This conversation has been locked due to inactivity. Please create a new post.



This conversation has been locked due to inactivity. Please create a new post.
I am trying to rotate a table in our documentation and cannot get it to work. I have set the orient attribute on the table element to "land", but it is not showing up when I preview the document in the XML Editor or when I generate a PDF output.
Solved! Go to Solution.
Views
Replies
Total Likes
Hi Nicole,
The landscape table needs a new vertical landscape PDF page layout.
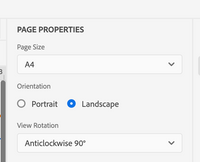
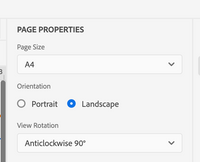
Steps to create vertical landscape PDF page layout:

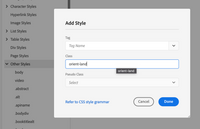
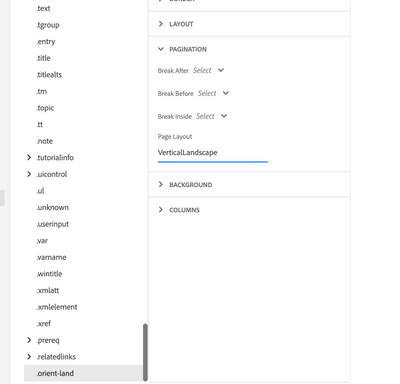
Steps to link new page layout via CSS:


Now generate the PDF. It will create a separate page for orient="land" tables.
Regards,
Gunjan Kumar
Views
Replies
Total Likes
Hi Nicole,
The landscape table needs a new vertical landscape PDF page layout.
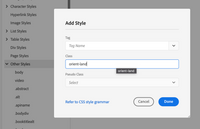
Steps to create vertical landscape PDF page layout:

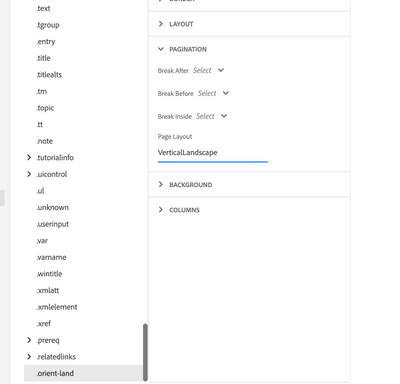
Steps to link new page layout via CSS:


Now generate the PDF. It will create a separate page for orient="land" tables.
Regards,
Gunjan Kumar
Views
Replies
Total Likes
Thanks, Gunjan. I can now get the table to show up in landscape orientation. However, the topic title doesn't stay with the landscape table. The topic title stays by itself on the previous page, as if there's a page break between the topic title and the landscape table. How can I get the topic title to stay with the landscape table?
Nicole
Views
Replies
Total Likes
Hi Nicole,
You can move any DITA content block to a different PDF page layout. Here you can add an output class (say "vertical-topic") to the topic containing the landscape table. Then instead of adding "orient-land", add "vertical-topic" in the CSS file. And add page "VerticalLandscape" to page properties of "vertical-topic".
Now generate the PDF. It will create a separate page for topics having outputclass="vertical-topic".
Regards,
Gunjan Kumar
Views
Replies
Total Likes
Thanks, Gunjan.
Views
Replies
Total Likes
Views
Likes
Replies