Base next field on chosen field.....?

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Again, I'm very new to Livecycle, JavaScript, Form Guides, etc so I'm not sure at what point of the process this needs to be done.
I have designed a pdf form and am also working on a form guide. I'm not sure if this is something I have to put on the pdf first then into the form guide, just the form guide, or what.
I have a radio button list:
Add
Change
Transfer
Delete
If "Add" is selected, I want the user to go to point A, then B, then C.
If "Change" is selected, I want the user to go to point A, skip B, then go to C.
Is this possible?
If so is it the same as Progressive Disclosure (so I'll know how to refer to it in the future)?
And how do I make this happen?
I apologize for my ignorance. In my defense I've researched this but since I'm not completely sure what to call it/how to refer to it, it makes the research a little more difficult.
As always, any assistance will be greatly appreciated!
Solved! Go to Solution.
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
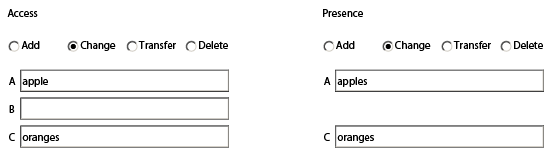
In a interactive PDF form this is often done through either access or presence. In the attached form I have demonstrated both. In the access subform, when you click Change the B field is not accessible. In the presence subform, when you click Change the B field is not visible.
I would suggest a little experimentation in Designer to see how the different techniques influence the Form Guide, and vice versa. You may prefer one behaviour over the other.
Progressive Disclosure? That is an interesting description that I have not heard before. The term does describe the notion of building dynamic interactive PDF forms or Form Guides that are responsive to data entry (or data binding) and give the user a focused and customized data entry experience, increasing the likelihood of form completion.
Steve
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
In a interactive PDF form this is often done through either access or presence. In the attached form I have demonstrated both. In the access subform, when you click Change the B field is not accessible. In the presence subform, when you click Change the B field is not visible.
I would suggest a little experimentation in Designer to see how the different techniques influence the Form Guide, and vice versa. You may prefer one behaviour over the other.
Progressive Disclosure? That is an interesting description that I have not heard before. The term does describe the notion of building dynamic interactive PDF forms or Form Guides that are responsive to data entry (or data binding) and give the user a focused and customized data entry experience, increasing the likelihood of form completion.
Steve
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Thanks Steve. You're way over my head though I'm afraid! Guess I thought there was an easier way to do it w/o having to write the XML code myself.
I designed my form in Livecycle w/o being familiar at all with writing any form of code (as if you couldn't tell!).
That said, is there an easier, dumbed down, way to get what I need by chance? ![]()
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Okay, I sort of found out how to do it but it's still not working.
In Form Guides---I want USER ID (which is its own panel) to display only when the DELETE radio button is selected.
So, I set the UserID panel to nested optional.
At Specifiy Panel Display rules, I set it to Use Display Rules; add a rule.
But when I try to add the rule, it doesn't work.
I find the radio button list (under Panel or field), set the Condition to Equals, then put in the Value of the button (in this case, Delete)
In the preview when I choose Delete, the UserID panel doesn't display.
What am I missing here?
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Should I move this post to a different section of the forum?
Views
Replies
Total Likes
Views
Likes
Replies