Adding instances of a row based on a number
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
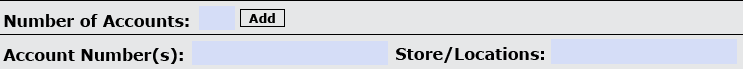
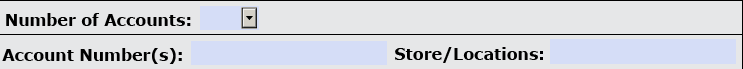
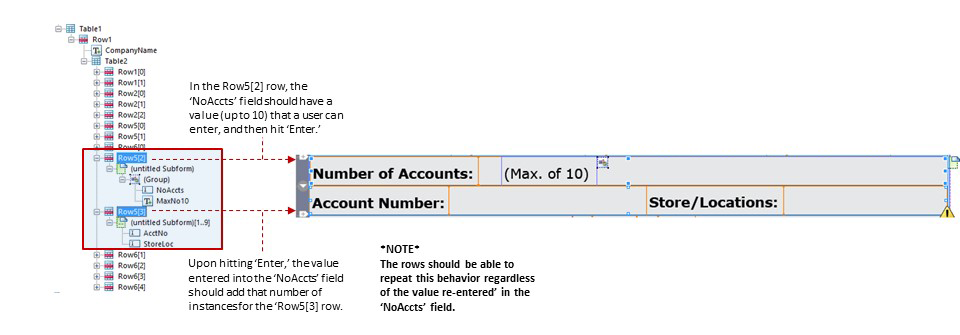
So I'm trying to properly script (using Javascript) one (or both if possible) of the below scenarios where the user can either enter a numeric value (up to 10, in the 'Number of Accounts' field), and that amount of instances of the follow row (of 'Account Number' and 'Store/Locations') would populate accordingly. I'm a novice to intermediate (and only occasional) user of JavaScript and am having trouble trying to determine how to script this. I'd appreciate any scripting advice including examples. Thank-you.
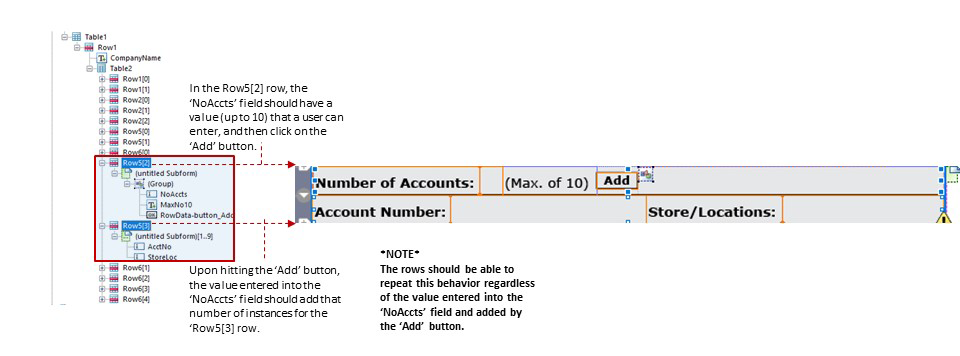
a) Row instances added when a number (up to 10) and the 'Add' button is clicked.
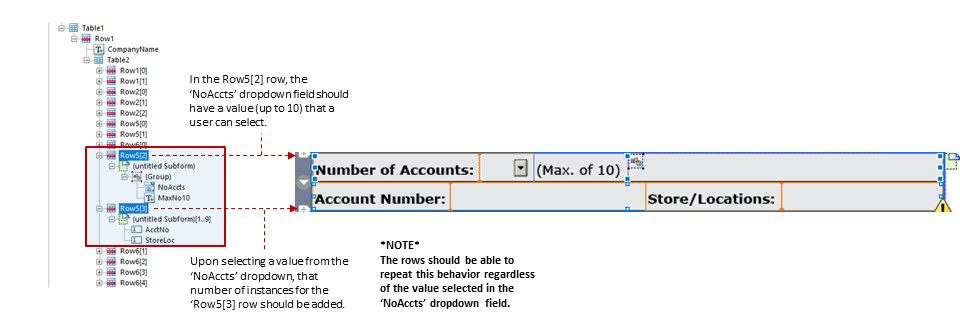
b) Row instances added when a number (up to 10) is selected from the drop down (consisting of 1-9 for the values)
Views
Replies
Total Likes
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi,
This could probably be done more elegantly with a loop, but i always find them too difficult to bother with.
For simple javascript, you could do this:
For a button click and a numeric field
Note:
- This code only handles 1, 2 and 3 to add rows
- If your table already has one row, selecting 1 will add a second row, but you can just put less add row instances in the switch code.
- If you select rows, click and then click again, more rows will be added, might want to disable the button after clicking.
form1.#subform[0].Button1::click - (JavaScript, client)
switch(NumericField1.rawValue)
{
case 1:
this.resolveNode('Table1._Row1').addInstance(1); //add a second row
if (xfa.host.version < 8) {
xfa.form.recalculate(1);
}
case 2:
this.resolveNode('Table1._Row1').addInstance(1);
this.resolveNode('Table1._Row1').addInstance(1);
if (xfa.host.version < 8) {
xfa.form.recalculate(1);
}
case 3:
this.resolveNode('Table1._Row1').addInstance(1);
this.resolveNode('Table1._Row1').addInstance(1);
this.resolveNode('Table1._Row1').addInstance(1);
if (xfa.host.version < 8) {
xfa.form.recalculate(1);
}
default: break;
}
A dropdownlist is a little different, add the code to the Change event
Note:
- This code only handles 1, 2 and 3 to add rows
- If your table already has one row, selecting 1 will add a second row, but you can just put less add row instances.
- If you select rows, click and then click again, more rows will be added, might want to disable the button after clicking.
- The if statement will try to match what is in the combo box.
form1.#subform[0].DropDownList1::change - (JavaScript, client)
if ($.boundItem(xfa.event.newText) == "1") {
this.resolveNode('Table1._Row1').addInstance(1);
if (xfa.host.version < 8) {
xfa.form.recalculate(1);
}
}
if ($.boundItem(xfa.event.newText) == "2") {
this.resolveNode('Table1._Row1').addInstance(1);
this.resolveNode('Table1._Row1').addInstance(1);
if (xfa.host.version < 8) {
xfa.form.recalculate(1);
}
}
if ($.boundItem(xfa.event.newText) == "3") {
this.resolveNode('Table1._Row1').addInstance(1);
this.resolveNode('Table1._Row1').addInstance(1);
this.resolveNode('Table1._Row1').addInstance(1);
if (xfa.host.version < 8) {
xfa.form.recalculate(1);
}
}
Views
Replies
Total Likes
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
MinusZero,
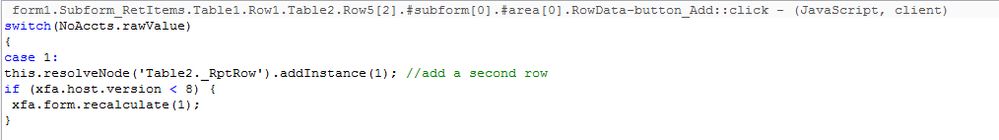
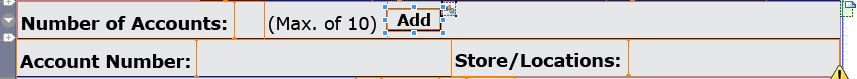
Hello there, and thank-you for reaching out to me with some insight as to how I should attempt to approach this. I made an attempt to apply your script 'as-is,' and tried tweaking it to fit the layout (structure of my table, rows and subforms) of my form as well, but I didn't have any luck with getting it to work properly. I'm convinced it is because there's a discrepancy between how my form is structured, in comparison to how your scripts are written to work(?). I have attached some more 'detailed' screenshot scenarios that I'm hoping you can review, to get a better idea as to how my fields and table rows are structured. If you're convinced there's a better way I should be addressing my layout - please advise. If you're able to take another shot at scripting the scenarios as I currently have my form structured (as you'll seen in the screenshots), I certainly invite you too and I greatly appreciate it. Thank-you.
Views
Replies
Total Likes
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
I would give Row5[3] an actual name. I have found the [3] part can mess things up as it is also used as direct reference to a repeated instance.
form1.#subform[0].RowData-Button_add::click - (JavaScript, client)
switch(NoAccts.rawValue)
{
case 1:
this.resolveNode('Table2._NewRow5Name').addInstance(1); //add a second row
if (xfa.host.version < 8) {
xfa.form.recalculate(1);
}
//add other cases
Row5[3] (NewRow5Name') is the repeated row.
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
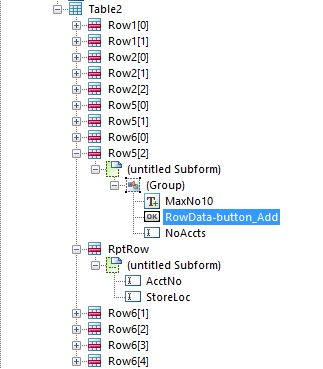
I agree giving the rows unique names will make it easier, but also looking at your structure you seem to be repeating a subform under the Row object, not the Row itself? Is there a reason for that?
Regards
Bruce
Views
Replies
Total Likes
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Bruce,
Hey there, and thanks for chiming in to assist me. Short of maintaining the layout of those two fields in the repeating row ('Account Number' and 'Store Locations,' grouped together and flowing with western text, left to right), I don't know how you'd do that without a subform element. Any suggestions? Thank-you.
Views
Replies
Total Likes
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
MinusZero,
Hey there, how are you doing? Thanks again for sharing your insight and scripting examples. I've taken your advice and renamed the repeating row, to keep from causing any issues due to naming. However, I'm only having luck with the script when I remove the initial 'switch' argument...figured I'd try to troubleshoot segments of the code. Is it possible that it 'can't find' the NoAccts field as the script is currently written, in order to pull the raw value from to execute properly? Thank-you.
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi, still not sure I understand the structure, maybe I should as the question the other way around, why do you have Table2, I assume this is a table of one column? So this could have just been the subforms. I'm not even sure a repeating subform will work the way you want in the table cell. Can you try setting the initial count to something greater than 1 and see what it looks like.
But the addInstance() code you want will look something like;
this.resolveNode("Table2.RptRow._").addInstance()
Note the trailing underscore to reference the un-named instance manager.
Views
Replies
Total Likes
Views
Likes
Replies
Views
Likes
Replies