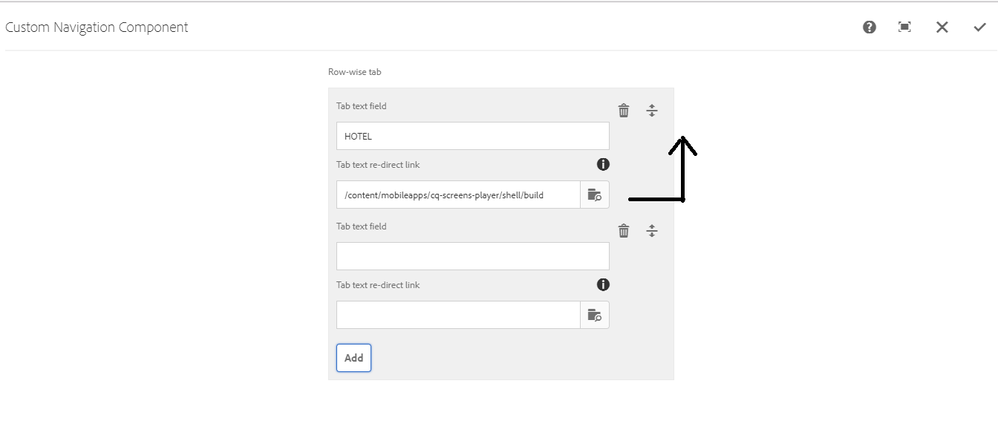
How to make two text box in edit dialog box appear row wise instead of column wise ??
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
How to make two text box in edit dialog box appear row wise instead of column wise ??

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi,
This can be done with the help of CSS but I don't think so it would be a good idea because in dialog the appearing wouldn't be nice if dialog width is less.
Thanks
Arun
Arun Patidar

Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
But how ?
Where the CSS file should be placed so, that its reflected in editDialog box ?
Views
Replies
Total Likes
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
You can place this CSS file in a client-lib and make the category of that clientlib to "cq.authoring.dialog". then it will get included in the Touch UI dialog.
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
so you mean, i have to create clientlib folder under my custom component and have the css file under that client lib folder and add a property called cq.authoring.dialog under clientlib , then css will be reflected in dialog box ?
Views
Replies
Total Likes
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
yes, you need to make a clientlib folder and then place this CSS file under that and add a property called categories with value "cq.authoring.dialog". Please find the below reference image.

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
okay, let me try once,
thanks for the help
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi,
I'll suggest you to add granite:class property in your items to add extra class which can handle your item layout otherwise you have to take care to apply it only for specific item.
Thanks
Arun
Arun Patidar

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Having granite types lined up on same row will not look good. I cannot see any advantage to doing this at all.
Views
Replies
Total Likes
Views
Likes
Replies
Views
Likes
Replies