Hi Willie C,
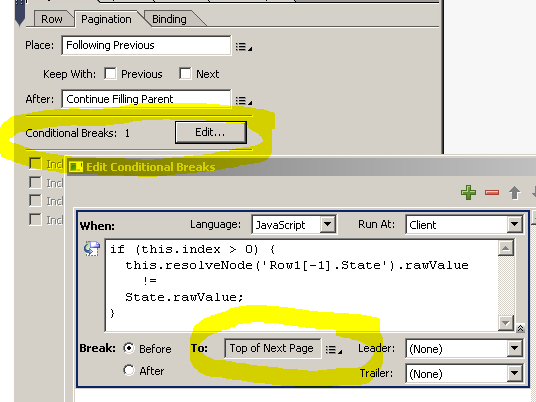
Sounds like you could use the conditional break option on the Row object of your table, so something like;

The code
if (this.index > 0) {
this.resolveNode('Row1[-1].State').rawValue
!=
State.rawValue;
}
Assume your row is called Row1 and the state field is called State. The reference "this.resolveNode('Row1[-1].State').rawValue" returns the State value on the previous row, so we don't want to execute this when we are on the first row "if (this.index > 0) {"
Regards
Bruce