How to read Target response tokens and push into ttMETA object with Adobe Experience Platform Web SDK?
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
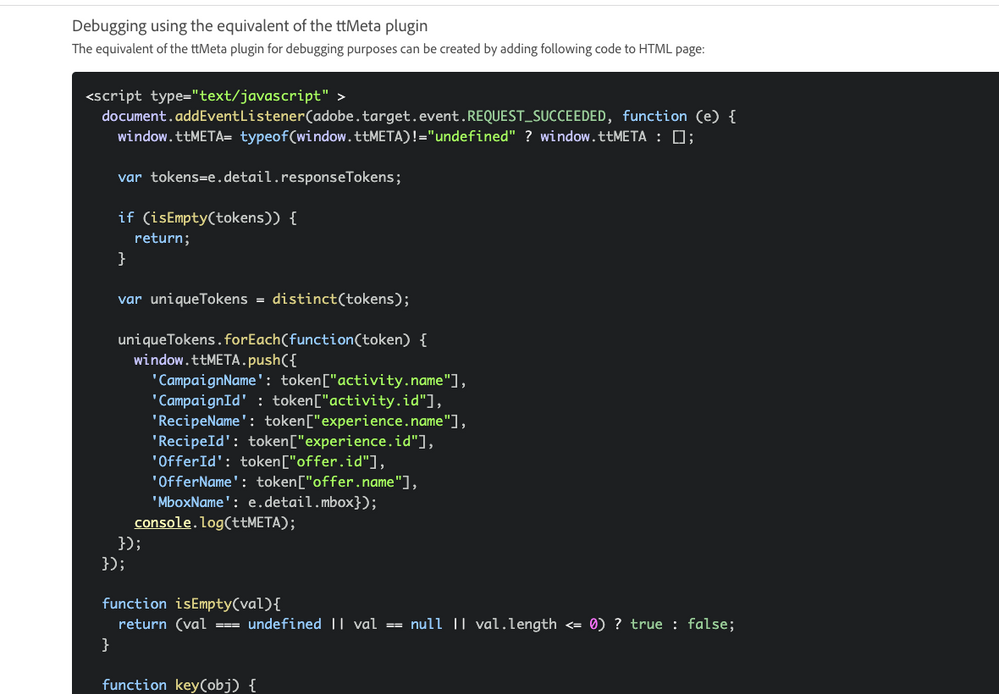
We want to reproduce this same configuration below using Target Response Tokens but in Adobe Experience Platform Web SDK, there is zero documentation on this.
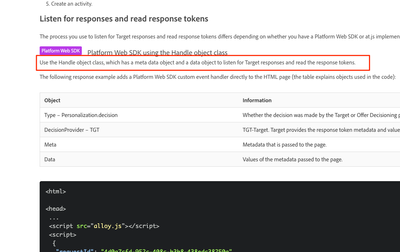
The only thing I found but that doesnt explain at all what to do is this:
From here: https://experienceleague.adobe.com/docs/target/using/administer/response-tokens.html?lang=en
It says "Use the Handle object class, which has a meta data object and a data object to listen for Target responses and read the response tokens." but it doesnt say what or where this is.
What code do we use and where in Adobe Launch do we set it?
It was so much easier before with at.js but cant find the same thing for AEP.
Solved! Go to Solution.
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
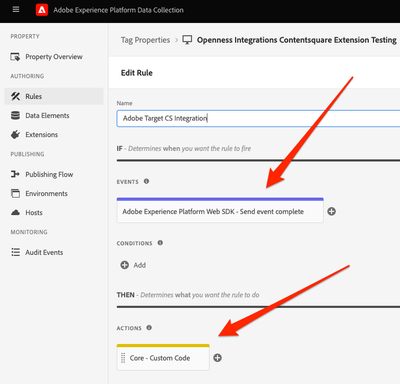
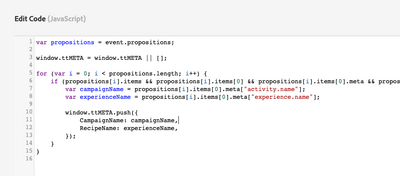
I found the solution and it was really simple
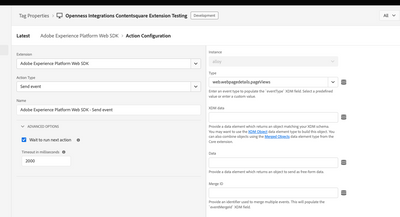
Just need to create a rule like this
Then add the code with event.propositions and done

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hello @ugobey
Have you seen below link in documentation
You can retrieve the activity name from the meta property, which is an object containing response tokens.
Hope this helps.

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Thanks for the reply but I dont understand why we would need to make a network request from the client side browser in order to get this, surely there is another way to get this without needing to make another network request?
I developed an integration years ago between our product Contentsquare and your product Adobe Target.
I am not 100% familiar with how AEP works but where exactly would we have access to this part of the code in the Adobe Experience Platform Web SDK extension in Adobe Launch?
Also is a sendEvent command sent on every pageview by default anyway? We need to get these values on every pageview but without having to ask our clients to send a new network request using alloy.
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
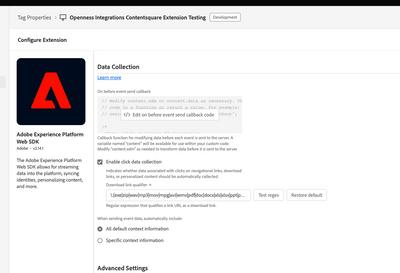
Basically where in here can we get the response tokens from?
or here?
and if not here then where?

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi @ugobey ,
Yes, I am not aware of any documentation of how to replicate the population of the ttMETA object with Web SDK. We are working on an at.js->Web SDK tutorial which will be published soon. It covers response tokens but not that specific use case. I will see if we can get that specific use case represented in the tutorial at some point.
"Also is a sendEvent command sent on every pageview by default anyway?" No, you need to explicitly make the call. It sounds like you are using tags/Launch to deploy, which case use the Send Event action in a rule. There is a tutorial which covers a lot of the basic Web SDK implementation with tags located here: https://experienceleague.adobe.com/docs/platform-learn/implement-web-sdk/overview.html
"We need to get these values on every pageview but without having to ask our clients to send a new network request using alloy."
You won't. You should be able to read the response tokens from the main sendEvent.
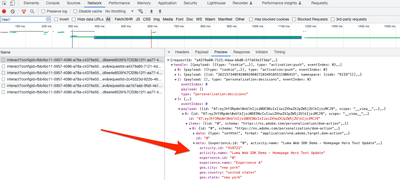
"Basically where in here can we get the response tokens from?"
I assume you have an activity set up which you are using? Look in the response payload of each scope (aka mbox). Here it is in my __view__ scope (aka target-global-mbox).
So, to fully replicate the ttMETA example with at.js, we need to see if there is an equivalent Web SDK event we can use as response success and then write the javascript to parse the response tokens to assemble the ttMETA object. There may also completely new options to replicate your integration with Web SDK which are off my radar. I will see if I can get more info for you.
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
I found the solution and it was really simple
Just need to create a rule like this
Then add the code with event.propositions and done