Launch config not updated in AEM
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hello,
I have integrated Adobe Launch with AEM 6.4 and I am having issues with updated Launch config to be shown on AEM.
Pre-requisite:
AEM and Launch integration has been setup
Steps to produce issue:
- Make any changes in Adobe Launch (e.g. create a rule to rename the page title)
- Publish the change in Adobe Launch
- AEM downloads the changes (via pre-configured cron scheduler polling or by launching the Adobe Launch Library Download workflow)
After performing steps above, I can see the following changes in AEM:
- AEM error log shows that the new Launch library files were downloaded into /var/cq/dtm-reactor/clientlibs
- libraryEntries and libraryEntriesPrev were updated in /conf/{your-site}/settings/cloudconfigs/dtm-reactor/jcr:content/{env}
- libraryUri is NOT updated and still points to the old path
As a result, the site that was configured to use Adobe Launch did not get the latest changes.
Is this a bug or is there something else needs to be done to prevent this?
Thanks,
James
Solved! Go to Solution.
Views
Replies
Total Likes
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Ok, after playing around a bit more, I can observe that this is a "normal" behaviour.
So after a library update is published / build in Launch, it seems like it requires to launch the Adobe Launch Library Download workflow twice on AEM before the libraryUrl correct itself.
The only thing pending is that the rule using the Core library to run Custom Code is not running on the page.
Views
Replies
Total Likes
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Ok, after playing around a bit more, I can observe that this is a "normal" behaviour.
So after a library update is published / build in Launch, it seems like it requires to launch the Adobe Launch Library Download workflow twice on AEM before the libraryUrl correct itself.
The only thing pending is that the rule using the Core library to run Custom Code is not running on the page.
Views
Replies
Total Likes
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
kautuksahni do you have anything to add here? I know you done some work with the AEM/Launch integration.
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Can you please let us know how are you trying to run custom code?
I have added an alert message in this example [1] and it is working fine for me.
-Kautuk
Kautuk Sahni

Views
Replies
Total Likes
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi kautuksahni
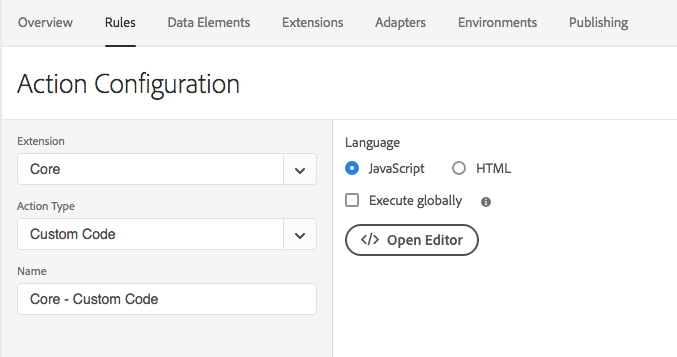
I tried running the following custom code:
Using the Core extension:
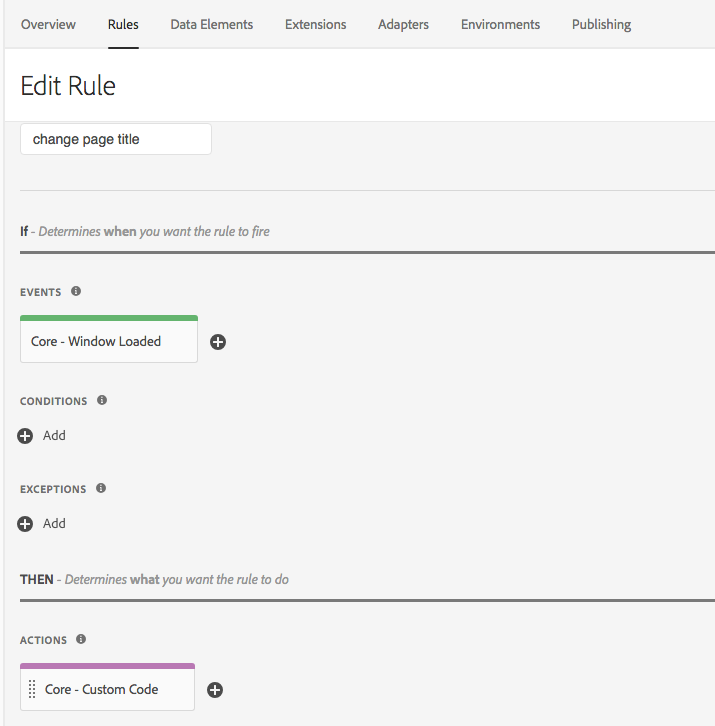
And the rule is just simply:
When I look at the source of the Launch script, I can see the Rule that I have setup above and it references another JS file with the following code:
However, the page is not executing the script as I cannot see the page title change.
Thanks,
James
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi,
For me, basic alert function did worked. I am not very sure about how Launch let JS work inside the web page.
But, Changing the page title would totally defeat the purpose of SEO. Most crawlers aren't going to support javascript in the first place, so they will take whatever is in the element as the page title.
Adobe Launch is to insert Tags into to web pages and retrieve the values the web-page. I am not very sure if using Launch for setting would be best practice. If you aim is to save some edited/appended value to the existing page title then that you can easily so by using Data Elements in Adobe Launch.
Jantzen.Belliston Adobe Launch expert need to intervene here to clear some more doubts here.
-Kautuk
Kautuk Sahni

Views
Replies
Total Likes
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
I agree with Kautuk's answer. Launch isn't meant to be a CMS its more for deploying marketing pixels and tags. Changing items on the site like meta keywords, page titles, etc should be done by a system prior to the page code being generated. As Kautuk pointed out, many crawlers used for SEO don't support Javascript or will index the page before the script even has time to run and render the page as desired.
Views
Replies
Total Likes
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi guys,
Thank you all for your input. The purpose of creating the rule that overwrites the document title was more to do with testing the capability and understand the limitation of using Launch than a business purpose - from my point of view, the custom code is just a piece of javascript to be run on the page and it should be executed.
I've tried kautuksahni's alert and it did work as expected (by the way, awesome documentation, it helped me a lot ![]() ) - so I guess there are some sort of mechanism that prevents certain javascript to be executed using Core extension then?
) - so I guess there are some sort of mechanism that prevents certain javascript to be executed using Core extension then?
Also, for the initial issue:
- Is this the normal behaviour?
Thanks,
James
Views
Replies
Total Likes
Views
Likes
Replies
Views
Likes
Replies