Reset to original document
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
I have a form that have several buttons. It has buttons to add and remove a record. It also has a reset button which clears all information in each record created. My form starts off with one blank record and I can add as many records as needed. The problem is that if I create 30 records, I will need to click the "remove record" button 29 times in order for the form to get back to where it started off. Is there a way to remove all records created at once so that I can start off with one record after I reset the records? This form was created in livecycle.
Solved! Go to Solution.
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
try
if(xfa.host.messageBox("Are you sure you want to erase all records and entries?", "Reset the form", 2,2) == 4){
xfa.host.messageBox("All entries have been removed");
xfa.resolveNode("form1.obtainedsubform.cardssubform.CARDS._Table1").setInstances(1);
xfa.host.resetData();
}
else {
xfa.host.messageBox("No entries have been removed");
}
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi,
In you add button code there will be some code like {instanceManager}.addInstance(), where {instanceManager} is the name you gave the object in your form.
In your reset button you want to use {instanceManager}.setInstance(1), which will set the number of rows to 1 (or whatever value you pass in).
Regards
Bruce
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
so the exact code will be - object name.setInstance(1) under Click?
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Yeah, or probably the object name's instance manager.
If you post the add button click code we can give you the exact syntax.
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
This is the code under my "Reset Button".
xfa.host.resetData();
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
forgot to add the add button
this.resolveNode('CARDS._Table1').addInstance(1);
if (xfa.host.version < 8) {
xfa.form.recalculate(1);
}
//-
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Ok, so if the reset button is at the same level in your form structure, you will need;
this.resolveNode('CARDS._Table1').setInstance(1);
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Thank you. For some reason, I'm not getting this. Should this code be added to the click event of the reset button? or do I need to add another button? Also, do I need to add the "if" statement that is on the add button?
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Add the "this.resolveNode('CARDS._Table1').setInstance(1);" line before the "xfa.host.resetData();" line in your reset button click code.
You can add the if statement from the add button, but it is only if some of your form users are still using Reader 8, which is pretty old now, it came out around 2008
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Ok. now the reset button does not work at all and the records are not removed. I'm doing something wrong. Here is what I placed under the click event. What did I do wrong?
form1.#pageSet[0].Page1.HEADER.ResetButton1::click - (JavaScript, client)
this.resolveNode('CARDS._Table1').setInstance(1);xfa.host.resetData();
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
That would make me think the "CARDS._Table1" part is wrong, if that returned null then an exception would be thrown and nothing else would happen.
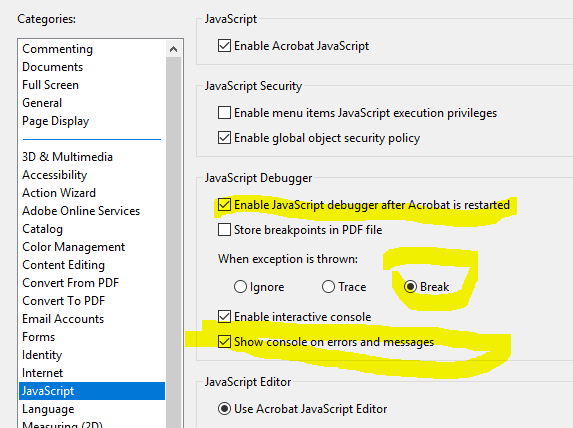
You should make sure you have the debugger setup in Acrobat under Edit ... Preferences ... JavaScript
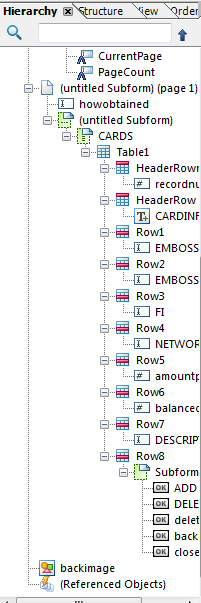
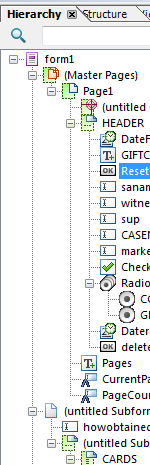
If you add a screen shot of your forms hierarchy palette then we might be able to work out the reference, but you have to make sure the expression from the the button to the Table1 is correct, which might involve going up another level or two?
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report

Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
So, your button is not close to the add button, so the reference to the instance manager will be different.
Try using;
xfa.resolveNode("form1.#subform.#subform.CARDS._Table1").setInstance(1);
It can be easier if the subforms are named, so you don't have to use the class references like "#subform", which can easily match something unintended.
And because your button is on the master page, I've started from the top of the structure.
If this doesn't work, try adding
app.alert(xfa.resolveNode("form1"))
then
app.alert(xfa.resolveNode("form1.#subform"))
etc, until it starts to fail
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
when I rename my subforms, do I have to enter the # in front of the new names in the code? Also, so that I understand, if I try adding app.alert...., is this added to the xfa.resolve code...? How exactly would that look like? thank you for your patience.
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi,
The named objects don't need the "#" prefix, that is just to identify it as a class name (or object type reference), just like CARDS which is a named object.
If you code currently looks like;
xfa.resolveNode("form1.#subform.#subform.CARDS._Table1").setInstance(1);
xfa.host.resetData();
and it wasn't working then I was suggesting changing it to
app.alert(xfa.resolveNode("form1"))
app.alert(xfa.resolveNode("form1.#subform"))
app.alert(xfa.resolveNode("form1.#subform.#subform"))
app.alert(xfa.resolveNode("form1.#subform.#subform.CARDS"))
xfa.resolveNode("form1.#subform.#subform.CARDS._Table1").setInstance(1);
xfa.host.resetData();
As long as none of the alert show a null value it should work
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
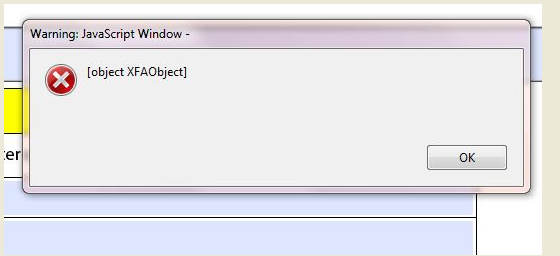
Ok. So this is what i have done so far. I tried the code without changing the names of my subforms. It didn't work. Then I changed my subform names, entered the names in the code without the # - it didn't work. Then I entered the last code - "app.alert.... and received this warning right off the bat.

I clicked ok and this warning appeared again. I had to click ok 3 more times before it would go away.
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi there,
I've previously made a form with multi functions to ease the manipulation of a form. It includes a function to reset a PDF form back to default. This function allows you to provide a list of named items that you wish to not reset if it is necessary. In the process of resetting the form, it also re-initialize all instances within the form. You can try to embed the script object objReset within your form.
If you have any question by proceeding with this method, I'll be glad to help.
Take a look at this thread:
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi,
It would be worth looking at Magus069's solution, but the warning messages were expected, they came from the app.alert() statements. As long as none of them displayed "null" we are on the right track. Try adding the .somExpression to the end of all of them, that is;
app.alert(xfa.resolveNode("form1.somExpression"))
This will show you the full object reference, the bit that needs to go into the resolveNode method in the line xfa.resolveNode("form1.#subform.#subform.CARDS._Table1").setInstance(1);
If you can share your form (upload it somewhere like Google Docs and add a link to it here) we can have a look.
Bruce
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Thank you to Magus069 and yourself. I looked at Magus069 and it may do the trick, but I will try all suggestions at this point. So, I added the .somExpression to the end of all except the two at the bottom - ".setInstance(1)" and "resetData()" and received "null". Had to click ok 4 times for it to go away. You will see this when you open the form and click on the reset button. In order to share the form, I had to make changes. It still functions the same. I only changed some of the names and the image was changed. Below is the link.
https://drive.google.com/open?id=1WYb8ttDM7Ihcy39MrJ-2D__undV2noHR
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi,
I think all you need to do is change setInstance to setInstances ... that is an 's' at the end ... sorry for my mistake at the beginning.
You should really turn on the debugging settings, as you have lots of other exceptions, which might be because of the bits you removed, but made it pretty obvious what the problem was.
Bruce
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Thank you very much. That worked! How can I embed a warning to popup?
Views
Replies
Total Likes
Views
Likes
Replies
Views
Likes
Replies