Check for required fields before locking subforms and submitting
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hello,
I have a 5-page form with many questions, to be completed by the original requestor and multiple approvers. What I'm trying to do is have the original requestor's Submit button on p. 3 lock the input on the first three pages, but first check if all those fields have some content. I currently have all the fields on pp. 1-3 set to "Required" in the object properties, but my script still locks them when there's is one empty one. Here's what I have:
//Lock portions of form
Page1.access = "readOnly"
Page2.access = "readOnly"
Page3.access = "readOnly"
//Save document, allow user to change name
app.execMenuItem("SaveAs");
//Submit via e-mail
Submit_REAL.event__click.submit.target = "mailto:someone@some.com" +
"?subject=Subject text" +
"&body=Message";
Submit_REAL.execEvent("click");
The automatic check for required fields happens after the pages get locked. I would like the check to stop the process before it locks the pages. Is there any way to check all at once that all "Required" fields on those pages have some content before allowing the script to proceed? I know how to script it to manually check the 50 or so questions on those pages, but I would like to avoid that. Thanks for any help.
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
I'm not an experienced scripter, so I cobbled this together, and I know it won't work. The syntax checker says line #7 is wrong.
for (var nPageCount = 0; nPageCount < 3; nPageCount++) {
var oNodes = Page[nPageCount].nodes;
var nNodesLength = oNodes.length;
// Loop through the subform's nodes and look for fields.
for (var nNodeCount = 0; nNodeCount < nNodesLength; nNodeCount++) {
// If a field is empty, set the statusIncomplete flag
if (oNodes.item(nNodeCount).rawValue == "") || (oNodes.item(nNodeCount).length == 0) {
statusIncomplete = 1;
}
}
}
All I need it to do is find all the fields on pp. 1-3 and see if any one of them is empty (set statusIncomplete = 1). Thanks.
Views
Replies
Total Likes
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Is there anyone out there that can help?
Views
Replies
Total Likes
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
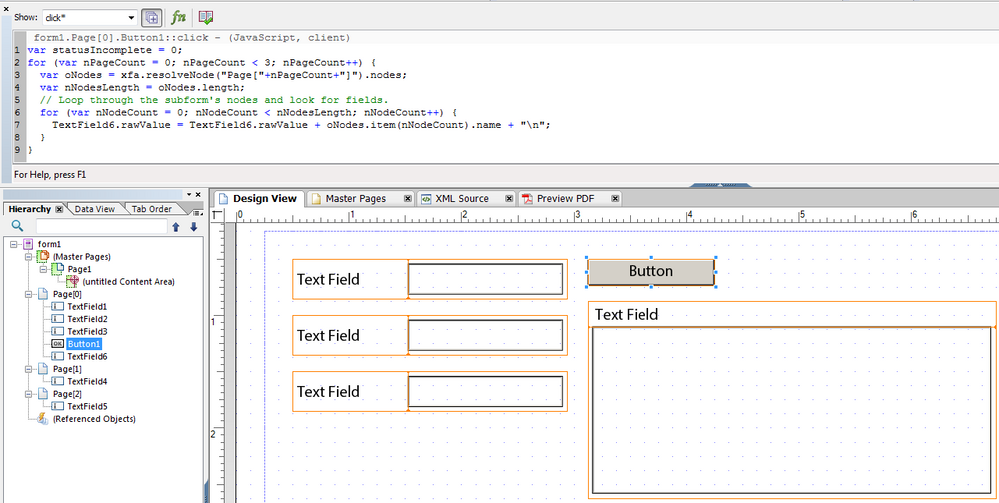
There are a few problems that I can see from the start. First, your code is going to pick up EVERY node that exists on these pages. Some of those nodes will not have a rawValue, and some will not have an actual name. As an example, you can take your code and create a text field to dump all of the names of the nodes that you get when you pull in all of the nodes this way. Here's an example:
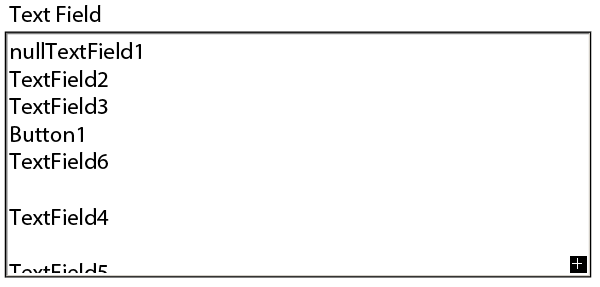
The result:
Now, the question is, do you have a consistent naming convention for your fields that might be empty? That could be text fields, radio button lists, etc. For instance, I always prefix the names of objects in order to more easily keep track of what they are in scripts. Since I'm doing that, I can check the name of the field for tf, nf, rbl, cb, or whatever I have included to make sure that I'm checking an actual field before I check for things like rawValue.
var nodeName = oNodes.item(nNodeCount).name;
if (nodeName.indexOf("tf")>-1 || nodeName.indexOf("rbl") > -1 || /*check other field types*/) {
//insert your code to check for empty answers here
}
As for your line 7 issue. The syntax problem is that you've put extra parentheses in your if statement. Take out the parentheses that are just before and after the or "||".
*This is my fourth attempt to reply. Something was going on with Adobe/Jive earlier, I suppose.
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Thanks jasotastic81, I appreciate the insight to the problem with the script. I was experimenting with different ways of doing this and finally came up with something completely different:
if (Page1.execValidate() == false || Page2.execValidate() == false || Subform3.execValidate() == false)
{
xfa.host.messageBox("Please complete all fields before submitting","FORM INCOMPLETE",0,0);
javascript_abort();
}
It works quite well. I have the necessary fields set to Required. The only issue with this script is that it gives me two dialog boxes on each empty field -- e.g., "5b. [Question text]....cannot be left blank" and then after clicking OK I get another alert as in the script above. Any idea on how to get it down to one dialog box?
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi there,
The options for the dialog box are in the Form Properties in Form Validation tab... There you can set some settings to your liking
By the way I've seen you have tried to get each fields in your form with a loop through your form..
I've already develop such a function which works very well for any PDF Form, it does not use the validation of Adobe cuz I didn't liked it..
This function also helps a lot to handle hidden fields as it only validate visible fields and fields which are in visible subforms only..
It also can let you manipulate your design without changing any code just like Adobe validation..
Big +, you can set some fields to be considered as exception fields to not be validated, then you can set your own specific validation in the validate button if you need to..
Anyway if it can bring you any help, take a look
Validation / Reset Functions, easy to manipulate and to change Forms!!!!
Hope this help!
Views
Replies
Total Likes
Views
Likes
Replies