Help with writing Javascript to uncheck checkboxes.

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
New to Livecycle and Javascript so any help would be appreciated.
I created a form with a table of about 35 rows that consist of various interview questions. From this list an interviewer would check which 5 questions they plan on asking, click a button and it hides the unchecked boxes, then they can print out the page with their 5 choices. Then I would like them to be able to click a button and reset the form - showing again all of the checkboxes and none of them selected.
I have created a simple javascript to hide the rows of checkboxes that are not checked and then to also unhide them. The problem is when I unhide them, the 5 boxes I checked still show up as being selected (have an X in the box). Would like some help on the javascript to uncheck these boxes.
I am new at this and I know there probably is an easier way to accomplish it then my script.
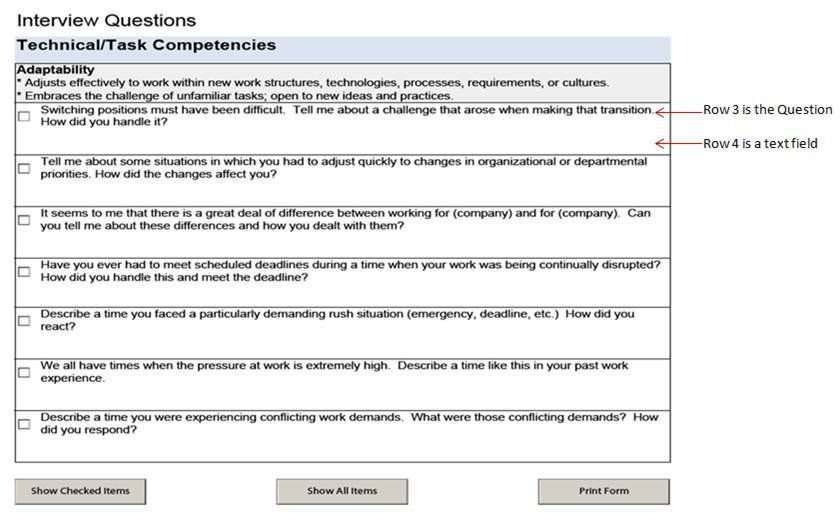
Here is a snapshot of my form. Each question box is in a row with another row directly below it for data input
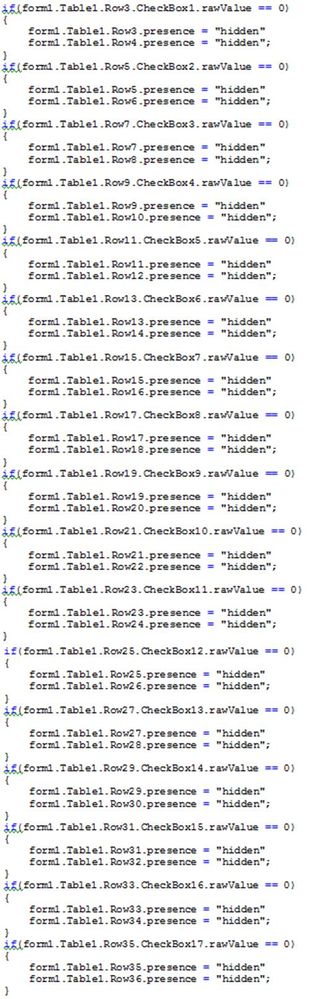
Here is the Javascript on the Show Checked Items button.
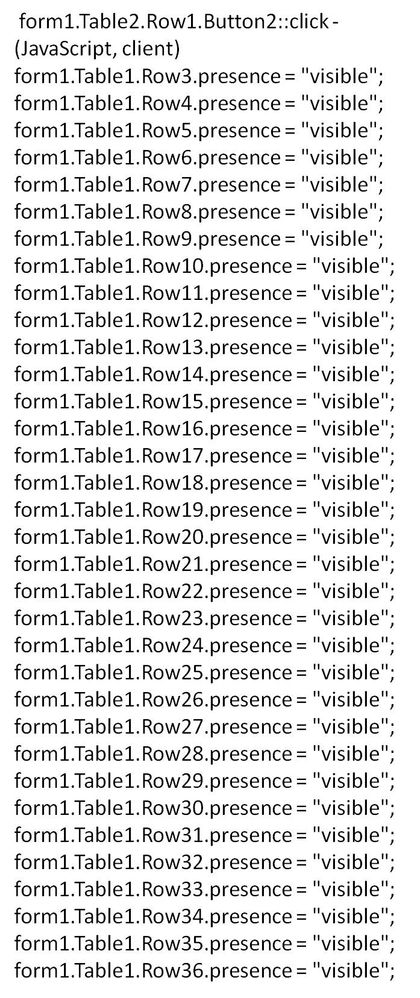
Here is the javascript on the Show All button
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Take a look here: http://forums.adobe.com/message/3202626#3202626
Views
Replies
Total Likes
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
The first thing I noticed was the missing semicolons in the "Show Checked Items" button. Is that script working?
I would replace it with this.
var r = 0;
var s = 0;
for(var i = 1; i<18; i++){
r = Number(i*2+1);
s = Number(i*2+2);
if(xfa.resolveNove("Table1.Row"+r+"CheckBox"+i).rawValue == 0){
xfa.resolveNode("Table1.Row"+r).presence = "hidden";
xfa.resolveNode("Table1.Row"+s).presence = "hidden";
}
else{
xfa.resolveNode("Table1.Row"+r+"CheckBox"+i).rawValue = 0;
}
}
That line in the "else" clause will uncheck the boxes for you (since we were already checking them). Then the reset button doesn't have to uncheck them.
I tested this out on a smaller scale (3 checkboxes, 6 rows) and it seems to work.
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
As far as the missing semicolons - the script is working.
I knew there was an easier way!
I will try your script above. If I have issues, questions, I will get back with you.
Thank you very much.
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
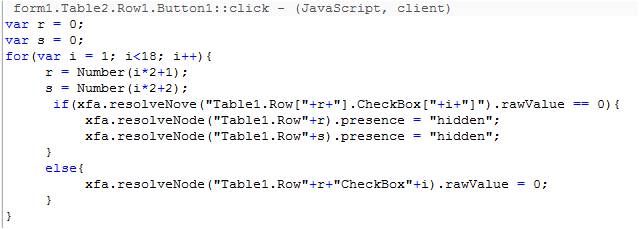
I tried the above script for the button 1 (Show Checked) and it isn't working.
My unchecked boxes are not hidden.
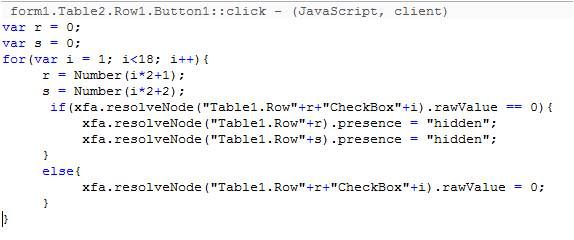
This is what I have
Views
Replies
Total Likes
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Your syntax is off with resolveNode(). The instance numbers need to be in brackets. And you need a period to separate the checkbox in the statement:
if (xfa.resolveNove("Table1.Row[" + r + "].CheckBox[" + i + "]").rawValue == 0) {
I'm thinking you probably don't need the instance number for the Checkbox as you're already specifying the row:
if (xfa.resolveNove("Table1.Row[" + r + "].CheckBox").rawValue == 0) {
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
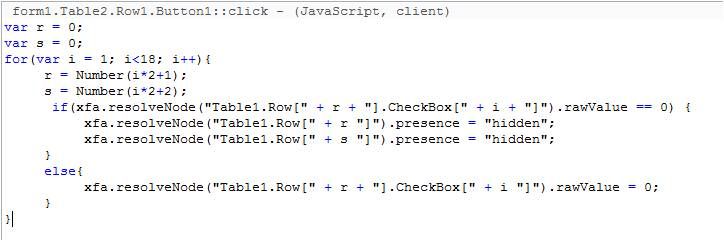
Still doesn't work. This is what I have.
Views
Replies
Total Likes
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Sorry, you need to change the rest of the statements to match the syntax I posted above. I should have been more clear.
ResolveNode() expects a string, hence the quotation marks around the text (including the brackets). You're trying to insert a variable into the string which is why the variable is outside of the quotation marks.
Views
Replies
Total Likes
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Take the brackets out. You named all of your checkboxes and rows with numbers, so they aren't "instances" of the same row. @Jono was right on the other part, there is a "." missing in the if statement and the else clause--sorry.
if(xfa.resolveNove("Table1.Row"+r+".CheckBox"+i).rawValue == 0){
xfa.resolveNode("Table1.Row"+r).presence = "hidden";
xfa.resolveNode("Table1.Row"+s).presence = "hidden";
}
else{
xfa.resolveNode("Table1.Row"+r+".CheckBox"+i).rawValue = 0;
}
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
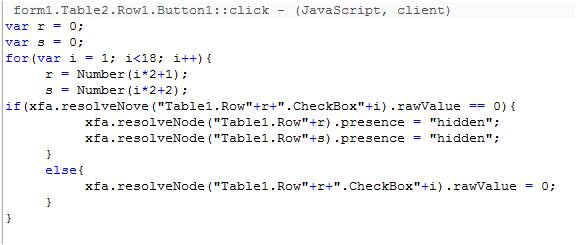
Is this what you meant
Views
Replies
Total Likes
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Sorry, didn't notice you weren't using instances so jasotastics changed code should work with the fix for Checkbox not having a period in front of it.
Views
Replies
Total Likes
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
OK, quick details on what's going on in the "if" statements.
xfa.resolveNode is going to search for whatever is in parentheses. It's looking for a string. The string is in quotes or represented by a variable. r, s, and i are all variables that are just numbers. So, if i is 1, then the if statement would check "Table1.Row3.Checkbox1" (Remember you didn't put brackets around the numbers of your rows, and the row isn't a "repeated instance" of itself.) If you put the brackets in, then it's looking for "Table1.Row[3].Checkbox[1]" Since that's not the name of your checkbox, the script will not be able to find it.
The reason the original code didn't make the rows disappear was the missing "." before "Checkbox".
The new code I replied with should work unless you've made other changed to the form.
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Sorry I am very new to LiveCycle and Javascript and hate to keep posting - but it's not working.
Views
Replies
Total Likes
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
I can't type...
change "resolveNove" to "resolveNode"
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
It works - Thank you very much!!
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
If you could help me again.
I still have this created in one table in Livecycle Designer.
Everything was working fine until I added a row of text in the middle of my form (Adaptability). Then it ignored the script, displaying everthing checked and unchecked below this text.
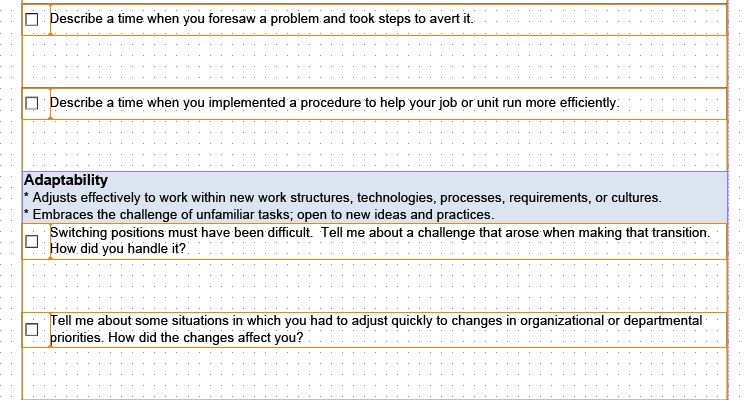
Here is my new form with the row of text.
I make my selections, click my button to display only the check items and you can see what I am getting below.
The top is working fine (Initiative).
Views
Replies
Total Likes
Views
Likes
Replies
Views
Likes
Replies