Populate drop-downs from table??
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
I read the discussion on this function and created a sample form to test the code before implementing it in my main form but I can't get it to work.
This is what I put in the "preOpen" of the Drop Down list:
form1.DropTest.DropDownList3::preOpen - (JavaScript, client)
// First clear the items from the list
this.rawValue = null;
this.clearItems();
// Build new items
var nRows = xfa.resolveNodes("form1.DropTest.Table1.Row1[*].Name");
for (var i=0; i<nRows.length; i++) {
this.additem(nRows.item(i).rawValue);
}
This is the hierachy of the form
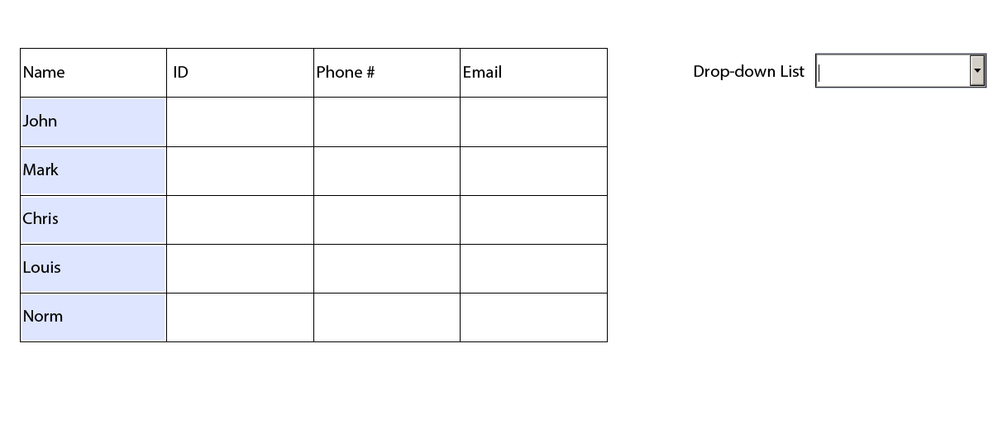
I am using a table with a repeating row (Row1).This is what the form look like expecting the names to show in the drop down list but it doesnt

I would appreciate if somoene could tell me what I am missing. Thanks
Solved! Go to Solution.
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi there,
the preOpen event is triggered on the preOpen of the PDF file and not preOpen of the dropDownList.
I think what you want to use in this case would be the enter event of the dropdownlist
Hope this help!
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi there,
the preOpen event is triggered on the preOpen of the PDF file and not preOpen of the dropDownList.
I think what you want to use in this case would be the enter event of the dropdownlist
Hope this help!
Views
Replies
Total Likes
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
'Thanks but no luck. Still not happening.
I am sending you a copy of the file if you want to look at it.
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Sure you can send a link to download or I can provide my email
Views
Replies
Total Likes
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
It works now. There was a typo error in my code which I would attribute to a glitch with LC. I am now using the code in a button to update as I wish.
Views
Replies
Total Likes




