This conversation has been locked due to inactivity. Please create a new post.
This conversation has been locked due to inactivity. Please create a new post.
Hi all,
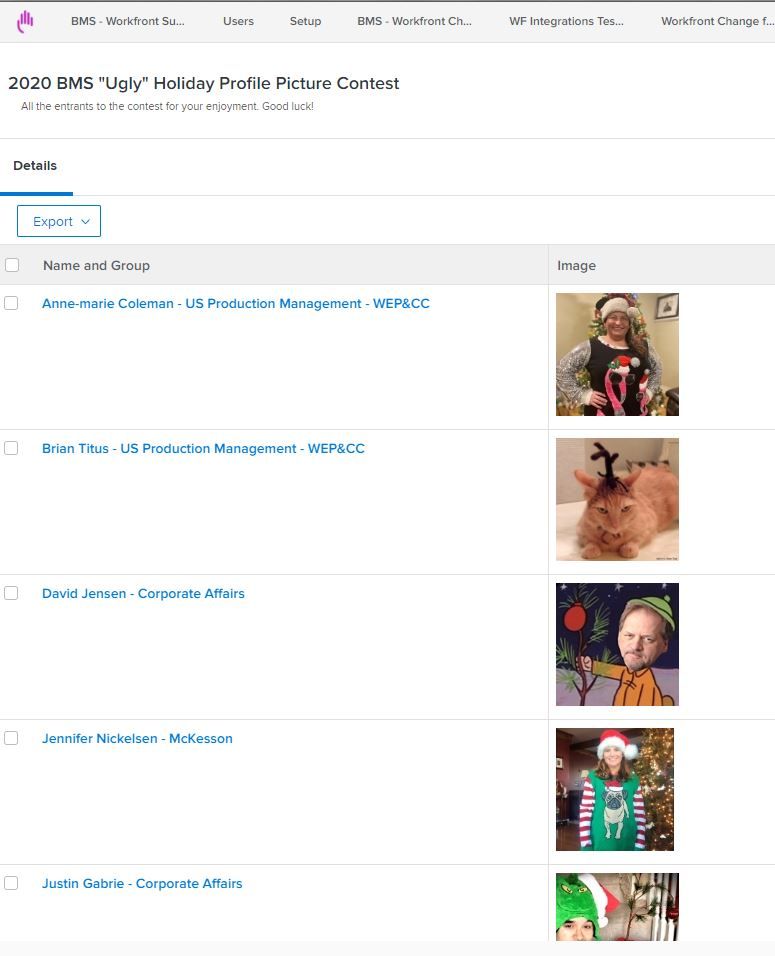
So, we're running an "Ugly Profile Picture Contest" right now. (This will hopefully encourage more people to have pictures for their accounts.)
For all users participating, I've joined them all to a temporary team for the contest. I created a user report which I want to share with everyone so they can see people's submissions. But the user image is ridiculously small.
I was playing around with the text mode but couldn't make it enlarge. Has anyone else done something similar?
-j
Solved! Go to Solution.
Topics help categorize Community content and increase your ability to discover relevant content.

HI John,
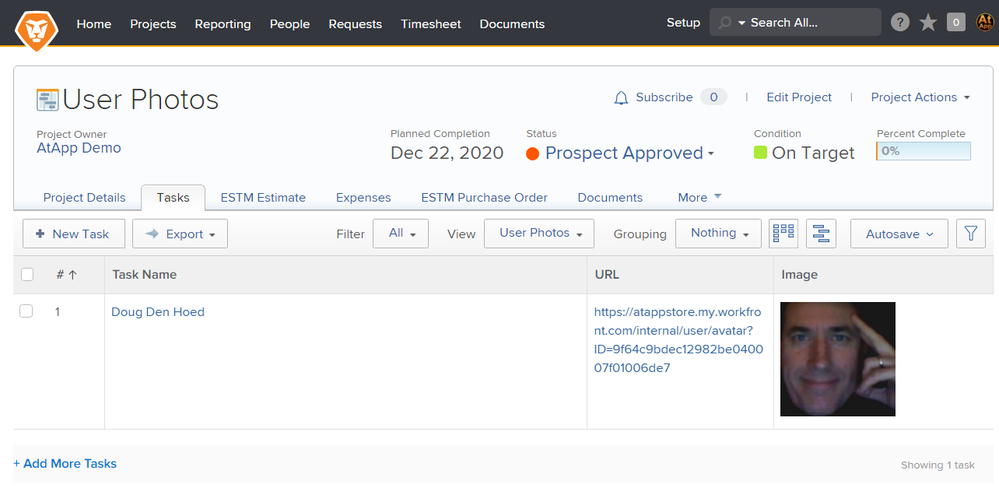
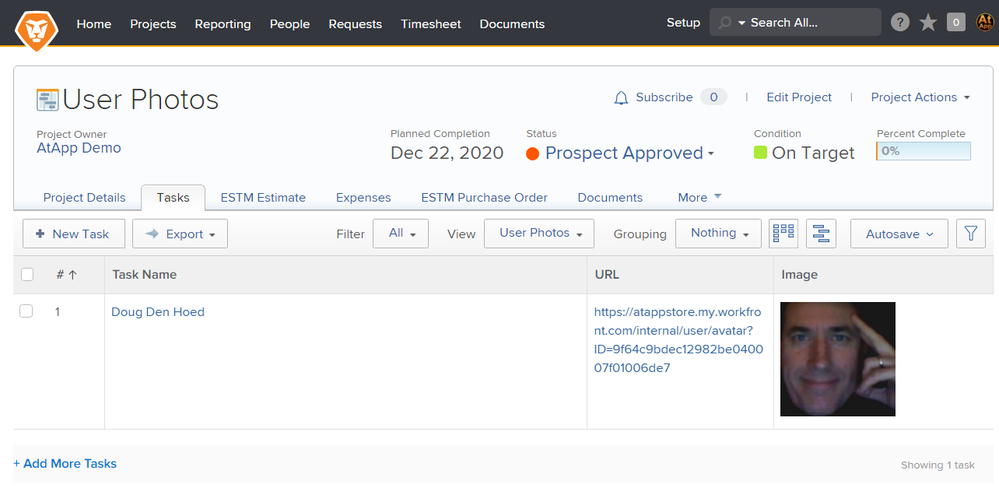
I'll spare you the dead ends, and instead (huzzah!) confirm that I figured out a workaround using native reporting:

To improve this further, you could (as I did) bake the url to each person's image into a custom data field on a common User Form, making it easy to then copy/paste into the Task URL column. The calc I used was CONCAT("https://[domain].my.workfront.com/internal/user/avatar?ID=",ID)
And if you have enough users to warrant it, you could export ALL of your users (Name, Home Group, and the calc I just mentioned) to Excel, then either via Kickstart or using our Excel Updater solution (periodically, as staff come and go, and names and home groups change slightly) push EVERYONE into a generic "All Users With Photos" project, and use some tagging (e.g. #Ugly2020 in the description) and filtering to restrict that "master report" as needed, making it quick and easy to reuse for all kinds of fun stuff.
Thanks for the challenge; that was satisfying!
Regards,
Doug
displayname=Image
image.name=Photo
image.valuefield=URL
link.linkproperty.0.name=assignedToID
link.linkproperty.0.value=ID
link.lookup=link.edit
link.page=/view
link.valuefield=objCode
link.valueformat=val
shortview=true
textmode=true
type=image
valueformat=

Hey John,
So I checked with our support team and it looks like this isn't possible. I'm told there is a hard limit on how large those images can be so unless someone else figures out something, it doesn't seem possible to enlarge the image via text mode without breaking the report builder for the report.
This is such a fun idea though. I know that I saw a Leap presentation about someone who did stuff with pictures of hats to encourage adoption... and I hate saying this but I can't remember what session it was! If I think of it I'll let you know!
Kyna
Views
Replies
Total Likes
Rats. Oh well, I figured this was the case. I now know something that I didn't know before, so I'll log that as lessons learned. 🙂
I actually stole the idea for the contest from another subgroup which was onboarded this year--they started their rollout with a Star Wars profile picture contest. Considering in-person ugly sweater contests aren't possible this year, I figured this would be a suitable replacement considering the times. 🙂
Thanks for checking in on this though; I totally appreciate it!
-j
Views
Replies
Total Likes

Views
Replies
Total Likes
Wow! Well, I'm intrigued that you're intrigued, so let me give you the deets. 😄
Any help would be great--and I'd love to learn any text wizardry you have to share. You are, as I've said elsewhere, "The Man."
-j
Views
Replies
Total Likes

My pleasure John,
I have a couple of angles I'm going to try bank-shotting to make this one (text mode first, complimentary AtAppStore Package second). Your spec deets all sound Highly Reasonable, but I'm not quite sure what you mean by "The Report is shared primarily in system announcements" -- would it be possible to elaborate and/or add a screen shot?
Regards,
Doug
Views
Replies
Total Likes
Sorry for the confusion. What I meant by "Announcement" is that I've been driving this Ugly Profile Picture Contest through using WF System Announcements for my users reminding them to participate. The Report I created is part of the announcement, inviting them to size up their competition. We utilize Announcement Teams in BMS along with Top-Level Groups to target messages to our users.
Views
Replies
Total Likes

Ah...gotcha John,
So (to confirm) would you then send this report we are discussing as an attachment to such WF System Announcements?
Regards,
Doug
Views
Replies
Total Likes

HI John,
I'll spare you the dead ends, and instead (huzzah!) confirm that I figured out a workaround using native reporting:

To improve this further, you could (as I did) bake the url to each person's image into a custom data field on a common User Form, making it easy to then copy/paste into the Task URL column. The calc I used was CONCAT("https://[domain].my.workfront.com/internal/user/avatar?ID=",ID)
And if you have enough users to warrant it, you could export ALL of your users (Name, Home Group, and the calc I just mentioned) to Excel, then either via Kickstart or using our Excel Updater solution (periodically, as staff come and go, and names and home groups change slightly) push EVERYONE into a generic "All Users With Photos" project, and use some tagging (e.g. #Ugly2020 in the description) and filtering to restrict that "master report" as needed, making it quick and easy to reuse for all kinds of fun stuff.
Thanks for the challenge; that was satisfying!
Regards,
Doug
displayname=Image
image.name=Photo
image.valuefield=URL
link.linkproperty.0.name=assignedToID
link.linkproperty.0.value=ID
link.lookup=link.edit
link.page=/view
link.valuefield=objCode
link.valueformat=val
shortview=true
textmode=true
type=image
valueformat=

Saving this for later. Great way to add a little fun to the system. 😁
Views
Replies
Total Likes
OMG That did the trick!

I like the idea of including the image URL as part of a custom form; I'm going to add that to our preexisting User Additional Information Custom Form.
This is awesome and your knowledge of Workfront is scary. Thanks again and have a great weekend!
-j

Views
Replies
Total Likes

Hi John,
I ran through this with @William English‚, and we came up with a couple of nuanced improvements (as below), once you have a custom calculated parameter on every user called "Profile Picture" (for example) with a formula of CONCAT("https://[domain].my.workfront.com/internal/user/avatar?ID=",ID).
Regards,
Doug
Via Task Assignment
If you stick with the Project with one Task per Person approach, if you Assign each person to "their" task, you can then use this textmode to draw their photo from the user's calc without having to copy paste it into the URL of the Task:
displayname=Image
image.name=Photo
image.valuefield=assignedTo:DE:Profile Picture
link.linkproperty.0.name=assignedToID
link.linkproperty.0.value=ID
link.lookup=link.edit
link.page=/view
link.valuefield=objCode
link.valueformat=val
shortview=true
textmode=true
type=image
valueformat=
Via User Report
If you prefer to simply build a user report, you can do likewise with this textmode:
displayname=Image
image.name=Photo
image.valuefield=DE:Profile Picture
link.linkproperty.0.value=ID
link.lookup=link.edit
link.page=/view
link.valuefield=objCode
link.valueformat=val
shortview=true
textmode=true
type=image
valueformat=
Views
Likes
Replies
Views
Likes
Replies