Need field 1 to active second page - Help!
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
I have a form with many pages. I want page (1) active and visible. I want all other pages invisible unless the corresponding sn field on page (1) is filled in.
Example
Page 1
sn for page 2 entries
sn for page 3 entries
sn for page 4 entries
etc
page 2, page 3, page 4, etc should be visible only if something is entered in the sn field of page (1). Like, "If sn for page 2 = null than page 2 "hidden".
Can this be done?
Sorry, new to livecycle
Thanks!
Solved! Go to Solution.
Views
Replies
Total Likes
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
in the exit event for your sn fields you can add code like this--presuming that the pages are labeled p1, p2, p3, etc.
if(!this.isNull) p2.presence = "visible";
else p2.presence = "hidden";
If you include the if and else clauses, then a user can delete the information in the field and page 2 will become hidden again. If you leave it out, then once the page becomes visible, it won't be hidden again.
Views
Replies
Total Likes
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
in the exit event for your sn fields you can add code like this--presuming that the pages are labeled p1, p2, p3, etc.
if(!this.isNull) p2.presence = "visible";
else p2.presence = "hidden";
If you include the if and else clauses, then a user can delete the information in the field and page 2 will become hidden again. If you leave it out, then once the page becomes visible, it won't be hidden again.
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
This is absolutely amazing! Thank you so much.
Now, the situation I am thinking of on this scenario is:
If this person entering the form does NOT enter or exit the sn field. What if the pages (all except page 1) were "hidden" unless they entered the sn for the associated page?
How could I make that so?
Thanks a million this is great stuff!
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Also thought of the scenario that all other fields in the form are disabled unless the person clicks a button on each sn line indicating that there is NO data to enter there, then this information could be used with your statement so that the pages become hidden?
Views
Replies
Total Likes
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
If this person entering the form does NOT enter or exit the sn field. What if the pages (all except page 1) were "hidden" unless they entered the sn for the associated page?
The pages should be hidden to start with. Select the each page after 1 in the heirarchy on the left side of the screen and change its presence to hidden. This ensures that the pages are hidden unless the user does something to make them appear.
Also thought of the scenario that all other fields in the form are disabled unless the person clicks a button on each sn line indicating that there is NO data to enter there, then this information could be used with your statement so that the pages become hidden?
I'm not exactly sure what you're asking here. If you're suggesting that the fields be disabled and then the user could click a button to enable them, then yes, that can be done. The code is different. You'd need something like this on the "click" event for your button.
p2.presence = "visible"; //This would open up the page for the user to edit (if you had it hidden previously)
or
p2.tfExample.access = "open"; //This would allow the user to enter data in fields previously marked "read only"
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
OK, finished it all and now the users want to make a change. Now they want the following.
IF page 1 SNField (!isNull) OR
IF page 1 SN2Field (!isNull) then
page2.presence="visible"
else page2.presence="hidden"
This needs to be on the change of either field 1 or 2 and could be any combination (ie) field 1 filled in and then field 2, field 1 removed, field 2 remains & vice versa.
So sorry users just can't make up their mind!
Views
Replies
Total Likes
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
It's fine. I actually enjoy this kind of problem.
OK, you'll need a script for both fields if you're using their "exit" events. For SNField:
if (this.isNull && SN2Field.isNull) page2.presence = "hidden";
else page2.presence = "visible";
and for SN2Field:
if (this.isNull && SNField.isNull) page2.presence = "hidden";
else page2.presence = "visible";
Start with page2 hidden. Then if the user enters something in either field, the page becomes visible. Also, if they have entered something, the page is visible, and they then remove their information, the page is hidden again.
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Okay so this is basically what I have tried in various ways.
Problem is IF I put this in either the exit or change event, AND IF the user changes his/her mind and returns to either field OR BOTH and removes the information (returning the fields to a null state) the page does not disappear again, it remains visible. Hmmm.....
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
I wished there was an easy OR statement that will re-evaluate on change of either field, if either returns to a null state, the page remains visible BUT if both return to a null state then the page goes back to being hidden.
Views
Replies
Total Likes
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
If the problem is occuring when they change back to an empty field, then the field may not be showing null once it's empty.
This if statement covers that (note the parentheis):
if ((this.isNull || this.rawValue == "") && (SN2Field.isNull || SN2Field.rawValue == ""))
Then a similar if statement for the other field.
if ((this.isNull || this.rawValue == "") && (SNField.isNull || SNField.rawValue == ""))
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Now this statement with the previously set statements is causing the page to be visible when the field is cleared but not visible with the field has valid data entered. So deflated over this. It is so frustrating that the user wants (2) different fields to potentially activate a second page but not both are necessary. It may be:
field 1 and not field 2
field 2 and not field 1
neither field 1 or 2
both fields 1 and 2
The problem is that IF the user goes in and changes the field(s) then it breaks the code for having the page active or not.
Example:
The code I have that is perfectly fine is as you had sent before:
page 1 sn1
if
(!this.isNull) page2.presence ="visible";
else page2.presence = "hidden";
page 1 sn2
if
(!this.isNull) page2.presence =
"visible";
else page2.presence = "hidden";
Problem comes if the user goes back and removes data from page 1 sn1, the page disappears and it should not because there is still data in page 1 sn2
Views
Replies
Total Likes
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
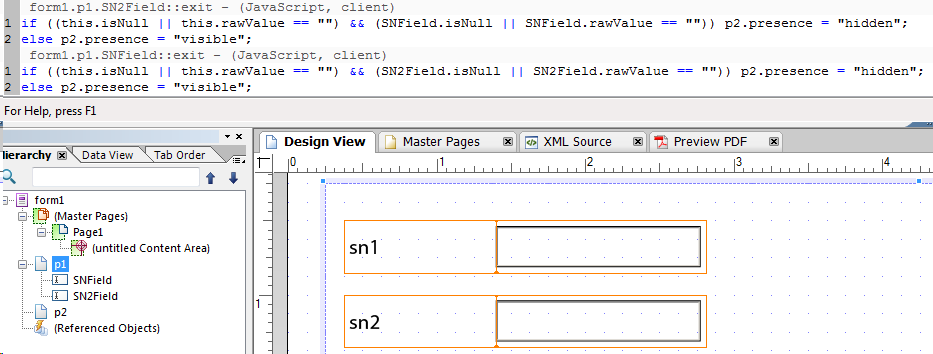
OK, here's a picture of the code that I sent added to a form with two fields. The code, as I entered it, will cause the page (p2) to be hidden if and only if the two fields are blank (empty or null). If either field has anything in it, the page is visible.
Views
Replies
Total Likes
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
I would ask the person who is asking for the forms, why would you want information to be in the form on a page that is hidden? It's hidden for a reason, I presume. I don't know exactly what this form is for, but from the field names, I'll take a guess.
If I have a list of people (say person 1 and 2), and I want to enter their Social Security Numbers in a field to indicate that I need a page for that person, then if I delete the SSN, that person is not going to be listed in the form, and any data from them should not be included, either. If there is information on the page, but other pars of the page need to be hidden, then instead of hiding the page, hide a subform that includes the fields, instead.
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Thanks so much, this is how I have ended up with it:
//if S/N is filled in, associated page will become visible - DNLE
if ((!this.isNull || !this.rawValue =="") || (!qeck_sn.isNull || !qeck_sn.rawValue =="")) page2qec.presence="visible";
else
if (this.isNull && qeck_sn.isNull) page2qec.presence="hidden";
else
page2qec.presence="hidden";This seems to be working BUT when it is checked in the preview PDF -vs- saving out to reader and saving as other readerextender, etc... it often starts erroring out after a couple of times of adding and removing the S/Ns.
Thank you so very much!
Views
Replies
Total Likes
Views
Likes
Replies
Views
Likes
Replies