Accessing a complex TreeMap Structure in HTL
Hi everyone,
I have a complex data structure (TreeMap) developed in a Java class that systematically splits a string and assigns different values to nested Lists and HashMaps. The implementation is successful in the backend so far with the structure definition shown below.
Dropping the variable declaration here as well.
private Map<String, List<Map<String, Map<String, List<Map<String, String>>>>>>
listOfRecommendedProducts = new TreeMap<>();
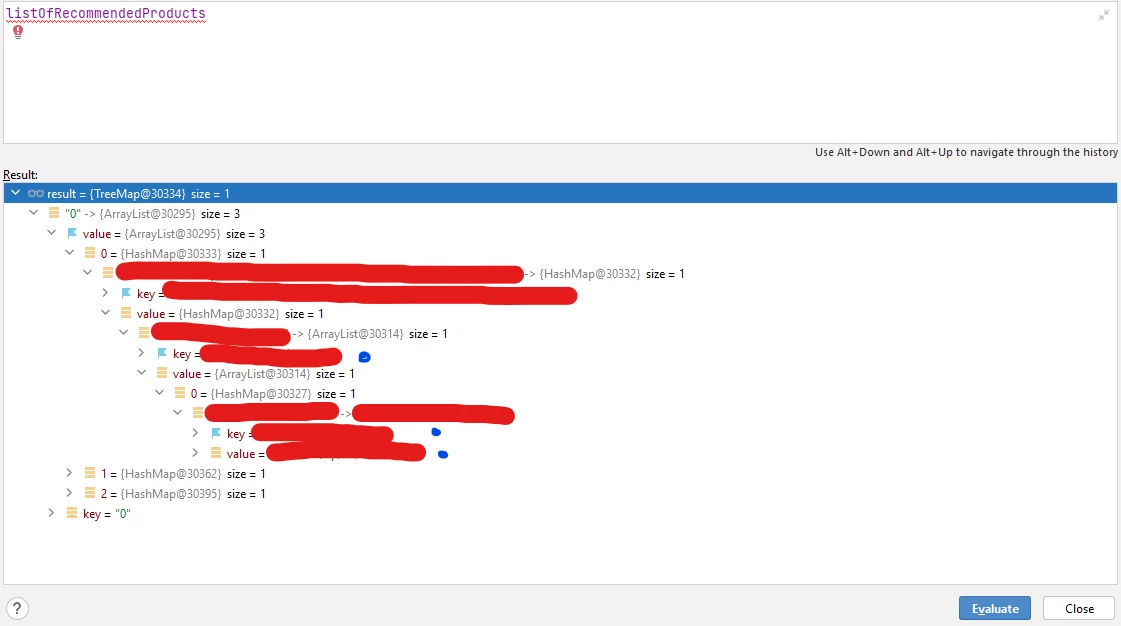
Debugging instance screenshot

Below is the HTL implementation for the same. Before I explain the problem, dropping some context here. The first line has categoryList.index mentioned while looping the initial list, there are certain categories of a product from which default is shown on the page while others are hidden until user makes a selection. I had to get the index here while looping the list in order to only show the details with the corresponding category on the page.
The Issue - So far, I am able to get the details on the page where '<p>${recomProductInnerpropertiesSecondMap}</p>' is last mentioned in the below code. Post that there is a nested ArrayList that has final set of Hashmap key and values (Marked in blue dots in the above screenshot) that I am not able retrieve on the page. I've tried debugging the HTL code several times, interchanging values or printing keys and values together but could not find a solution for it.
Would be great help if someone can help figure out as this is quite custom and there is no solution I could find online.
<sly data-sly-list.recomProducts="${solutionDetailObj.listOfRecommendedProducts.keySet.iterator[categoryDetailsList.index]}">
<sly data-sly-list.recomProductproperties="${solutionDetailObj.listOfRecommendedProducts[recomProducts]}">
<sly data-sly-list.recomProductInnerpropertiesFirstMap="${recomProductproperties.keySet.iterator}">
<sly data-sly-list.recomProductInnerpropertiesSecondMap="${recomProductproperties[recomProductInnerpropertiesFirstMap]}">
<div class="--UI classes--">
<div class="--UI classes--">
<div class="--UI classes--">
<img src="${recomProductInnerpropertiesFirstMap}" alt="${recomProductInnerpropertiesSecondMap}" class="subaccordion__icon">
<p>${recomProductInnerpropertiesSecondMap}</p>
</div>
<div class="--UI classes--">
--more content--
</div>
</div>
<div class="--UI classes--">
<ul>
<sly data-sly-list.recomProductItems="${recomProductInnerpropertiesFirstMap[recomProductproperties[recomProductInnerpropertiesFirstMap]]}">
<sly data-sly-list="${recomProductItems.keySet.iterator}">
<li>
<a href="${item}">${recomProductItems[item]}</a>
</li>
</sly>
</sly>
</ul>
</div>
</div>
</sly>
</sly>
</sly>
</sly>
Thanks,
Kashyap