Populating drop-down value depending on previous drop down selection
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hello All,
We have a requirement to populate a drop-down values based on value selected in the previous drop-down. I have 2 fields Category and Product both are drop-downs. Based on category selected the corresponding products should be shown. For this I have a Mapping table created in following way:
| Category | Product Name | Product Code |
| Sports | Cricket | CR |
| Hockey | HO | |
| Football | FB | |
| Books | Book1 | B1 |
| Book2 | B2 | |
| Book3 | B3 |
I was referring to this Input Form documentation and tried establishing a unbound link (Collection) and using it as x-path in Form. However, I was not able to get the expected result.
Kindly need your help (if possible with an example) on how can I achieve this.
@Adhiyan , @Vipul_Raghav , @Amit_Kumar
Thanks,
SSB
Solved! Go to Solution.
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hello @SriBhargav_94
I believe you were trying to create an input form in the campaign.
You might have to change the data schema a little bit.
Here is the code for Dataschema
<srcSchema _cs="products (cus)" created="2021-09-23 02:21:35.877Z" createdBy-id="0"
entitySchema="xtk:srcSchema" img="xtk:schema.png" label="products" lastModified="2021-09-23 02:28:27.038Z"
mappingType="sql" md5="B97497674F60132FBAFCAC006EBC872F" modifiedBy-id="0"
name="products" namespace="cus" xtkschema="xtk:srcSchema">
<enumeration basetype="string" default="none" name="productCategory">
<value label="None" name="none" value="0"/>
<value label="sports" name="sports" value="sports"/>
<value label="books" name="books" value="books"/>
</enumeration>
<enumeration basetype="string" default="none" name="productSports">
<value label="None" name="none" value="0"/>
<value label="cricket" name="cricket" value="cricket"/>
<value label="hockey" name="hockey" value="hockey"/>
<value label="football" name="football" value="football"/>
</enumeration>
<enumeration basetype="string" default="none" name="productBooks">
<value label="None" name="none" value="0"/>
<value label="B1" name="b1" value="B1"/>
<value label="B2" name="b2" value="B2"/>
<value label="B3" name="b3" value="B3"/>
</enumeration>
<element autopk="true" label="products" name="products">
<attribute enum="productCategory" label="Product Category" length="30" name="productCategory"
type="string"/>
<attribute label="Product Name" length="30" name="productName" type="string"/>
</element>
</srcSchema>
Here is the code for Input form:
<form _cs="products (cus)" created="2021-09-23 02:29:05.211Z" createdBy-id="0" entitySchema="xtk:form"
img="xtk:form.png" label="products" lastModified="2021-09-23 02:36:52.748Z"
md5="F44C7E157333DD53B1437FEA50580649" modifiedBy-id="0" name="products" namespace="cus"
xtkschema="xtk:form">
<container codepage="1252" colcount="2" label="General" type="frame">
<input choiceButton="true" xpath="@productCategory">
<enter name="onChange">
<set value="0" xpath="@productName"/>
<reset xpath="@productName"/>
</enter>
</input>
<container codepage="1252" type="visibleGroup" visibleIf="@productCategory='sports'">
<input enum="productSports" type="sysenum" xpath="@productName"/>
</container>
<container codepage="1252" type="visibleGroup" visibleIf="@productCategory='books'">
<input enum="productBooks" type="sysenum" xpath="@productName"/>
</container>
</container>
</form>
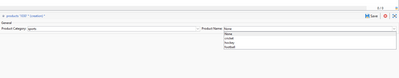
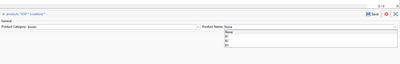
Here is the preview of the options how they will appear in the form
Let me know if this worked for you.
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hello SSB,
You can probably achieve this with a web form / web App's combo box feature with visibility conditions.
For example -
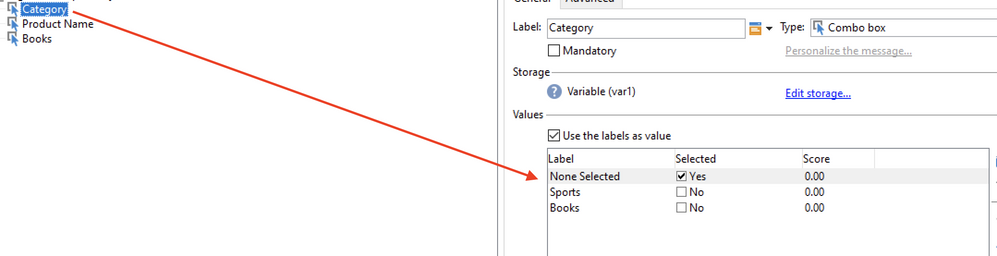
1 >. Create a variable and assign categories Sports and Book. Type of input should be combo box.
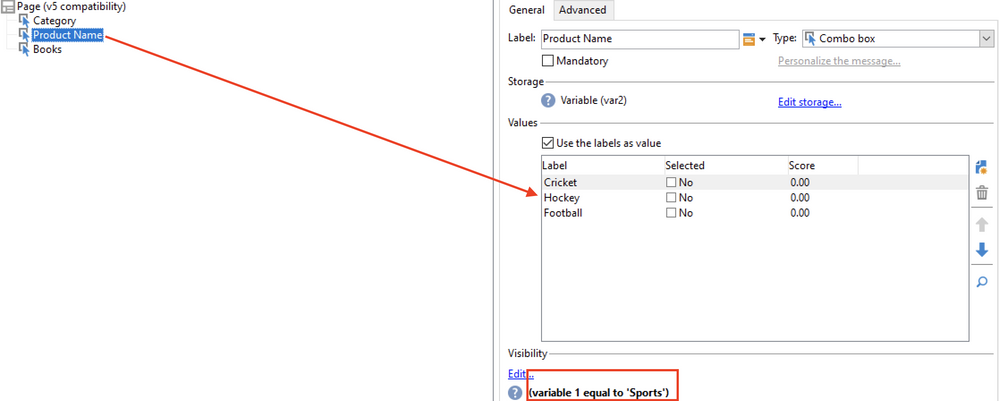
2>. Then create another combo box with Product name and add the values for sports
In this input select the visibility condition as var1 = Sports
example -
3. Similarly create another combo box input for Books and add a visibility condition var1 = Books.
End result should be a web form allowing you to choose as per dropdown inputs
Books
Sports
PS - you can try the combo box approach on input Forms as well but then you would have to define enumerations for Category , Product names and Books to ensure they are available in the dropdown menus.
Regards,
Adhiyan
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Thanks @Adhiyan ,
We used enumerations for drop-downs. However, we can't able to restrict like "when a value of first drop-down is chosen, second drop-down values should change based on chosen value of first drop-down.
Any inputs revolving it would be helpful
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi,
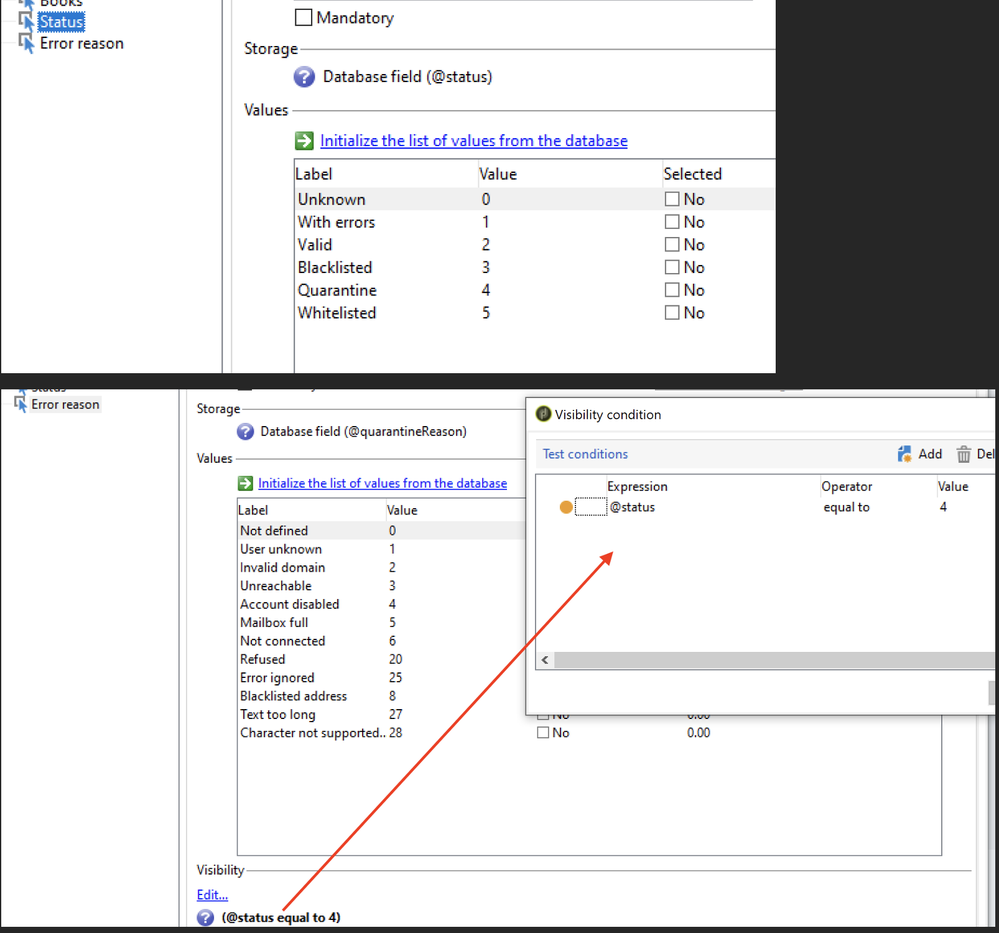
You should be able to restrict enumerations by editing the visibility conditions and filtering based on values of the enums.
example - You can choose the category and then in the sports enumeration , add a visibility condition so that sports is only visible when category is sports
In this example , the Error reason dropdown will only be visible if the status is 4
Regards,
Adhiyan
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hello @SriBhargav_94
I believe you were trying to create an input form in the campaign.
You might have to change the data schema a little bit.
Here is the code for Dataschema
<srcSchema _cs="products (cus)" created="2021-09-23 02:21:35.877Z" createdBy-id="0"
entitySchema="xtk:srcSchema" img="xtk:schema.png" label="products" lastModified="2021-09-23 02:28:27.038Z"
mappingType="sql" md5="B97497674F60132FBAFCAC006EBC872F" modifiedBy-id="0"
name="products" namespace="cus" xtkschema="xtk:srcSchema">
<enumeration basetype="string" default="none" name="productCategory">
<value label="None" name="none" value="0"/>
<value label="sports" name="sports" value="sports"/>
<value label="books" name="books" value="books"/>
</enumeration>
<enumeration basetype="string" default="none" name="productSports">
<value label="None" name="none" value="0"/>
<value label="cricket" name="cricket" value="cricket"/>
<value label="hockey" name="hockey" value="hockey"/>
<value label="football" name="football" value="football"/>
</enumeration>
<enumeration basetype="string" default="none" name="productBooks">
<value label="None" name="none" value="0"/>
<value label="B1" name="b1" value="B1"/>
<value label="B2" name="b2" value="B2"/>
<value label="B3" name="b3" value="B3"/>
</enumeration>
<element autopk="true" label="products" name="products">
<attribute enum="productCategory" label="Product Category" length="30" name="productCategory"
type="string"/>
<attribute label="Product Name" length="30" name="productName" type="string"/>
</element>
</srcSchema>
Here is the code for Input form:
<form _cs="products (cus)" created="2021-09-23 02:29:05.211Z" createdBy-id="0" entitySchema="xtk:form"
img="xtk:form.png" label="products" lastModified="2021-09-23 02:36:52.748Z"
md5="F44C7E157333DD53B1437FEA50580649" modifiedBy-id="0" name="products" namespace="cus"
xtkschema="xtk:form">
<container codepage="1252" colcount="2" label="General" type="frame">
<input choiceButton="true" xpath="@productCategory">
<enter name="onChange">
<set value="0" xpath="@productName"/>
<reset xpath="@productName"/>
</enter>
</input>
<container codepage="1252" type="visibleGroup" visibleIf="@productCategory='sports'">
<input enum="productSports" type="sysenum" xpath="@productName"/>
</container>
<container codepage="1252" type="visibleGroup" visibleIf="@productCategory='books'">
<input enum="productBooks" type="sysenum" xpath="@productName"/>
</container>
</container>
</form>
Here is the preview of the options how they will appear in the form
Let me know if this worked for you.
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Thanks @_Manoj_Kumar_
Will this logic work with DB Enums? Also, we are looking at not hard-coding any conditions Instead trying to use a Mapping Table and refer it from there? Any ideas around it would be helpful
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hello @SriBhargav_94
Yes, It will work for the DB enums only if correct xpath and schema is added. For the conditions, you will have to hard code them.
Views
Replies
Total Likes
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Noted @_Manoj_Kumar_
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi @SriBhargav_94,
Were you able to resolve this query with the help of any of the given solutions or do you still need more help here? Do let us know.
Thanks!
Sukrity Wadhwa

Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi all,
I have to deal with the same type of problem via a form. How is it possible to select only one value from a drop-down list in a form from the following list.
Could you please help me for formatting the xml code ?
</container>
<container colcount="2" colspan="2">
<input xpath="@world"/>
<input xpath="@family"/>
<input xpath="@entity"/>
</container>
@Adhiyan , @Vipul_Raghav , @Amit_Kumar
Thanks 🙂
Views
Replies
Total Likes
Views
Likes
Replies
Views
Likes
Replies
Views
Likes
Replies