Track clicks on button using DTM
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi, Can anyone tell me how to track clicks for this button (Request Information) on this page (www.vitas.com). I have defined an event based rule in DTM (rule name: Request information button clicks) with event type as click, element tag selector as div, manually assigned a property as id=purpleheaderbutton, used allow event to bubble on child elements, set tracking to s.tl() and assigned it to an event. But still this rule won't fire on my page and adobe debugger doesn't record my assigned event. Can anyone tell me how to setup this rule correctly to track clicks for this button.
Solved! Go to Solution.

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi -
That's great that you are seeing the rule fire off now!
As for event8, I am seeing it in the analytics call that is fired off (see screen shot below)
The debugging tool that I use is called "Debugger for Adobe Analytics". I like it because it puts the analytics calls in the Console tab of the Developers' Tools so you can easily spot them and scroll through them. Here is the link to this debugger in the Chrome Store Debugger for Adobe Analytics - Chrome Web Store
Thanks -
Sarah

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi -
In DTM, please:
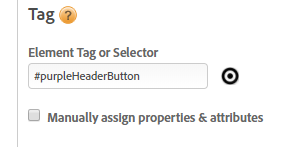
- uncheck the "Manually assign properties & attributes" checkbox
- in the "Element Tag or Selector" field, put this value #purpleHeaderButton
Note: you need to match the capitalization from the code affiliated to the button - so the H and B need to be capital
This is what the above will look like in DTM:
The # is jquery that tells DTM to "look for an id that has this specific value"
Here is a good article on the various ways to find selectors (i.e. id, class, etc.) jQuery Selectors
Thanks -
Sarah
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Thanks for your response, I made the changes to element in DTM but still the rule doesn't fire sarah.
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi -
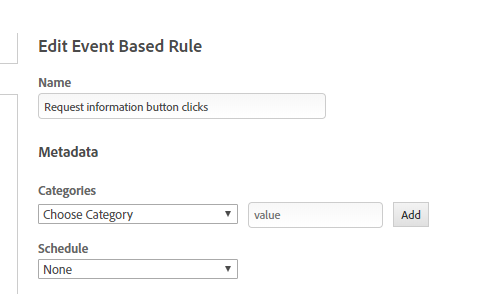
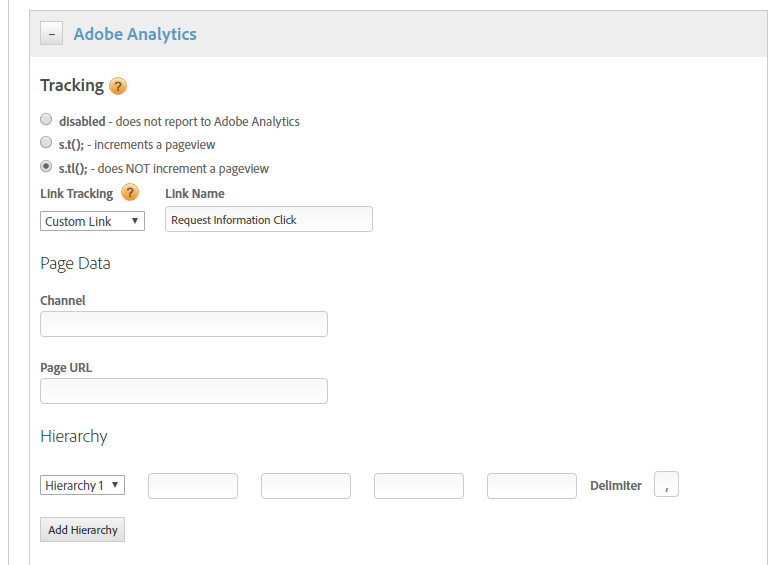
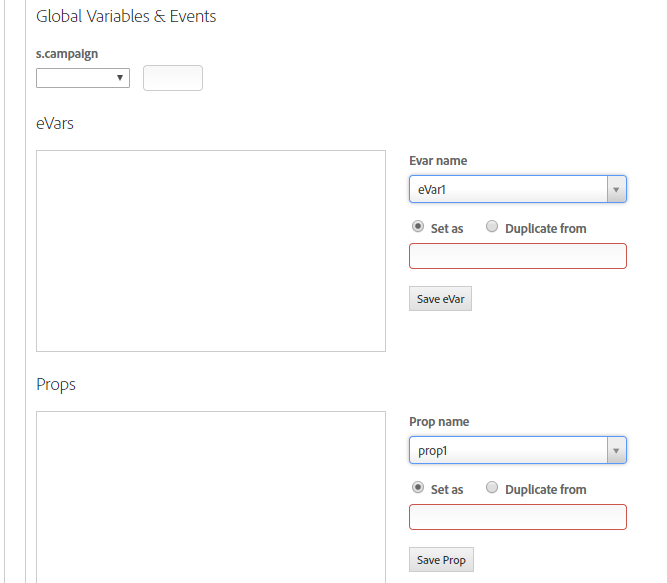
Below are visuals of how I would write this entire Event Rule (see screen shots below)...granted the analytics is not very robust, but you get the picture ![]() Is this how you have also set it up?
Is this how you have also set it up?

Thanks -
Sarah
Views
Replies
Total Likes
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi sarah, I have made few changes to my rule and set them up as your settings. Now i could see the rule fire when that button is clicked. I have assigned event 8 in DTM to record this event but doesn't show up on my events list in adobe debugger.
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi -
That's great that you are seeing the rule fire off now!
As for event8, I am seeing it in the analytics call that is fired off (see screen shot below)
The debugging tool that I use is called "Debugger for Adobe Analytics". I like it because it puts the analytics calls in the Console tab of the Developers' Tools so you can easily spot them and scroll through them. Here is the link to this debugger in the Chrome Store Debugger for Adobe Analytics - Chrome Web Store
Thanks -
Sarah
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Thanks Sarah, You are awesome. I'm working on this for past few days and unable to figure out the correct way to fire this rule. Finally I was able to do today with your help.

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
YAY!!!!! ![]() It was fun teaming up with you!
It was fun teaming up with you!
Have a great rest-of-the-day -
Sarah
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi sarah,
Can you please tell me what selector i should place in DTM to track refer online button on this page Seriously Ill Patitents Deserve Quality of Life | HCP | VITAS
How do find out correct element selector in general?
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi -
Here's what I do to find a selector:
1. go to the page with the thing you want to track - Seriously Ill Patitents Deserve Quality of Life | HCP | VITAS in this case
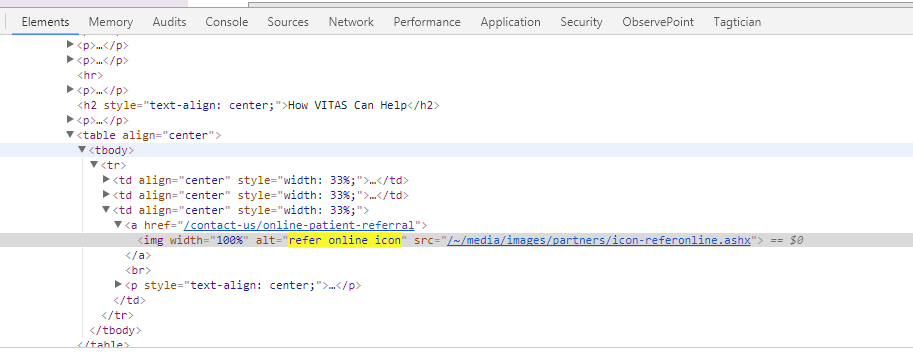
2. right click on the thing you want to track (the blue Refer Online button) and select Inspect (see yellow arrow in the screen shot below)
3. The Developers' Tools will open to the Elements tab. The item will be highlighted in blue. Here you can see what selectors you have to work with.
4. In this case, there is an alt tag that you can use to uniquely identify the button
5. Go to the handy dandy jquery selector article mentioned earlier - jQuery Selectors - to see how to write the jquery to find a specific alt value.The example that matches our use case is the one with the red box around in in the screen shot below.
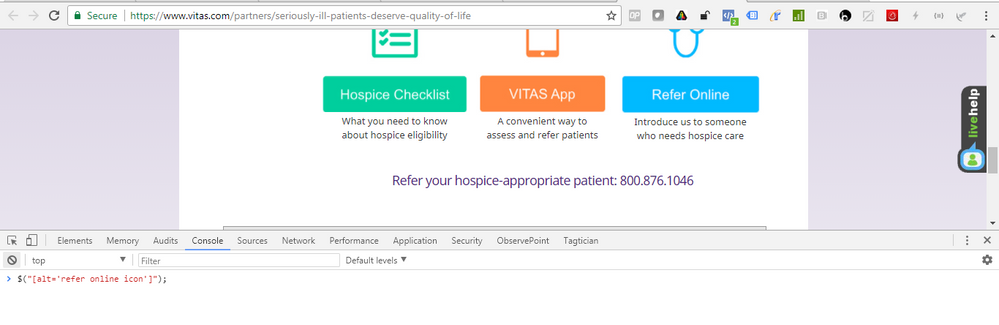
6. Go to the Console tab and type in your jquery. In this case, we want to type $("[alt='refer online icon']");
7. When you click enter, you will get a result show directly underneath your line of code in the Console Tab. Click on the black arrow to show the details. You want to see "length : 1" (see yellow highlighting in the screen shot below). This denotes that your jquery returned 1 item (if it returned 0 then we need to re-write the jquery)
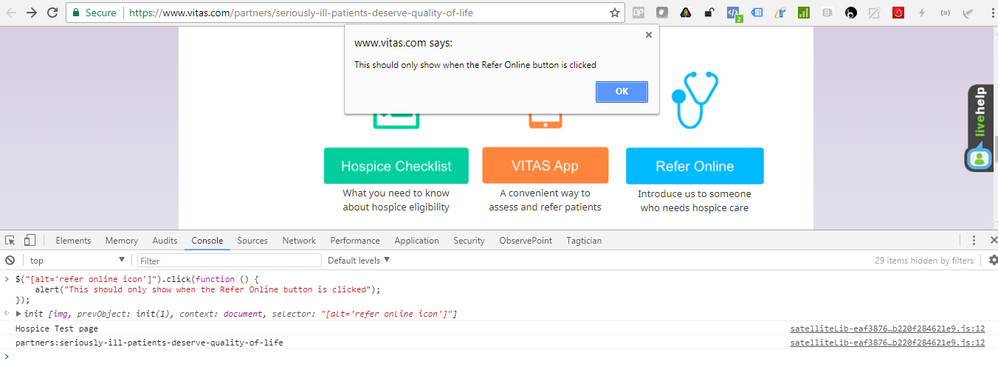
8. Now, I really, really want to make sure that this jquery will work before putting it in DTM, so I do one more test of the jquery. I do this by entering this code into the Console tab and hitting the enter key. The below code translates to this: "when the Refer Online button is clicked, show an alert that says 'This should only show when the Refer Online button is clicked.' "
$("[alt='refer online icon']").click(function () {
alert("This should only show when the Refer Online button is clicked");
});
9. Now go back up into the web page. When you click on the Refer Online button, you should get the alert
10. When you click "okay" on the alert, you are taken to the Online Referral page.
11. Now, click the back button to return back to the page we were originally on. Put that same piece of code in the Console tab again and hit enter
$("[alt='refer online icon']").click(function () {
alert("This should only show when the Refer Online button is clicked");
});
12. Now scroll down and click on the "Refer a Patient Online" link under the Healthcare Professionals section in the gray box. Even though this link goes to the same place as the blue button, this link does not have an alt tag with the value of 'refer online icon' so the alert box won't be triggered. (Note: you can click on other things to, such as the orange VITAS App button, to ensure that the jquery is only triggered when the Refer Online blue button is clicked).
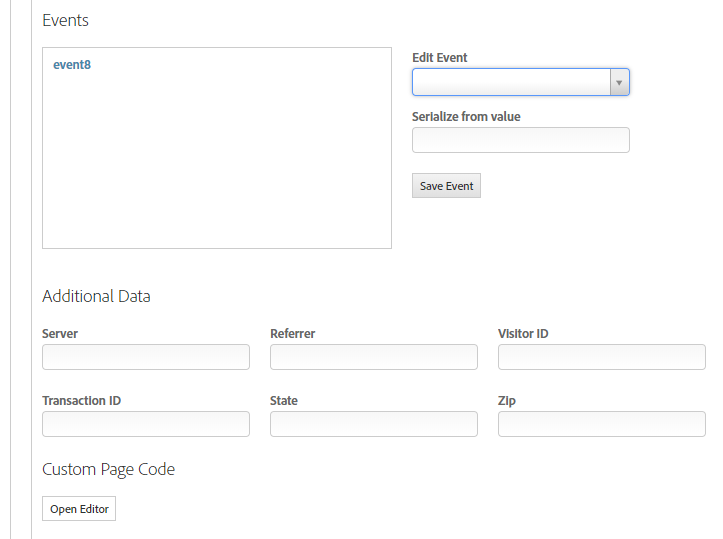
13 Since we feel confident in our jquery, please go to your Event based rule in DTM. In the "Element Tag or Selector" text box put this value [alt='refer online icon'] (see screen shot below for a visual).
Hope this helps!
Sarah ![]()
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Awesome writeup Sarah!

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Ahhhh, thanks Jantzen! Your kind words have made my day ![]()
Views
Likes
Replies