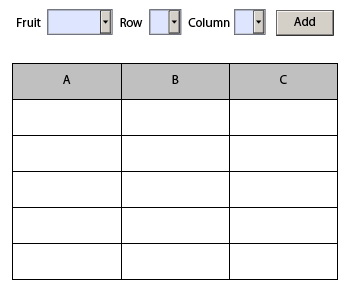
How to drive the content of a table cell or text field from a dropdown selection?
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Users will choose an option from a drop-down menu. I want their selection to drive the content of table cells or text fields elsewhere on the form.
For example, selecting "winter" from the drop-down will display "The coldest season of the year" in a table cell.
Thanks in advance for the help.
Nick
Solved! Go to Solution.
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi Nick,
Here are some examples:
https://acrobat.com/#d=pxtis4z3OxCqWxajZwDS2Q
https://acrobat.com/#d=20lQl9JfL19aBtbPC1WYbw
https://acrobat.com/#d=Hi0ZwVgVB1PWbxc6OJ0z4A
If you open these in LC Designer you can view the script by selecting the dropdown and looking at the script editor at the top of the window. If the script editor is a single line, you can drag the bottom edge to make it bigger.
Good luck,
Niall
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi Nick,
Here are some examples:
https://acrobat.com/#d=pxtis4z3OxCqWxajZwDS2Q
https://acrobat.com/#d=20lQl9JfL19aBtbPC1WYbw
https://acrobat.com/#d=Hi0ZwVgVB1PWbxc6OJ0z4A
If you open these in LC Designer you can view the script by selecting the dropdown and looking at the script editor at the top of the window. If the script editor is a single line, you can drag the bottom edge to make it bigger.
Good luck,
Niall
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Another sample.
// form1.page1.btn::click - (JavaScript, client)
var row_ = form1.page1.rowNum.rawValue;
var col_ = form1.page1.colNum.rawValue;
row_ = row_ - 1;
col_ = col_.toLowerCase();
xfa.resolveNode('form1.page1.table.row[' + row_ + '].' + col_).rawValue = form1.page1.dd.rawValue;
Steve
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Thanks to both of you for the quick replies.
Niall's third example is the best fit for my form.
I have managed to adapt the script so that it populates multiple fields that are on the same page as the dropdown. How would I modify the script to simultaneously populate text fields on two or three different pages?
Thanks!
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi,
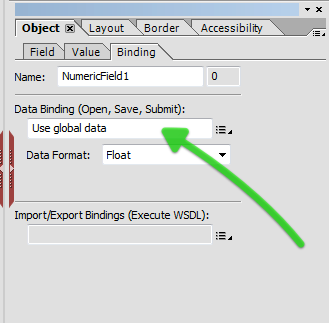
The easiest approach is to set all of the objects that you want to display the same values with the SAME name in the hierarchy. Then go to one of the objects and in the Object > Binding tab set the binding to Global.
You only have to do this for one of the textfields and it will be set for all textfields with the same name (screenshot above is for a numericfield, but you get the idea).
This means that when the dropdown sets the value of one of the textfields, this value will automatically appear in all other instances that have the same name.
Niall
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi Niall,
This, again, is very helpful.
In fact, though, each object needs to display a different value. Building on my original example, if the dropdown selection is "winter", textfield1 (on page 1 of the form) would need to read "Coldest month of the year", textfield2 (on page 2 of the form) would need to read "Runs from December to March".
Can this be done?
Nick
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi,
Here is a sample that shows how the dropdown can determine the value of other fields: https://acrobat.com/#d=gCcdEXcaf-DYmennBicZuw
All you need is a line of script for each object.
Note you can change the values of any object, just watch out for how the object is bound.
Hope that helps,
Niall
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Thanks,
I reverted back to the switch statement and, with a little debugging, managed to get it working. It (with dummy content) looks something like this:
switch (this.rawValue)
{
case "1":
Page1.TextField1.rawValue = "ABC";
Page2.TextField2.rawValue = "DEF";
break;
case "3":
Page1.TextField1.rawValue = "123";
Page2.TextField2.rawValue = "456";
break;
}
You'll see that I skipped case 2. I want case 2 to drive the same results as case 1. Is there a shortcut for doing this like case "1 or 2", or case "1;2"?
Thanks,
Nick
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi,
If you are using the switch statement you could just copy down case 1. But this would mean that you would need to maintain the values in two locations.
The other option is to use an if/else statement:
if (this.rawValue == "1" || this.rawValue == "2")
{
Page1.TextField1.rawValue = "ABC";
Page2.TextField2.rawValue = "DEF";}
else if (this.rawValue == "3")
{
Page1.TextField1.rawValue = "123";
Page2.TextField2.rawValue = "456";}
else //for case 4
{
Page1.TextField1.rawValue = "Apples";
Page2.TextField2.rawValue = "Oranges";}
Hope that helps,
Niall
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Magnificent! Thanks Niall.
Views
Replies
Total Likes
Views
Likes
Replies
Views
Likes
Replies
Views
Likes
Replies