Unable to run code in XFA form
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi,
I've found an example in pdfscripting.com for importing & exporting attachment. I want to add this code in my XFA form created in livecycle designer ES4 for the same purpose. As I am newbie in javascript coding (this is my first form in livecycle designer) I don't know how to convert below code for livecycle. Any help would be greatly appreciated.
//code for import attachment button
// Get Import Name
var cName = this.getField("AttachName").value;
// Test for empty value
if(!/^\s*$/.test(cName))
{// Do Import
try{
var bRtn = this.importDataObject(cName);
if(bRtn)
{
var cDesc = this.getField("AttachDesc").value;
if(!/^\s*$/.test(cName))
{
var oAtt = this.getDataObject(cName);
oAtt.description = cDesc;
}
app.alert("File Attachment Successfully Imported",3);
}
else
app.alert("Unable to import File Attachment",0);
}catch(e){
app.alert("An Error Occured while Importing the File Attachment:\n\n" + e);
}
}
else
app.alert("Attachment name must be non-empty");
//code for export attachment button
var cName = this.getField("AttachNameSel").value;
console.println("Name: " + cName);
var nAction = this.getField("ExportAction").value;
// Test for empty value
if(/^\s*$/.test(cName))
app.alert("A File Attachment Name must be Specified");
else if(nAction == "Off")
app.alert("Please Select an Export Action",1);
else
{// Do Import
try{
this.exportDataObject({cName:cName, nLaunch:nAction});
}catch(e){
app.alert("An Error Occured while Exporting the File Attachment: " + cName + "\n\n" + e);
}
}
Thanks
Solved! Go to Solution.
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi,
I think the code you need to populate the dropdown list is ;
var a = event.target.dataObjects;
if (a !== null) {
for (var i = 0; i < a.length; i++) {
this.addItem(a[i].name);
}
}
This should go in the preOpen event of the dropdown.
You should also change the binding values of the ExportAction radio button as the exportDataObject method expects a number.
Have a look at this version of the form https://sites.google.com/site/livecycledesignercookbooks/home/Import%20export%20XFA%20(1).pdf?attred...

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi,
To call importDataObject and exportDataObject you will need to reference them using event.target.exportDataObject and you will have to change the reference to the form field to an XFA reference, will depend on what you called them, but something like; (assuming you call the fields AttachName and AttachDesc and they are at the same level in the form hierarchy as the import button.
//code for import attachment button
// Get Import Name
var cName = AttachName.rawValue;
// Test for empty value
if(!/^\s*$/.test(cName))
{// Do Import
try{
var bRtn = event.target.importDataObject(cName);
if(bRtn)
{
var cDesc = AttachDesc.rawValue;
if(!/^\s*$/.test(cName))
{
var oAtt = event.target.getDataObject(cName);
oAtt.description = cDesc;
}
app.alert("File Attachment Successfully Imported",3);
}
else
app.alert("Unable to import File Attachment",0);
}catch(e){
app.alert("An Error Occured while Importing the File Attachment:\n\n" + e);
}
}
else
app.alert("Attachment name must be non-empty");
And, for the export.
//code for export attachment button
var cName = AttachNameSel.rawValue;
var nAction = ExportAction.rawValue;
console.println("Name: " + cName + ", Action" + nAction);
// Test for empty value
if(/^\s*$/.test(cName))
app.alert("A File Attachment Name must be Specified");
else if(nAction == "Off")
app.alert("Please Select an Export Action",1);
else
{// Do Import
try{
event.target.exportDataObject({cName:cName, nLaunch:nAction});
}catch(e){
app.alert("An Error Occured while Exporting the File Attachment: " + cName + "\n\n" + e);
}
}
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi
Thanks for the reply.
I insert the code in click event of import and export button. When I click import button, file is attached but it does not insert in the dropdown list. What I was trying that user will select file from dropdown list and then click to export button to see the file.
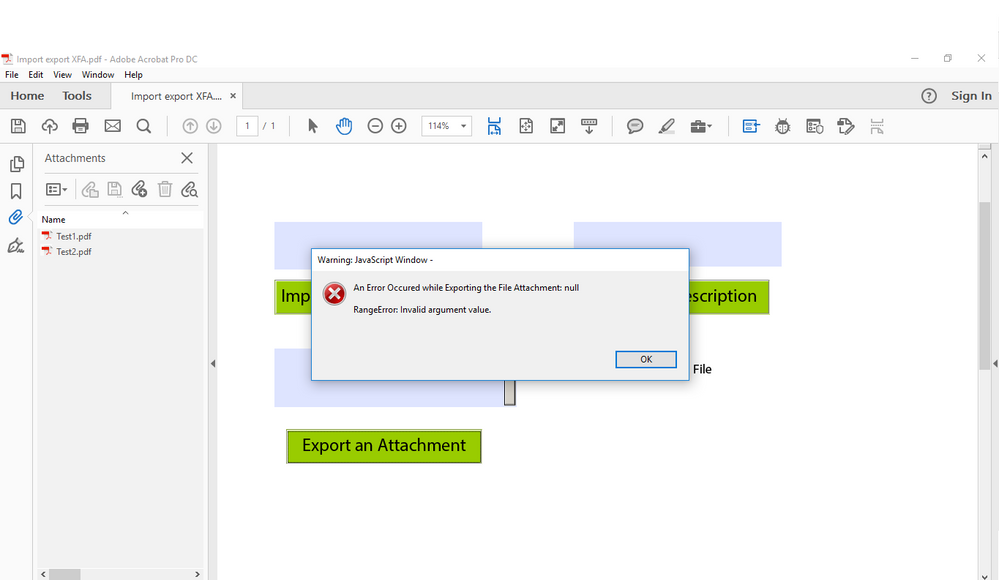
When I click export button in acrobat pro dc I am getting below error:
Here is the link of my file-
https://drive.google.com/file/d/13YWEe5k_OuMXRkVU5RxH-LuOzuo-kKjI/view?usp=sharing
and link of acroform file of pdfscripting.com.-
https://drive.google.com/file/d/13YWEe5k_OuMXRkVU5RxH-LuOzuo-kKjI/view?usp=sharing
How do I move forward with this file? Any idea pls.
Regards
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi,
I can not see any code that would populate the drop down list, so I am unsure how this drop down should work. When you use the importDataObject method you pass in a key, in this code cName which is the value entered in AttachName, is this the value you want in the drop down list or the actual attachment file name. You are getting the error "Invalid argument value" because the key you are passing to exportDataObject, that is the value of cName does not match a value passed in on a importDataObject call, you probably want these keys to be unique.
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi
Thanks for reply.
In my file, I want to keep file name and value entered in "AttachName" is same.
I want that the value entered in "AttachName" will show in the drop down list. For example, if I want to add two files (text1 and text2), I'll write "text1" in the "AttachName" and then click "Attach Button". Same will be done for "text2" file.
When I want to view "text1" file, I'll select "text1" drop down list and click "ExportButton" to view the file and same will be for "text2" file and so on.
Regards
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi,
I think the code you need to populate the dropdown list is ;
var a = event.target.dataObjects;
if (a !== null) {
for (var i = 0; i < a.length; i++) {
this.addItem(a[i].name);
}
}
This should go in the preOpen event of the dropdown.
You should also change the binding values of the ExportAction radio button as the exportDataObject method expects a number.
Have a look at this version of the form https://sites.google.com/site/livecycledesignercookbooks/home/Import%20export%20XFA%20(1).pdf?attred...
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi
Thanks and you a saver!
I open the form and it is almost there.. Text field data is populating in drop down list. But i am getting two unusual things -
firstly when i mistakenly click the drop down icon after initial addition of file dropdown list is automatically populating. What will be my approach to prevent this happening? Any idea pls.
Secondly, when I click export button, i had to save the file. Is there any way so that i can avoid this file save option.
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi,
Glad I could help. But, I'm not sure what the problem is with the first issue, how would you select which file to export if the files aren't populated in drop down list.
The second issue I'm also unsure, are you wanting to create a temporary file and then open that in the directly in the associated application? If so try changing the ExportAction to 2
Views
Replies
Total Likes
Views
Likes
Replies
Views
Likes
Replies
Views
Likes
Replies
Views
Likes
Replies