Authors: Wouter Van Geluwe and Jody Arthur

This post illustrates how brands can use all the available data in Adobe Experience Platform’s Real-time Customer Profile to impact the offline shopping experience with contextual in-store personalization.
While consumers have access to an unlimited number of online shops, the importance of brick-and-mortar stores can’t be underestimated. With about 45% of consumers researching online but purchasing offline, it’s increasingly important for retailers to ensure that the offline shopping experience is as exceptional and personal as it is online.
Over the last 5–10 years, most retailers have invested in personalizing the online experience through mobile and web with the use of personalization software like Adobe Target. According to the 2019 Consumer Content Survey, Adobe Target had a hand in generating $165 billion in revenue for customers (a 29 percent increase over 2017) and delivered personalized experiences to 73.4 billion visitors. Numbers show that personalization works, and nobody is questioning the importance of personalization in the online customer journey anymore. However, every online consumer is the same person in an offline channel, and the disconnect in personalization between these two worlds is huge. Whereas potentially every image on a website or mobile app is personalized, every screen or banner in an offline store is generic. Surely, we can do better?
With Adobe Experience Platform’s Real-time Customer Profile and Adobe Experience Manager Screens, brands now have the ability to also personalize the offline shopper experience in real-time. In this article, we’ll highlight one end-to-end use-case to show the power of having a true 360° view of your customer and how to use that to personalize an in-store digital signage experience in real-time. You’ll also learn about several other use-cases that will help you optimize the offline shopper experience.
How to personalize the brick-and-mortar store experience?
Every time you enter a retail store you can see them: huge TV-screens, LED-walls, and kiosk-sized displays. They’re the first thing you see when you enter a store, and they’re the last thing you see when you exit a store. While they’re often impressive in appearance and real eye-catchers, the content displayed on these screens is unimpressively not personalized.
From slides that change every 30 seconds to huge “80% off” messages or generic videos, everything that is shown on these screens is generic. Just like the websites and mobile apps from a couple of years ago, what the customer sees is there because it’s part of a content calendar because someone in your company decided that that was the right content to show.
The evolution from generic content to personalized content on web and mobile has been a positive one and has proven to be a win-win for retailers and customers alike. The retailer sees an increase in digital sales, and the customer feels more at home on the retailer’s digital channels.
In this use-case, the goal is to personalize the in-store displays in a specific store dynamically, based on the last product viewed by a specific customer that just entered the store. This means that a retailer needs to:
- Detect the physical presence of a customer in a specific store
- Have access to a Real-Time Customer Profile that contains past transactions, products viewed and also profile attributes like gender, age and more
- Be able to instruct the in-store displays to show images and offers related to that customer’s Real-time Customer Profile
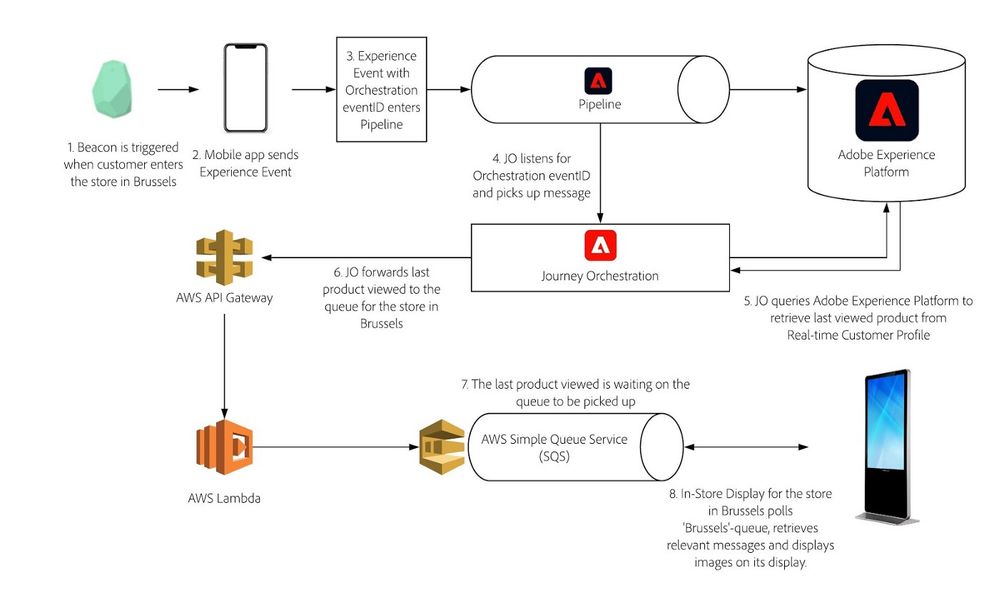
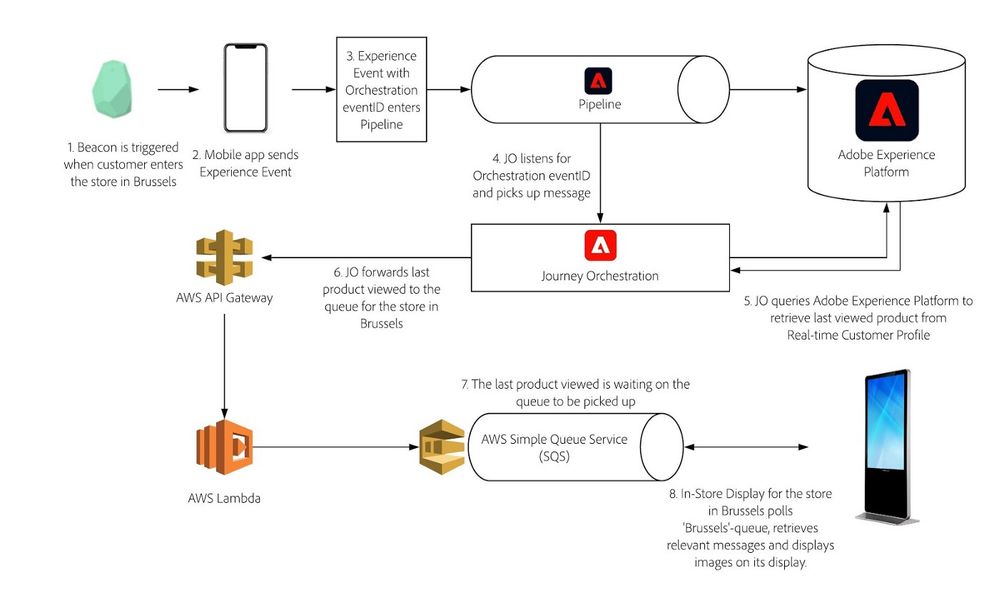
Here’s the architecture of this use-case, which involves applications and technology like Estimote beacons, a native iOS Mobile App, Adobe Experience Platform and Journey Orchestration, and AWS API Gateway, AWS Lambda and AWS SQS.
 Figure 1: Architectural overview of the use-case that dynamically shows a customer’s last product viewed on the in-store display in a specific store, just when the customer enters the store.
Figure 1: Architectural overview of the use-case that dynamically shows a customer’s last product viewed on the in-store display in a specific store, just when the customer enters the store.
Let’s break this down in the next paragraphs.
Location tracking
In the online world, it has become relatively easy to recognize customer online. Recognizing a customer in that online world is consent-driven, and when a customer decides to opt-in, it’s your task to take that sign of trust and reward that customer with a frictionless experience that is personalized, contextual, and relevant.
Delivering the same personalized, contextual, and relevant experience in the offline world also requires a brand to recognize a customer, which is more complicated.
First of all, retailers need a mobile application. Besides the obvious e-commerce reasons for having a mobile app, the app also makes it possible to request a customer’s permission to track their location. Just like website tracking, location tracking is optional and a customer needs to explicitly opt-in before a retailer can use that customer’s location. Sure, there will be customers that choose not to opt-in and, depending on where you are in the world, the percentage of customers, not opting-in might be high.
The point is that every customer that explicitly opts-in deserves a personalized, contextual, and relevant experience in the offline world. And, retailers have every incentive to work hard to make this happen. Creating customer experiences that are frictionless and personalized will have a positive impact on the retailer’s bottom-line.
When a customer has opted-in, technologies like geofencing, Bluetooth beacons and ultra-wideband (UWB) give brands the technical ability to locate a customer in or around a point of interest (POI) such as a retail shop (defined with geofencing), by detecting a customer’s entry through the store’s doors (Bluetooth beacon) or inside the store, for example, just next to the T-shirt section (with UWB signals). Let’s compare these three technologies.
- Geofencing: With Adobe Experience Platform Location Service, brands can use Adobe’s open-source SDKs in their mobile app to detect a customer’s GPS-coordinates. POIs can be defined, and when a customer enters the perimeter of the POI, the experience in that perimeter can be optimized. Precision: The customer is somewhere close to the POI (within about 10 meters).
- Bluetooth beacons: With Bluetooth beacons like these Estimote beacons, brands can implement the Estimote SDK in their mobile app and locate a customer up to a couple of meters of accuracy. Precision: The customer has just walked through the doors of your store (1–5 meters).
- Ultra-Wideband (UWB): UWB requires a specific chip on a smartphone. Samsung, Huawei and Apple are working on UWB projects with Apple being the first smartphone vendor to release a smartphone with a U1 chip. UWB also requires one or more transmitter devices to be present inside the retail store. Precision: The customer is standing in the T-shirt isle next to the blue T-shirts (centimeters).
Triggering a Journey
Once a customer that has opted in enters the perimeter of the selected location detection method, an Experience Event is sent from the mobile app to Adobe Experience Platform. This hit is processed in real-time and as such, the physical location of the customer in your offline brick-and-mortar store is attached to the Real-Time Customer Profile in, well, in real-time.
When this specific Experience Event is received in Adobe Experience Platform’s Pipeline it will also trigger a journey. Journey Orchestration is a service built on Adobe Experience Platform that allows you to tailor individual journeys for every customer based on their previous behavior and preferences (Figure 2).
 Figure 2: Example of a simple journey in Journey Orchestration, where a beaconEntry event is triggering actions that deliver the last product viewed to the in-store display.
Figure 2: Example of a simple journey in Journey Orchestration, where a beaconEntry event is triggering actions that deliver the last product viewed to the in-store display.
As you can see in Figure 1, we’ve defined a simple journey that listens to a beaconEntry event. This beaconEntry event is triggered when a customer enters the Estimote beacon perimeter. You can see a sample payload below.
{
“header”: {
…
},
“xdmEntity”: {
“_id”: “1569218548.4094281”,
“timestamp”: “2020–04–17T09:02:00Z”,
“_experience”: {
“campaign”: {
“orchestration”: {
“eventID”: “b7c500a6a32a14216374a39394023d9c1e662544fb9e07714e754f2294d63b12”
}
}
},
“eventType”: “storeEntry”,
“_experienceplatform”: {
“storeEntry”: {
“brandName”: “Luma”,
“storeName”: “Brussels”,
“state”: “Entry”,
“location”: “Doors”
},
“identification”: {
“ecid”: “78952776978391858727046642549386181680”
}
}
}
}
}
In this payload, which follows the structure of the Experience Data Model (XDM), you’ll find a couple of important fields:
- ecid: The Experience Cloud Identifier (ECID) is used to identify the customer. Every customer, both known and unknown, is always identified through an ECID which is assigned automatically when the customer opens the mobile app the first time.
- eventID: This eventID is used to trigger the journey as illustrated in Figure 1. The friendly name of this event is beaconEntryWVG, which is the event name you can see in Figure 1.
- The storeEntry-object: This object holds all information relative to the store in which the customer has entered, such as the storeName, the location in the store, and the brandName of the store.
This XDM-structured payload and all of its fields are available in the journey as dynamic parameters. When the beaconEntry-event is triggered, the journey starts.
Taking action
The first action in this journey is the InStore_Display action. This action will deliver the personalized content to the display(s) of the specific store where the customer has just walked through the doors by delivering it to an AWS Simple Queue Service (SQS) queue as indicated in Figure 1.
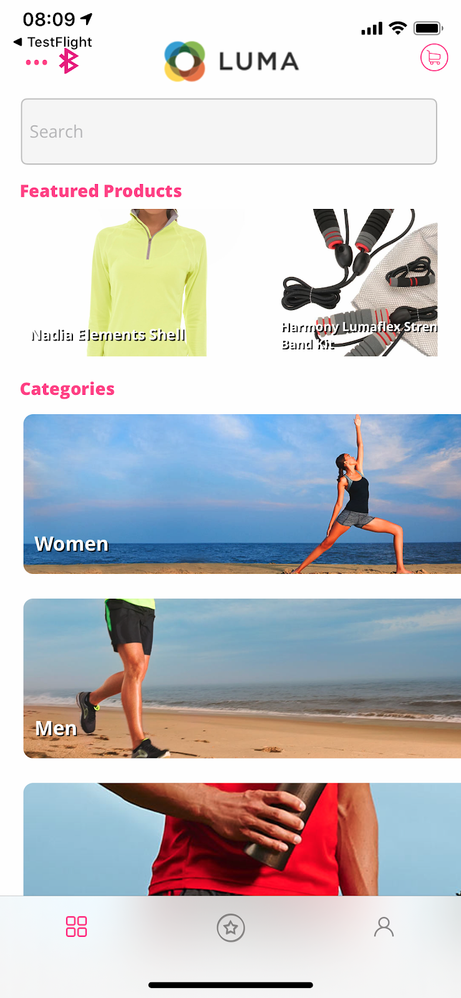
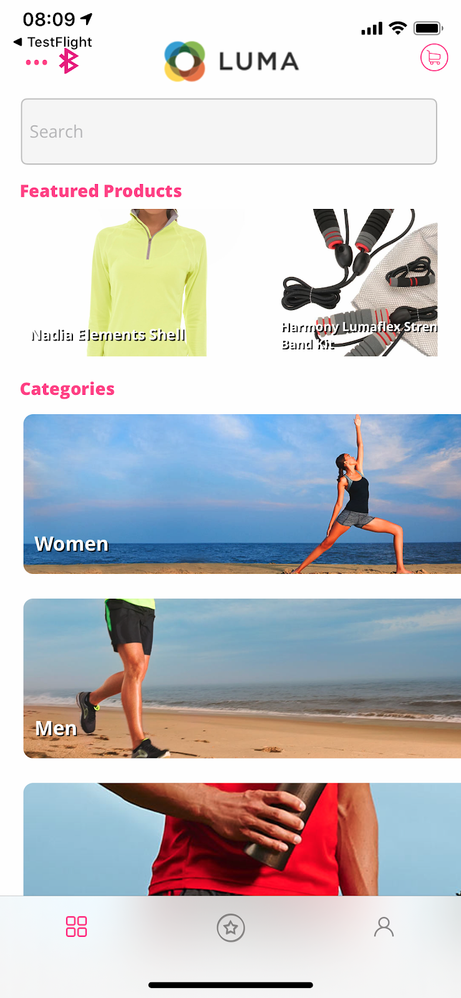
To deliver this payload from within the journey, we need to know which product this customer last viewed. Let’s assume this customer recently viewed the product Nadia Elements Shell as indicated in Figure 3.

 Figure 3: Example of an in-app product view for the product Nadia Elements Shell, using our fictitious retailer brand, Luma Retail.
Figure 3: Example of an in-app product view for the product Nadia Elements Shell, using our fictitious retailer brand, Luma Retail.
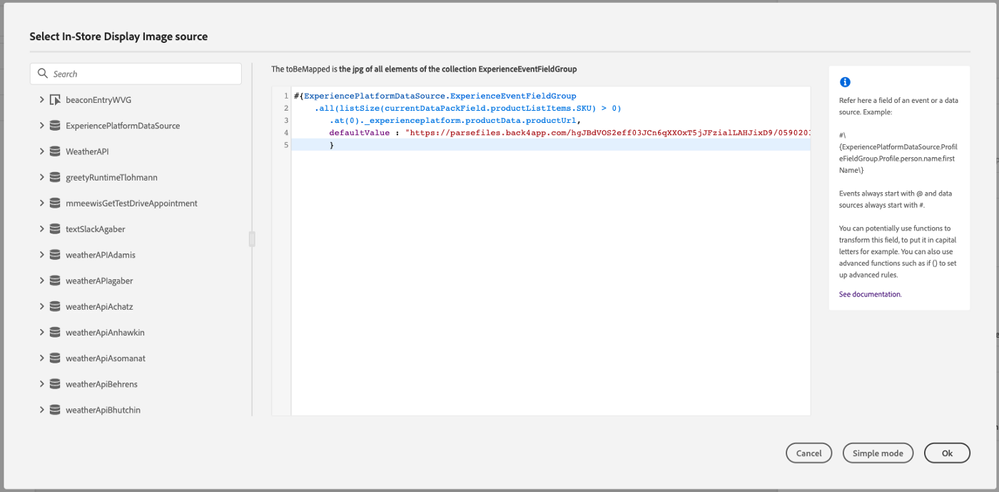
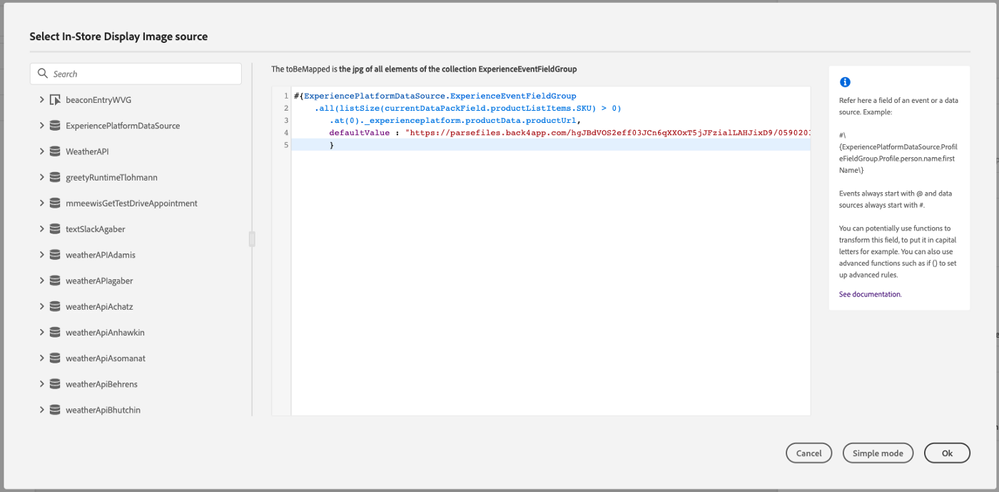
In order to retrieve the last product viewed dynamically, Journey Orchestration offers the functionality to query the Real-Time Customer Profile within Adobe Experience Platform. So from within the InStore_Display-action, we’re using the Advanced Expression Editor in Journey Orchestration, which offers nice features to simplify your life with autocomplete and syntax highlighting, to read from the Real-time Customer Profile (Figure 4).
 Figure 4: Advanced Expression Editor in Journey Orchestration.
Figure 4: Advanced Expression Editor in Journey Orchestration.
This query will select all Experience Events that are part of this specific customer’s Real-Time Customer Profile in Adobe Experience Platform, will filter out the most recent one, and will then return the product’s image URL towards the AWS SQS Queue.
In the example above, we focused on the in-store display personalization use-case. However, the same journey can be used to also trigger and deliver personalized messages through a multitude of channels like push, SMS and email.
Showing the image on the In-Store Display
Once Journey Orchestration has triggered the in-store display action, the message which contains the image to show and the location of the store will then be sent towards the AWS ecosystem (Figure 5). The AWS API Gateway Endpoint will receive the message and send it to an AWS Lambda function (Figure 6). The AWS Lambda function applies some transformation rules and then places a message on the AWS SQS Queue, where the message waits until it’s picked up by the in-store display.
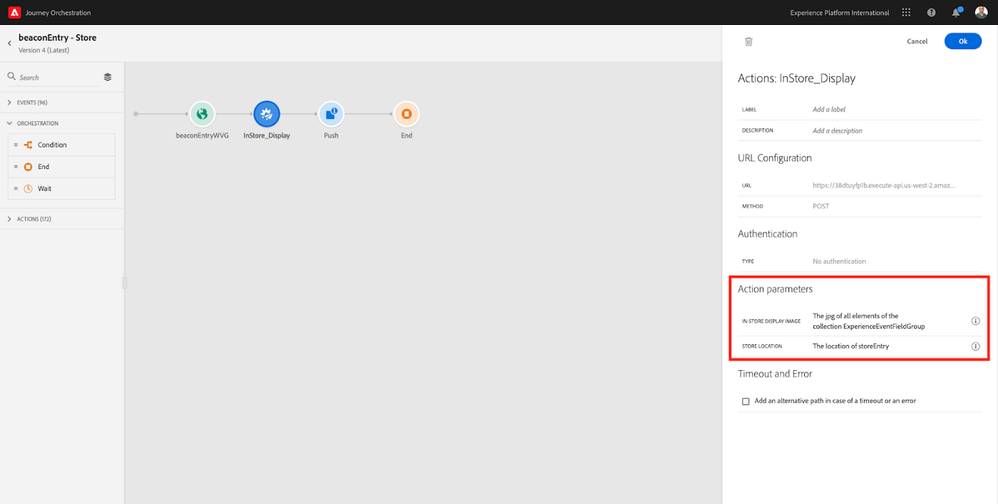
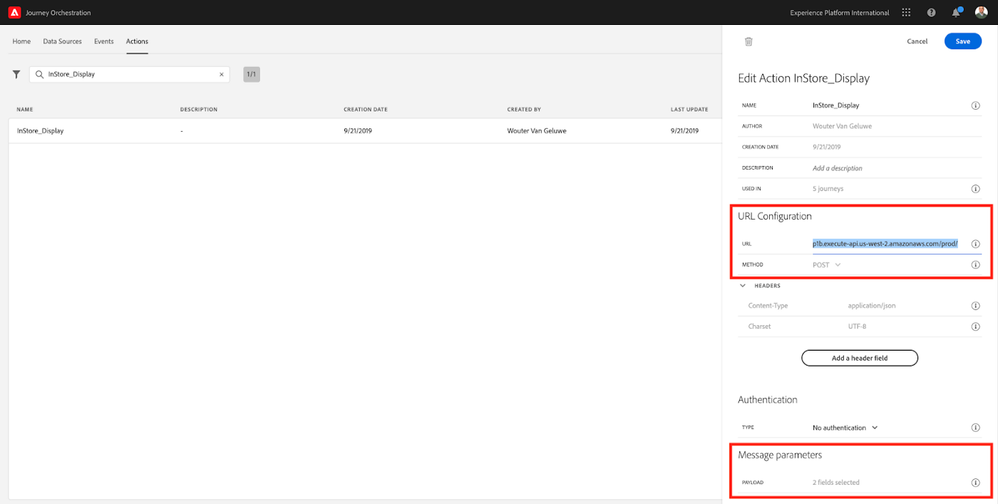
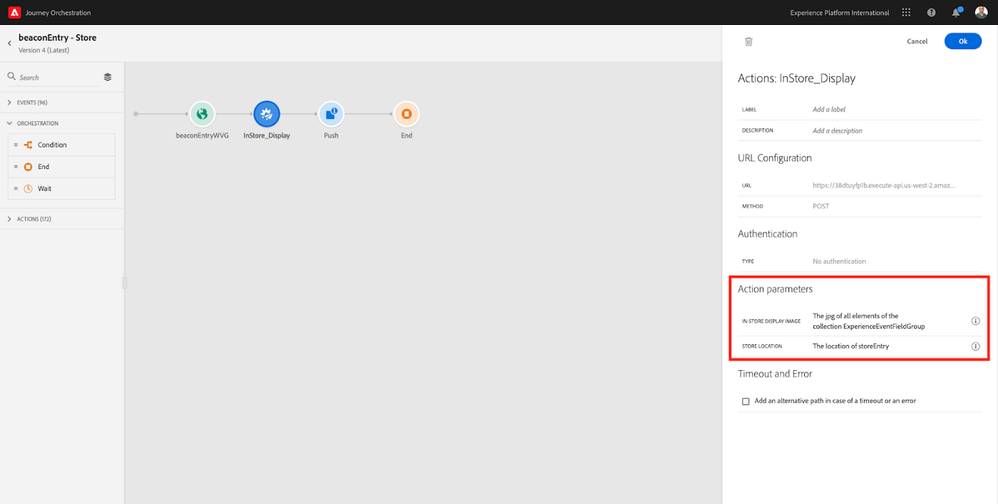
 Figure 5: The action parameters of the Action in Journey Orchestration will make sure the specific image of the last product viewed and the store location is delivered to the AWS ecosystem.
Figure 5: The action parameters of the Action in Journey Orchestration will make sure the specific image of the last product viewed and the store location is delivered to the AWS ecosystem.
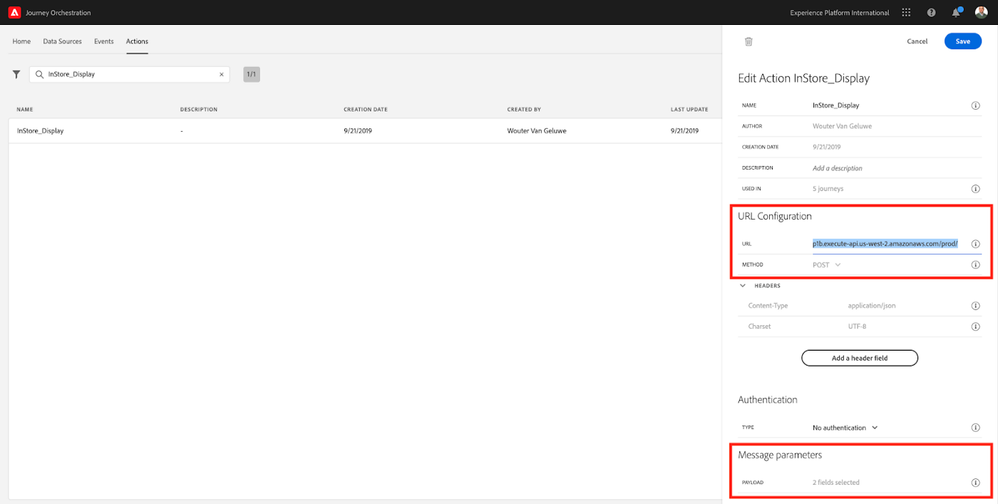
 Figure 6: The configuration of the InStore_Display — action, which will deliver the message the AWS API Gateway URL. This is also where the expected Message parameters are defined as the payload.
Figure 6: The configuration of the InStore_Display — action, which will deliver the message the AWS API Gateway URL. This is also where the expected Message parameters are defined as the payload.
The in-store display is polling the AWS SQS Queue at a predefined interval (e.g. every 10 seconds) to check if there’s a new message available. If a new message is available, the message is picked up from the AWS SQS Queue and the personalized image/offer is then displayed on the specific screen (Figure 7).
 Figure 7: The in-store display instantly shows the Nadia Elements Shell, the last product the customer viewed when browsing online.
Figure 7: The in-store display instantly shows the Nadia Elements Shell, the last product the customer viewed when browsing online.
More ideas on how to improve the offline store experience
The technologies described here offer retail stores tremendous potential for improving personalizing customer experiences based on context. For example, by including the Open Weather Map API as an External Data Source in Journey Orchestration, Journey Orchestration can use real-time weather data based on your customer’s location to show products appropriate to the weather conditions that customer experiences just prior to entering the store. If it is raining outside, the in-store display might show a colorful selection of rain jackets or perhaps directions to the umbrella display. If the weather is warm, bright and sunny, the store might instead promote the new selection of spring tee shirts that just arrived.
Another option using the same functionality would be to use your store’s stock system as an External Data Source in Journey Orchestration. This would make it possible to make a real-time decision on what item should be displayed on the in-store display, as it wouldn’t make sense to advertise a product that can’t be purchased right now. Most of us look at more than one item when browsing a retail website and mobile app. With all that cross-device browsing history being part of Adobe Experience Platform’s Real-time Customer Profile, the store will have a variety of items it can show the customer on the in-store display so that if one item is not in stock, a different item relevant to that customer can be shown.
Adobe Experience Platform’s capabilities make it easy for retailers to take advantage of these technologies to provide their customers personalized and delightful in-store experiences that will keep them coming back.
Follow the Adobe Experience Platform Community Blog for more developer stories and resources, and check out Adobe Developers on Twitter for the latest news and developer products. Sign up here for future Adobe Experience Platform Meetups.
Resources:
- Adobe Target — https://www.adobe.com/marketing/target.html
- Real-Time Customer Profile — https://docs.adobe.com/content/help/en/experience-platform/profile/home.html
- Customer intelligence for a 360° view of your customer — https://www.adobe.com/experience-cloud/use-cases/customer-intelligence.html
- Estimote — https://estimote.com/?gclid=EAIaIQobChMIq9mFke_o6AIV5INbCh1CnwZKEAAYASABEgJMefD_BwE#proximity
- Adobe Experience Platform — https://www.adobe.com/experience-platform.html
- Journey Orchestration — https://www.adobe.com/experience-platform/journey-orchestration.html
- AWS API Gateway Endpoint — https://aws.amazon.com/blogs/compute/introducing-amazon-api-gateway-private-endpoints/
- AWS Lambda — https://aws.amazon.com/lambda/
- AWS Simple Queue Service (SQS) — https://aws.amazon.com/sqs/
- Bluetooth — https://www.bluetooth.com/
- Adobe Experience Platform Location Service — https://www.adobe.com/experience-platform/location-service.html
- Adobe Mobile SDK — https://www.adobe.io/apis/experienceplatform/mobile.html
- Estimote SDK — https://estimote.com/products/
- Experience Event — https://docs.adobe.com/content/help/en/experience-platform/xdm/home.html
- Adobe Experience Platform’s Pipeline
- Experience Data Model (XDM) — https://www.adobe.com/experience-platform/experience-data-model.html
- Experience Cloud Identifier (ECID) — https://docs.adobe.com/help/en/experience-platform/identity/ecid.html
- Advanced Expression Editor in Journey Orchestration — https://docs.adobe.com/content/help/en/journeys/using/building-advanced-conditions-journeys/expressi...
- Open Weather Map — https://openweathermap.org/
- External Data Source configuration in Journey Orchestration — https://docs.adobe.com/content/help/en/platform-learn/tutorials/journey-orchestration/configure-data...
Originally published: May 7, 2020














You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.