I Have a Dropdown with Numbers refrence and show the hidden sub
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
I have a form that has a dropdown that has multiple numbers 1,2,3,4,5,6. I also have a hidden Subform with information that I need to dispaly so if they choose 2 I need 2 instances of that subform to show. If they choose 3 I need 3 instances of that subform to apear. ECT........... I do have everything in flowed and western text.
Solved! Go to Solution.
Views
Replies
Total Likes
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Ok. In that case you need to set the instance of the subform first, then you need to loop through all the instances and make those subforms visible.
In the change event of the DropDownList you can put the following script.
var a = xfa.event.newText; // This will capture the value in the change event, if you want the script in the exit event you have
AreadDoorMF.instanceManager.setInstances(a) ; to make it as var a this.rawValue
for (var i = 0; i<a;i++) // Loops through all the instances of the subform
{
xfa.resolveNode("AreaDoorDF [" + i +"]").DF.presence = "visible";
xfa.resolveNode("AreaDoorDF [" + i +"]").DF.Header.presence = "visible";
}
Sorry that I have mentioned setInstance instead of setInstances ![]()
Thanks,
Bibhu
Views
Replies
Total Likes
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi,
In the exit event of the DropDown you can write the following script.
var a = this.rawValue;
Subform1.instanceManager.setInstance(a);
Thanks,
Bibhu.
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
I have tried to do that but I was unable to get it to work right. Below is the script I have set on exit
var a = this.rawValue;
AreadDoorMF.instanceManager.setInstance(a);
if(this.rawValue !="No Access"){
AreaDoorDF.DF.presence = "visible";
AreaDoorDF.Header.presence = "visible";
} else {
AreaDoorDF.DF.presence = "hidden";
AreaDoorDF.Header.presence = "hidden";
AreaDoorDF.Button1.presence = "hidden";
}
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Views
Replies
Total Likes
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
I am bit confused what you have written. The first park seems OK when you are trying to set the instance.
But when I look at the second part, I got confused. Here this.rawValue is returning a String value. Is this the same field that you are trying in the previous part ?![]()
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Sorry, for any confusion I am very new to scripting and to this program in general. The bottom part is inside the same field. It is their because the subfield is hidden from layout and the second half is the only way I have been able to get the sub field to appear from a drop down on previous yes or no drop downs. So what I need is the sub-form to be hidden and then when they choose a number that number of instances appear. Although I could take the hidden attribute out if need be. I did try that and just had the instance statement in their and I still could not get it to work. If I knew how to attach a sample document for you to see I would. I hope this clarifies the issue and does not make it worse.
Views
Replies
Total Likes
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Ok. In that case you need to set the instance of the subform first, then you need to loop through all the instances and make those subforms visible.
In the change event of the DropDownList you can put the following script.
var a = xfa.event.newText; // This will capture the value in the change event, if you want the script in the exit event you have
AreadDoorMF.instanceManager.setInstances(a) ; to make it as var a this.rawValue
for (var i = 0; i<a;i++) // Loops through all the instances of the subform
{
xfa.resolveNode("AreaDoorDF [" + i +"]").DF.presence = "visible";
xfa.resolveNode("AreaDoorDF [" + i +"]").DF.Header.presence = "visible";
}
Sorry that I have mentioned setInstance instead of setInstances ![]()
Thanks,
Bibhu
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Bibhu,
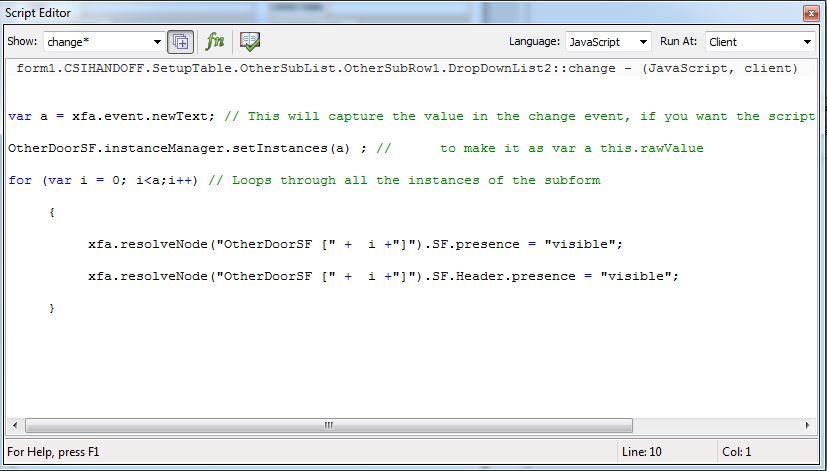
I am sorry I must be missing something and I apologize I think that I have bitten off more than I can chew on this one because I am still having a hard time. Am I suppose to copy and pate the below statement in the change field on the drop down? or the Exit? I have tried both ways with no success: Below is exactly what I have in the change action of the Dropdown.
var a = xfa.event.newText; // This will capture the value in the change event, if you want the script in the exit event you have
OtherDoorSF.instanceManager.setInstances(a) ; // to make it as var a this.rawValue
for (var i = 0; i<a;i++) // Loops through all the instances of the subform
{
xfa.resolveNode("OtherDoorSF [" + i +"]").SF.presence = "visible";
xfa.resolveNode("OtherDoorSF [" + i +"]").SF.Header.presence = "visible";
}
Or should I have
Below in change:
var a = xfa.event.newText; // This will capture the value in the change event, if you want the script in the exit event you have
And this in the Exit:
OtherDoorSF.instanceManager.setInstances(a) ; // to make it as var a this.rawValue
for (var i = 0; i<a;i++) // Loops through all the instances of the subform
{
xfa.resolveNode("OtherDoorSF [" + i +"]").SF.presence = "visible";
xfa.resolveNode("OtherDoorSF [" + i +"]").SF.Header.presence = "visible";
}
I have tried it both ways I must be missing something along the way. I wish this form would let you share my form with you it would make it a whole lot easier
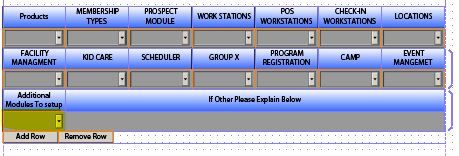
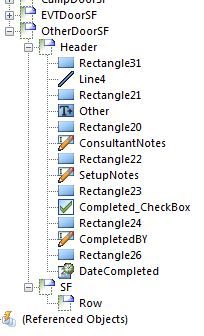
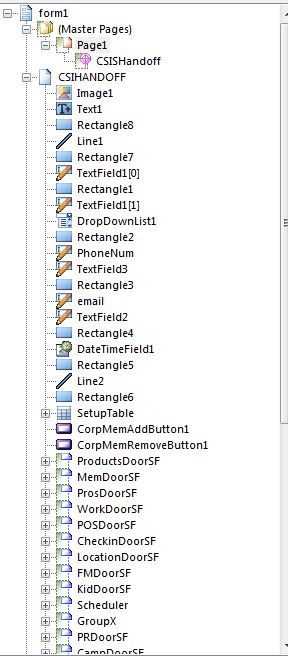
Since I can just upload teh form here are the SS

Views
Replies
Total Likes
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
I am really confused about which subform you want to set instances and show In the parent Subform OtherDoorSF, it contains to child subforms i.e. Header and SF. You need to put the reference for the subforms correctly.
For ex: If you want to set the visibilty of thre Header child subform of the parent OtherDoorSF then you can use
xfa.resolveNode("OtherDoorSF [" + i +"]").Header.presence = "visible";
If you want the SF child form to be visible then you can use
xfa.resolveNode("OtherDoorSF [" + i +"]").SF.presence = "visible";
I guess you have added SF ref everywhere. Just cross check.
Thanks,
Bibhu.
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Thank you,
I made a syntex Error I had an SF in the wrong field. Sorry that it was so painful!
Views
Replies
Total Likes
Views
Likes
Replies
Views
Likes
Replies