Conditional Required Fields

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
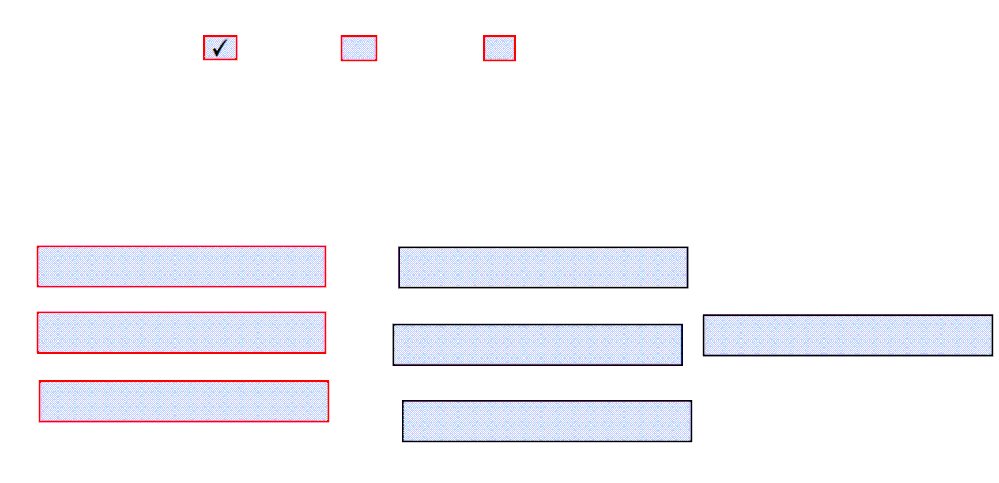
Is it possible to have conditional required fields. As in if a certain box is selected, certain fields will become required. Take a look at this example if this needs clarification. In this example, the left 3 text boxes are required. If I check the middle checkbox, can I make it so the 3 text fields in the middle now become required as well. Furthermore, if I check off the 3rd check box (rightmost one), can I make all of the text boxes as required fields. Thanks!
Views
Replies
Total Likes
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
depending on the check box value on the required event can change the mandatory property for a field.
TextField.mandatory = "error"; - to make mandatory
TextField.mandatory = "disabled"; - to make optional
RAGHU.
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Im not sure how to make it conditional. but you could just make them visible if each box is checked and have them required too
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Thanks Raghu. Another quick question, am I missing something here, or is there no way to attach a sample PDF to a post? I was able to do it a cpl of weeks ago. I will try to implement your answer into my PDF, and hopefully it will work. I'll re-post if I am having any futher problems. Thanks again Raghu
Views
Replies
Total Likes
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Attachments feature got disabled in the forum.
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hey Raghu, having a problem with writing the scripts. Lets say i have 2 check boxes and 2 text boxes. Name of the checkboxes and textboxes are: CheckL, TxtL, CheckR, TxtR. For this example's sake, I would like TxtL to become required when CheckL is selected, and the same for TxtR and CheckR. On value =1, off value = 0.
I'm assuming i need an If/then statement to toggle a field to be required. I have these scripts, but I'm not sure where to place them or if they are correct.
if CheckL = 1 then txtL.mandatory = "error"
if CheckR = 1 then txtR.mandatory = "error"
or
if CheckL.isnull = True then txtL.mandatory = "disabled"
if CheckR.isnull = True then txtR.mandatory = "disabled"
I have tried both, but they do not work. Can you please help me with the syntax and also where I should insert this code. Thanks!
Views
Replies
Total Likes
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Make it as javascript not formcalc
place the javascript code on the change event of the check box.
if(this.rawValue =='1')
{
TextField1.mandatory = "error";
}
else{
TextField1.mandatory = "disabled";
}
Send me ur email id i can send the sample if required.
RAGHU.

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Once again you have been a grea help, thanks a bunch. One quick syntax question:
if(this.rawValue =='1')
{
TextField1.mandatory = "error";
TextField2.mandatory = "error";
TextField3.mandatory = "error";
CheckField1.mandatory = "error";
CheckField2[0].mandatory = "error";
CheckField2[1].mandatory = "error";
}
else{
}
The conditional required fields are working for the txt boxes, but it is not working with the check boxes, they remain optionial even if click the orginal check box. I figured i was just typing it wrong, can you please advise on how i should type this. Thanks!
Views
Replies
Total Likes
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Give the diffrent name like CheckField21,CheckField22 rather CheckField2[0],CheckField2[1]. I tried and its working.
RAGHU.
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
I am using radio checkboxes. As in the user can only select one of the two choices. If I change the name of checkbox[0] & checkbox[1] to checkbox0 & checkbox1, it will lose the radio checkbox functionality. Do you know of any way around this? Thanks
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
I know it is possible because i was able to make my first set of radio check boxes as required, through the LiveCycle interface. Trying to reference another radiocheckbox field in the script is the problem. It doesn't return an error, but the radiocheckboxes remains unchanged. I'll keep experimenting with it, let me know if u have any luck. thanks raghu!
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
The radioButtons (or checkboxes in your case) or in another structure called a RadioButtonList. you need to interogate that List to get or set the value that you want.
Paul
Views
Replies
Total Likes
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
RadioButtonList.mandatory = "error"; - with this we can make radiobuttonlist as mandatory, but its not making the red color border as other fields are getting. so i placed another line of code to make the radio button list as red.
RadioButtonList.border.edge.color.value = "225,0,0";
in the else block make radio button list group as to normal color.
RadioButtonList.mandatory = "disabled";
RadioButtonList.border.edge.color.value = "0,0,0";
we need to write code for radio button group only, it will aply for both fields in side the group.
RAGHU.
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
I added those lines, but still no luck. Perhaps I am inserting them into the wrong spot, where should i insert the code? If it helps, the field name for the radiocheckbox is "Gender"... So I have Gender[0] & Gender[1].
Views
Replies
Total Likes
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hope You have the code on the check box change event, which decides the need of required or not.
if(this.rawValue =='1')
{
TextField1.mandatory = "error";
TextField2.mandatory = "error";
TextField3.mandatory = "error";
Gender.mandatory = "error";
Gender.border.edge.color.value = "225,0,0";
}
else{
TextField1.mandatory = "disabled";
TextField2.mandatory = "disabled";
TextField3.mandatory = "disabled";
Gender.mandatory = "disabled";
Gender.border.edge.color.value = "0,0,0";
}
If you have facing any problem send me ur form to raghu.nagireddy@gmail.com if possible, If need sample give me ur email id so that i can post the form.
RAGHU.
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi Raghu,
I've incorporated the javascript into the calculate event of my textbox.
It works perfectly.
However, in the textbox, I have the text 'error' written automatically into the validated boxes. Is there a way to remove this text?
Views
Replies
Total Likes
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Sorry, I could not get ur exact problem, Could you please explain with more details or email the form at raghu.nagireddy@gmail.com if possible.
-Raghu.
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
I think you could have written TextField1.rawValue instead of TextField1.mandatory so that you are getting the value 'error'.
What you need to do is just place the following script in the Click event of the checkbox.
if(this.rawValue =='1')
{
TextField1.mandatory = "error";
TextField2.mandatory = "error";
TextField3.mandatory = "error";
Gender.mandatory = "error";
Gender.border.edge.color.value = "225,0,0";
}
else{
TextField1.mandatory = "disabled";
TextField2.mandatory = "disabled";
TextField3.mandatory = "disabled";
Gender.mandatory = "disabled";
Gender.border.edge.color.value = "0,0,0";
}
Make sure your script is without any errors. Try this out.
Thanks.
Balaji
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
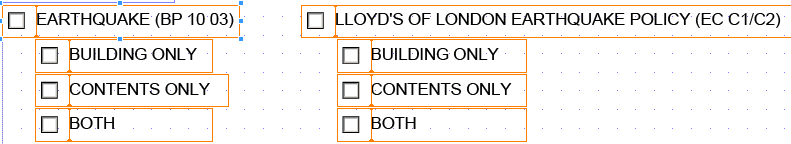
How can I say if Checkbox=1, then 1 of the 3 checkboxes under it is required?
So if BP1003 is checked then all of the EC_C1C2 and it's underlings are all =0
But 1 of the 3 of the under BP1003 are required.
if(EQ_BP1003.rawValue =='1')
{
EC_C1C2.rawValue=0;
EC_1.rawValue=0;
EC_2.rawValue=0;
EC_3.rawValue=0;
BP_1.mandatory="error" or BP_2.mandatory="error" or BP_3.mandatory="error";
}
I'm not sure what to put in the or place.
Thanks
Views
Replies
Total Likes
Views
Likes
Replies