstance(true);
I know the _underline is supposed to automatically call it... but that doesn't always work. Especially client side. I avoid using it usually.
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
I tried that as well with the same result.
No errors, but it does nothing.
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
In your preview tab press Ctrl-J to bring up the debug console. That should give you an idea of what's wrong.
Kyle
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Thank you, that helped to see.
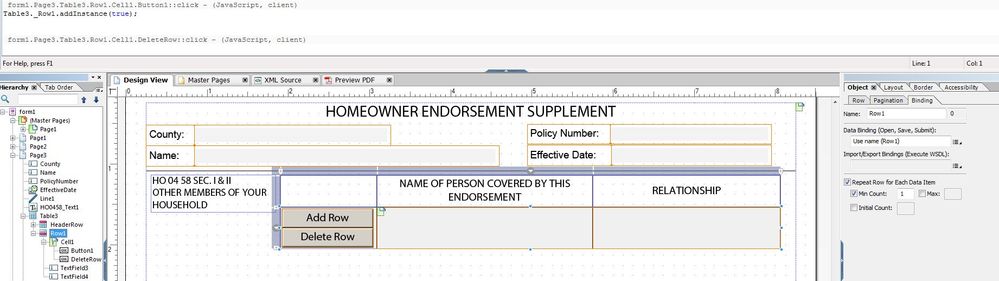
When I click on the AddRow button, it does absolutely nothing.
When I click on the RemoveRow button, it is giving me a Index Value is out of bounds.
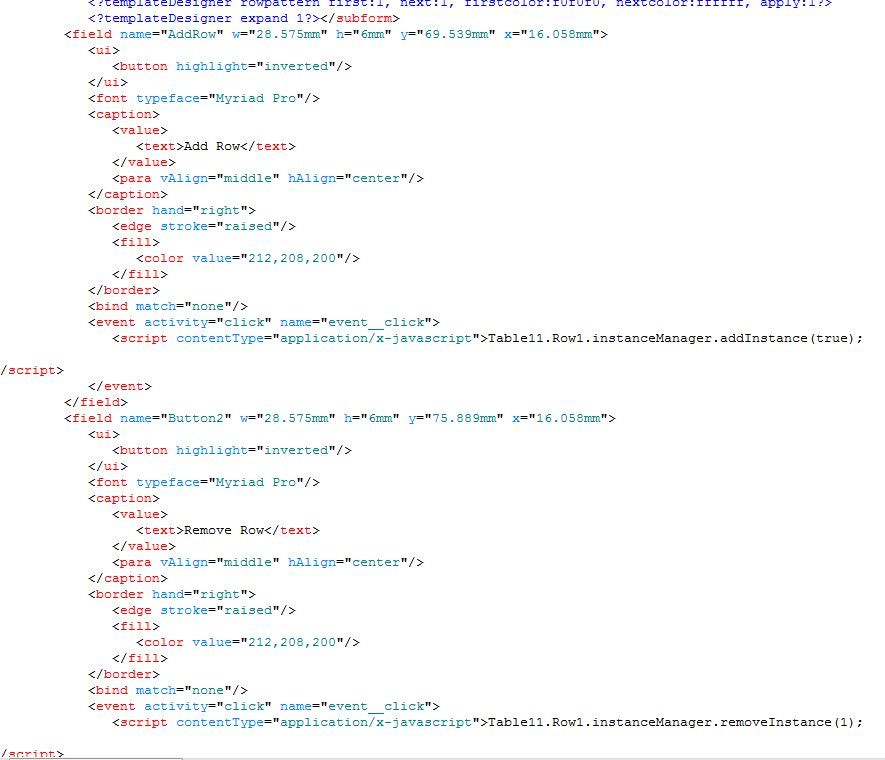
Here is some code.....
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
I'm not sure why your add row button isn't working. The removeInstance method takes the index of the row as a parameter. In your case it should be removeInstance(this.parent.parent.index).
If you still can't get it working, I can have a look for you.
Kyle
Views
Replies
Total Likes
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Would you be willing to change your add button's code to this?
I also see no reason why the code you have wouldn't work (nothing looks wrong syntactically). This is just another way to do the same thing. Maybe this will help you troubleshoot the issue.
Message was edited by: jasotastic81
changed the quote to have an extra ".parent"
Views
Replies
Total Likes
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Or I just thought of this...
Could you get rid of calling the table and row by name.
(I'm looking at your first picture, and I'm gathering that this=button, this.parent=cell, this.parent.parent=row, and that's what you want to add an instance of.)
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
I've still not been able to get this to work. I thought maybe it had something to do with subforms, but I made a new document, with just 3 different types of tables in them, and all of them work just fine.
I'm at my wits end.
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
May be
In the form properties > Preview > Preview Adobe XML Form As is it Dynamic XML Form or Static?
Vjay
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
I've done both of those suggestions as well. =(
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Only way to solve this is sharing this form with us.
Could you please share your form? or mail me : muchukotavijay@gmail.com
Vjay
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
I sent it to your email. Thanks for your assistance.
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
1.Please save the form as "Adobe Dynamic XML form".
2.In the form properties > Preview > Preview Adobe XML Form As is it Dynamic XML Form.
if you do these changes that would work.
I mailed u the updated one.
Vjay
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Thank you so much for your help!
Views
Replies
Total Likes
Views
Likes
Replies
Views
Likes
Replies