Populate with initial from first name field ?
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
https://dl.dropbox.com/u/78503370/AFBS_IntakeAssesment_052912_STESTV3.pdf
Hi! I'm only a graphics person, and I'm just beginning with simple scripting. I'm trying to pull just the first initial from the PatientName_First field, and have it populate the PatientName_Initial field in the master page so that the patient's initial will show up on each page of the form.
Please don't die laughing at my attempt to Frankenstein a script from another form into this one, I really know nothing yet, but I'm trying to learn. I haven't yet been able to make a working JavaScript- had more success with FormCalc.
I don't know if this is an issue, but the form has to remain Static. iPad can't read Dynamic forms yet, and I have to be iPad-compatible.
Many thanks for any help!
Solved! Go to Solution.
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Here you go:
1. Remove all of the code from the "change" event for the PatientName_First field. That event will fire on every character typed, and in this case you don't need to trap every character.
2. Add the following code to the "exit" event for PatientName_First:
if (this.rawValue !== null)
this.rawValue = this.rawValue.replace(/^\s+|\s+$/g,"");
The above will trim leading/trailing spaces from the first name field, which was what you planned and is a good idea. Placing it in the exit event means it will only happen after the user finishes typing the name and tabs out of the field.
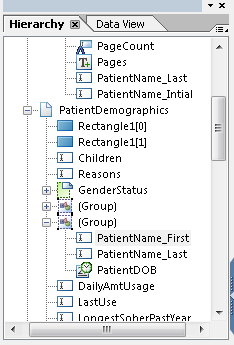
3. Change the name of the subform that holds the name information to "PatientDemographics". Naming subforms in the hierarchy is good practice since it makes referencing them in script easier. See the screenshot below.
4. Add the following code to the "calculate" event for the PatientName_Initial field in the master page:
var initial = form1.PatientDemographics.PatientName_First.rawValue;
if (initial !== null) {
if (initial.length > 0) {
this.rawValue = initial.substr(0, 1);
}
}
When the first name changes in the main form, the calculate event will fire and the script will be executed. The script will take the first name that was entered and set the initial field to the first character in the name. Checking for the first name = null is important since the calculate event will fire when the form is first opened, before anything is entered. We also check to make sure there's at least one character in the first name field before trying to pull out the first character.
There's no need to use a dynamic form for this, so it should work on an iPad. Unfortunately I can't test that.
Cheers,
Kevin
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Here you go:
1. Remove all of the code from the "change" event for the PatientName_First field. That event will fire on every character typed, and in this case you don't need to trap every character.
2. Add the following code to the "exit" event for PatientName_First:
if (this.rawValue !== null)
this.rawValue = this.rawValue.replace(/^\s+|\s+$/g,"");
The above will trim leading/trailing spaces from the first name field, which was what you planned and is a good idea. Placing it in the exit event means it will only happen after the user finishes typing the name and tabs out of the field.
3. Change the name of the subform that holds the name information to "PatientDemographics". Naming subforms in the hierarchy is good practice since it makes referencing them in script easier. See the screenshot below.
4. Add the following code to the "calculate" event for the PatientName_Initial field in the master page:
var initial = form1.PatientDemographics.PatientName_First.rawValue;
if (initial !== null) {
if (initial.length > 0) {
this.rawValue = initial.substr(0, 1);
}
}
When the first name changes in the main form, the calculate event will fire and the script will be executed. The script will take the first name that was entered and set the initial field to the first character in the name. Checking for the first name = null is important since the calculate event will fire when the form is first opened, before anything is entered. We also check to make sure there's at least one character in the first name field before trying to pull out the first character.
There's no need to use a dynamic form for this, so it should work on an iPad. Unfortunately I can't test that.
Cheers,
Kevin
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi Kevin,
Wahh-hoo! It worked! Thank you thank you- I had been struggling with this for a while.
Because I'm making forms for medical information with privacy constraints, there are many instances where I need to pull just a part of the characters in a field and have them populate a non-editable field. For example, the last four digits of a SSN, or worse- the last four digits of a medical record number. Medical record numbers are not standardized like the SSNs, so the number of characters varies. I was using separate fields for the sections of a SSN and setting the last field to appear elsewhere, but of course I can't do that for MRNs.
Can you recommend a resource for learning how to adapt the principle(s) of the code you just gave me? I have seen some things on line, and I have some books, but they all seem to be JavaScript for Acrobat, which I understand is different. The Adobe resources I've found online so far seem to be aimed at advanced users.
Again, many many many thanks
Laura
Views
Replies
Total Likes
Views
Likes
Replies