Add row under current row -- or move instance? LiveCycle Designer form
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
I have a table with add and remove instances coded into buttons. Remove is working well -- I have it set to remove the instance of the row the button is on, not the last row of the table.
I need to have the add button add a row under the current row -- not to the bottom of the table. I've seen discussions about move up and move down buttons, but I cannot figure out the JavaScript.
Hierarchy
Form1
Pageonesubform
Descriptiontablesubform
Descriptiontable
Descriptiontableheaderrow
Descriptiontablerepeatrow
Numericfield
Checkbox
Descriptionofwork
Addremovesubform
Addbutton
Deletebutton
Descriptiontablefooterrow
Thoughts?
Do the move up and down buttons go in the subform with the add/delete buttons?
Do they need to be in their own subform?
Does the Descriptiontablerepeatrow need to be in a subform to move up and down?
What would the code be for that hierarchy?
Thanks -- I'm very novice at LiveCycle Designer and completely ignorant of JavaScript.
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
So ... I can use InsertInstance to tell where to put the row -- but I'm not writing the code correctly.
The addinstance code from Action Builder is:
this.resolveNode('Descriptiontable._descriptiontablerepeatrow').addInstance(1);
if (xfa.host.version < 8) {
xfa.form.recalculate(1);
}
I cannot figure out the code for this insert instance so the row that is added goes right under the current row.
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi there,
to insert a row under the current row, you must specify at which index you want to insert the row.
so the insert instance should look like the following :
you might need 1 or two parent (you must use as many parents as it needs to reach descriptiontablerepeatrow starting at the add button) if the add button is a cell you will need 1 parent, and if the add button is inside a subform (which the subform is in this case the cell) you will need to use 2 parent
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
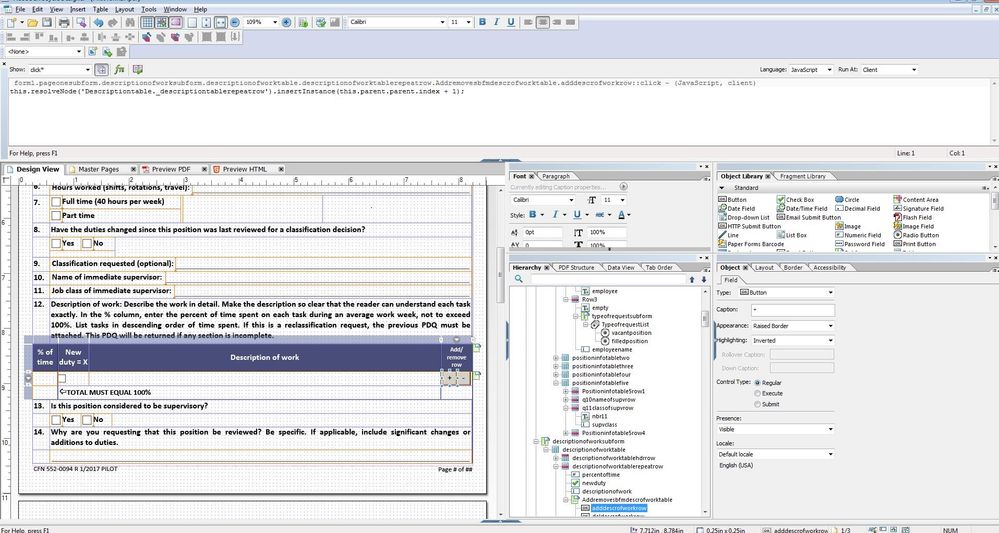
Thank you so much Magus069. I'm missing something still. Here is a screen shot of my form -- the actual names of the objects are different than what I typed above because they're so long I abbreviated them in my original post. I did change the code to match the names.
I tried inserting the full "name" of the repeat row instead of the 'Descriptiontable._descriptiontablerepeatrow' but that didn't work. I tried adding another parent. I tried making it just one parent.
I feel like I'm so close but I just don't understand JavaScript well enough to figure out what's wrong.
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi there,
this should actually work, in your code you don't have the right names...
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
THAT'S IT!
Thank you so much.
Views
Replies
Total Likes
Views
Likes
Replies