For an adaptive form authoring, I have to create a custom composite component that would render a few textbox fields. I need to include a bunch of textboxes in the HTL with different labels. To achieve this, I've created proxy components under the 'apps' directory, which inherit from the Forms OOTB guidetextbox components (Since it's a good practice to create proxy and include that). However, I've encountered an issue where the newly specified jcr:title attribute doesn't reflect in the rendered component. Instead, it retains the jcr:title property from the proxy component node. Below is a snippet of the code illustrating the problem:
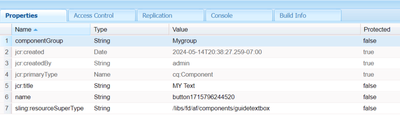
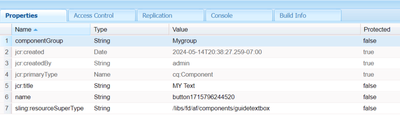
Proxy component - /apps/myproject/components/form/text' - This one has resourceSuperType property to /libs/fd/af/components/guidetextbox
and jcr:title property as "My Text"
Now, I am including this proxy component in custom component HTML like below and passing jcr:title
<div data-sly-resource="${'/apps/myproject/components/form/text' @
jcr:title='Text Box 1', name='./textBox1'}"></div>
<div data-sly-resource="${'/apps/myproject/components/form/text' @
jcr:title='Text Box 2', name='./textBox2'}"></div>
<div data-sly-resource="${'/apps/myproject/components/form/text' @
jcr:title='Text Box 3', name='./textBox3'}"></div>
As you can see in the above code, I am passing the different jcr:title (that is shown as the label), when the component is rendered on the adaptive form. But it's showing the same label every time that is "My Text". This is the jcr:title property at the proxy component node.