Adobe Launch, Tracking page view With React without refresh the page but change the url, how to get the value and set the condition
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hello, i want to tracking pageview on page but because the web made from react the page not refreshed but the url changed, similiar like modal but its not.
example: origin url www..../page1 when i klik the button the url changed into www.../page2 but the var wont change if i not open it by new tabs. how to get the var within exsiting flow and get the data from www.../page2. with Adobe Launch
Any suggestion/reference, that will be big help.
Thanks in advance
Solved! Go to Solution.
Topics help categorize Community content and increase your ability to discover relevant content.
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
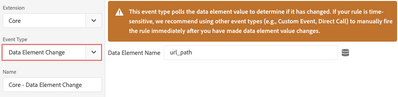
@buildmeup - The simplest approach would be to create a data element that picks up the pathname, then build a rule that executes when that data element changes. For example, assuming you've created a data element named "url_pathname", the rule would execute based on the following event:
One thing to note is you'll need to make sure the s.pageURL property gets updated at same time, or Adobe will associate every page view with the URL that was present when the analytics library first loaded.
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
@buildmeup - The simplest approach would be to create a data element that picks up the pathname, then build a rule that executes when that data element changes. For example, assuming you've created a data element named "url_pathname", the rule would execute based on the following event:
One thing to note is you'll need to make sure the s.pageURL property gets updated at same time, or Adobe will associate every page view with the URL that was present when the analytics library first loaded.
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Try the "History Change" event.
History Change
Trigger the event if a pushState or hashchange occurs.

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Views
Replies
Total Likes
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
I have question regarding this, with History Change each time, my tag is fired but the datalayer is not getting updated. In the debugger I am collecting last page information. What should I do exactly for that so my datal ayer start getting update. Do I need something on my website code or something else in Adobe Launch to add it?
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Views
Replies
Total Likes
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Views
Replies
Total Likes
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
I have question regarding this, with History Change each time, my tag is fired but the datalayer is not getting updated. In the debugger I am collecting last page information. What should I do exactly for that so my datal ayer start getting update. Do I need something on my website code or something else in Adobe Launch to add it?
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
This is a common problem with the History Change. It happens too with Google Tag Manager. I don't know the exact reason, but I think this problem of the dataLayer not being updated is because of the way that the browser works, i.e. user clicks a link --> browser navigates away --> browser triggers "history change" event --> code to update dataLayer executes. Since the "history change" got triggered before the dataLayer was updated, so you won't get your expected dataLayer values during the "history change" event.
The best solution is to not use History Change. Instead, you have to control all of the event triggering by yourself. That means, for every user click, push an "event" into your dataLayer explicitly together with other values. Then listen for that event in a Launch rule. When the rule gets triggered, all of your dataLayer values should be available for you to use.
Views
Replies
Total Likes
Views
Likes
Replies
Views
Likes
Replies
Views
Likes
Replies