Layout problem with page breaks
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi,
I'm having some layout problem with page breaks, please help.
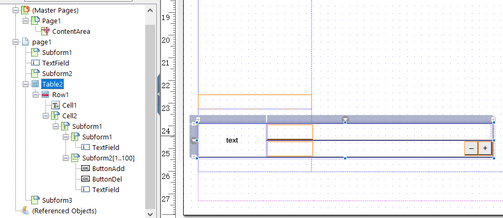
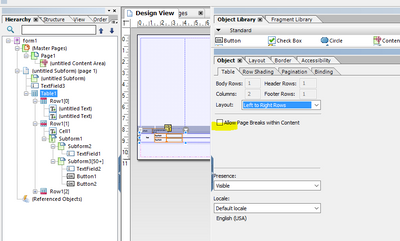
The form hierarchy as below, it is very simple, every containers are flowed, the problem is, the Table2 layout became very strange when breaks the content.
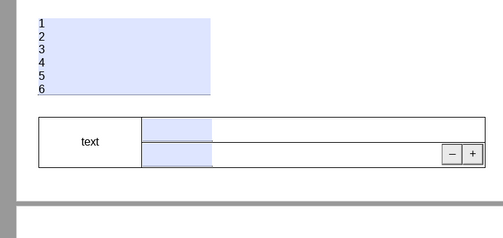
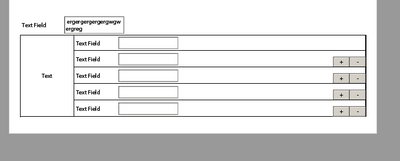
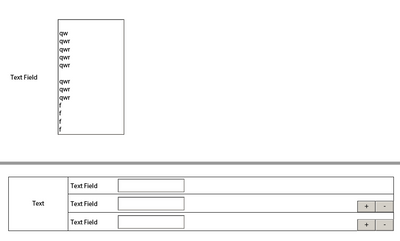
this is normal layout
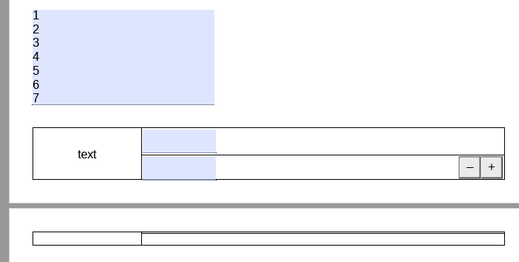
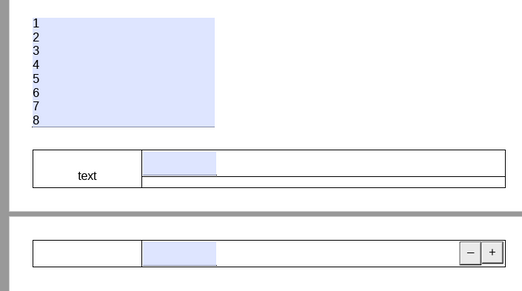
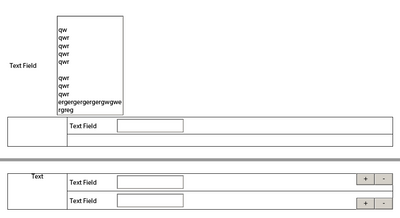
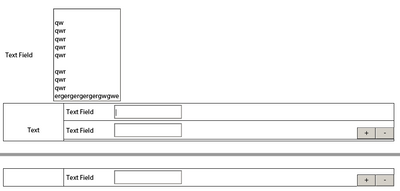
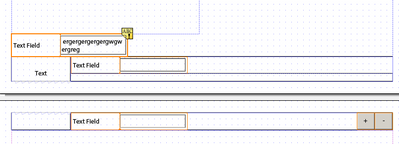
this is layout problem
Thanks.
Solved! Go to Solution.
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi,
I have tried every trick I could think of to make this look right. Not possible due to the nature of this table (left column).
The only way to make this look right is not to break the table.
Turn off Page Breaks for the table. Then you get this while it still fits on the same page
and when it does not:
This keeps your table intact BUT you cannot predict when it jumps to the next page and it could look really odd when you have a larger table (many rows). And what does not work is when the table is larger than a page. Because it does not break then - no space anywhere it get cut on the first page:
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi
it took some time until I was able to replicate your "issue" and I think I succeeded:
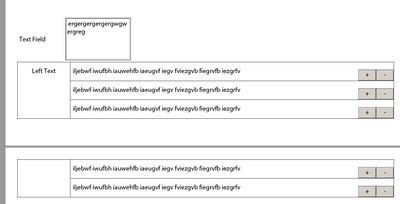
Well, this is not a bug but the attempt of the renderer to make things match. The growing textfield content is not of the same "height" as one of your internal, right side row elements. It calculates the remaining space until the page end and will fill a gap with empty if the remaining size is less than the height of your TextField row. Because you have lines all around you can see the gap. You would not get it if you would not have a dynamically growing right column row.
You can even see this in the design when you adapt the previous objects in height
Since this is a conflict situation for the renderer I don't think you would get rid of it if the general setup of your layout is as shown.
You could obfuscate the page break by removin the lines of your internal textfield row - but that is just hiding the obvious
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Thanks kprokopi,
So, this "issue" can not be fixed? you mean I need to change the layout setup, but the layout is required by customers.
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi,
I have tried every trick I could think of to make this look right. Not possible due to the nature of this table (left column).
The only way to make this look right is not to break the table.
Turn off Page Breaks for the table. Then you get this while it still fits on the same page
and when it does not:
This keeps your table intact BUT you cannot predict when it jumps to the next page and it could look really odd when you have a larger table (many rows). And what does not work is when the table is larger than a page. Because it does not break then - no space anywhere it get cut on the first page:
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi kprokopi, thanks again,
I thought about not to break the table, but as you mentioned, if there are too many repeated rows larger than a page, it is a big problem.
I don't know how to design the layout to meet the requirement and avoid this problem, the requirement is, the right side field can be repeated, and the left side text is vertical center.
Many thanks, maybe I need discuss with customer to change the design, maybe raise a ticket to Adobe.
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi,
I am in the category stubborn - I tried a completely different approach, throwing away your table and creating it with subforms.
Now, there are compromises. Can become more complex, and the left column text will only show in the first row - which can also grow too much if you have a lot of text in there. But the page breaks look quite ok. There is script in the left text field - you may have to adapt depending on what should be shown on the left. As I say, not perfect...
Check out my XDP https://documentcloud.adobe.com/link/review?uri=urn:aaid:scds:US:b4ba321a-a6bf-46c3-a1b6-83c5b9cbb90...
Maybe that helps finding a solution for your customer
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi kprokopi,
Good idea, I think it is very close to my requirement.
Thanks.
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
I change it back to Table.
my pdf https://documentcloud.adobe.com/link/track?uri=urn:aaid:scds:US:7df814ee-44ed-4e1c-a104-d6eb7258a764
You can click the "+" button to test.
Views
Replies
Total Likes
Views
Likes
Replies
Views
Likes
Replies