layouts and cards
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
I am trying to create a browse page with "3" card layouts and "1" banner. but trying to get the content to actually match up to the "card" design is not really working.
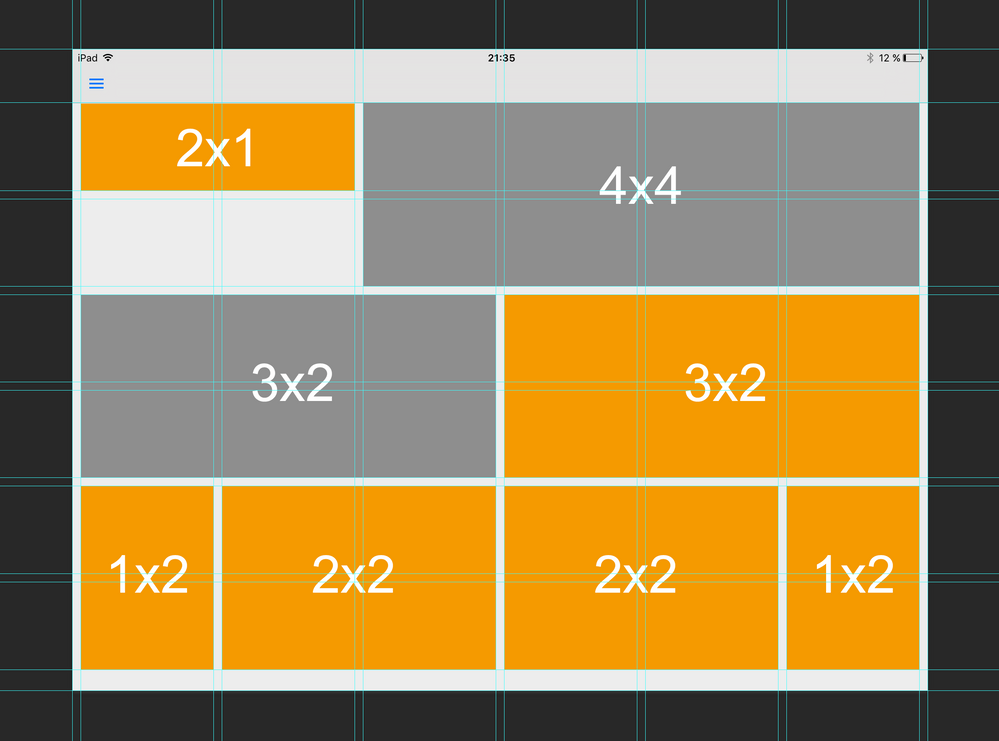
Please see the image below.
This is basically what i am trying to accomplish. I have tried various methods from discussions on the forum etc. but to no avail.
I would like to know how you determine what "card design" takes precedence over the other cards. and how you exactly tell what "content" goes into what card design.
any help would be greatly appreciated.
thank you.
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi,
I suggest using a 6x6 layout following this :
you should create cards and rules (2x1, 4x4, 3x2 etc..)
To tell what content (articles, collections or banners) goes where, you can play with rules and their properties (themes, categories etc..)
Use banners for what I put in grey, these are "separators" (a simple banner with a transparent .png as bg image)
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Thank you very much. I will give this a try. I will let you know how it goes!
thanks again.
Sincerely.
R
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
PS: the first separator is obviously 4x2 and not 4x4 ![]() sorry
sorry
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
just a few more questions if you don't mind.
lets say that I wanted a logo to go into the top left hand corner (2x1) card. How do you determine that the "logo" will go in that position?
same with the (3x2) card... if I wanted to make that a banner for "Recipes" how do you determine that's what will go there?
I think this is where i am lost the most.
Thank you.
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
There are many ways to do so...
lets say you have created a card called 2x1 linked to your 6x6 layout. (publish)
Go to your 6x6 layout properties and in card mapping tab.
Create a new mapping rule (call it 2x1 for example).
You can leave the type on all, and just add "2x1" in the Theme .. again its an example.
Click next and choose the associated card for that rule (here the 2x1 card you just created). (Finish and publish)
Back to your content properties (article, collection or banner) you'd like to put in that top-left corner and just add "2x1" in the Theme
Add this content to your top level collection (or whatever collection you're working on) in you case this content must be a banner and must go in first place of the collection to appear top-left. (publish and preview)
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Thanks again for your reply... you have used the word "Theme".
what section would be considered "Theme" ?
"Department" "Category"?
Views
Replies
Total Likes
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Two key points:
* The order of items in the browse page is determined by the order of items in the collection.
* The layout mapping rules determine which content gets mapped to which cards.
In other words, your would collection include the following items in this order:
- Banner 1 (2x1)
- Dummy banner 1 (4x2)
- Dummy banner 2 (3x3)
- Content 1 (3x2)
- Content 2 (1x2)
- Content 3 (2x2)
- Content 4 (2x2)
- Content 5 (1x2)
You would need to create at least 6 cards: 2x1, 4x2, 3x3, 3x2, 1x2, and 2x2.
You would then create a 6-column layout with mapping rules that associate the content with the correct card. For example, your 2x1 banner might have an internal keyword of "top" and your dummy banners would have keywords set to "4x2" and "3x3."
This is one approach. You might want to watch the videos on this page for more guidance:
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Bob is right (and more accurate ![]() )
)
and yes it's all about keywords... I have the french version so I can't figure out a good translation.
Bob, it's a question I had by the way.. is it possible to switch the language of the dashboard to English for example?
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Florent1008 -- you can change your interface language by going to the icon in the upper right, where you might sign out.
Choose Manage ID, then you may get to sign in again to manage your Adobe ID. Look for Choose your region in the lower left corner and click on it. Then choose your region and you will be using a different language. (You might not see "Choose your region" but you should see a little world map in any language.)
HTH
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Thanks you Colin!
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Thank you. I think i finally understand the workflow.!
very much appreciated.
Views
Replies
Total Likes
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
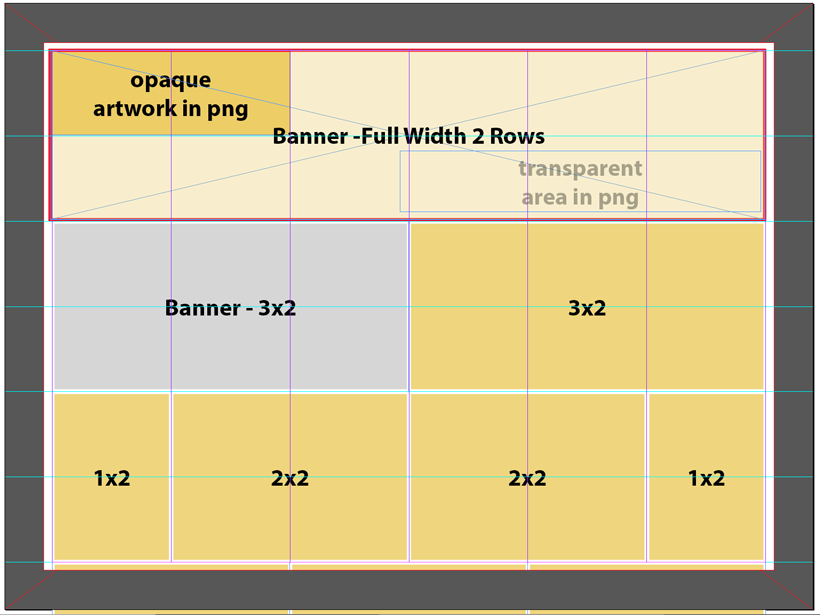
Here's another approach.
I try to simplify the number of items/content to help control the fitting algorithm, so I break things up a little differently.
I might use a full width card design for the initial banner, make it 2 rows high. The card image for this banner would be a large PNG with transparency -- showing your branding/opaque art in the upper left area shown above. The PNG would be 3 times wider and twice as tall as your brand/opaque area, and would fill the card design.
Then you could use a banner with no URL action to fill that gray space, load a transparent png for the banner card image.
The rest of the cards are pretty standard.
Then your collection would be setup like this:
Banner
Dummy banner
Content 1 - calls 3x2 card
Content 2 - calls 1x2 card
Content 3 - calls 2x2 card
Content 4 - calls 2x2 card
Content 5 - calls 1x2 card
Content 6...
Additional thought:
The banners may be set to have no action, this might leave a large non-active region on the screen and you might not like this.
The large banner might be a good example of no action for the banner, but the gray box in my diagram could be used differently. An alternate treatment for the banner and 3x2 card would be to combine this and use a single card instead for this (apparently) important, lead item. One, full width card with image right could be used. This card could have transparency in the non-image area to show the collection background.
This approach might further simplify the curation of the collection content, and of course should be driven by metadata and mapping rules.
Just a different two cents of input. Hope it helps.
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Thanks Colin!
much appreciated. I will play around with this and see how things turn out.
Thanks again everyone.
Views
Replies
Total Likes
Views
Like
Replies
Views
Likes
Replies
Views
Likes
Replies