My component doesn't view when publish my page AEM
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi, I don't speak english very well, I have a simple component:
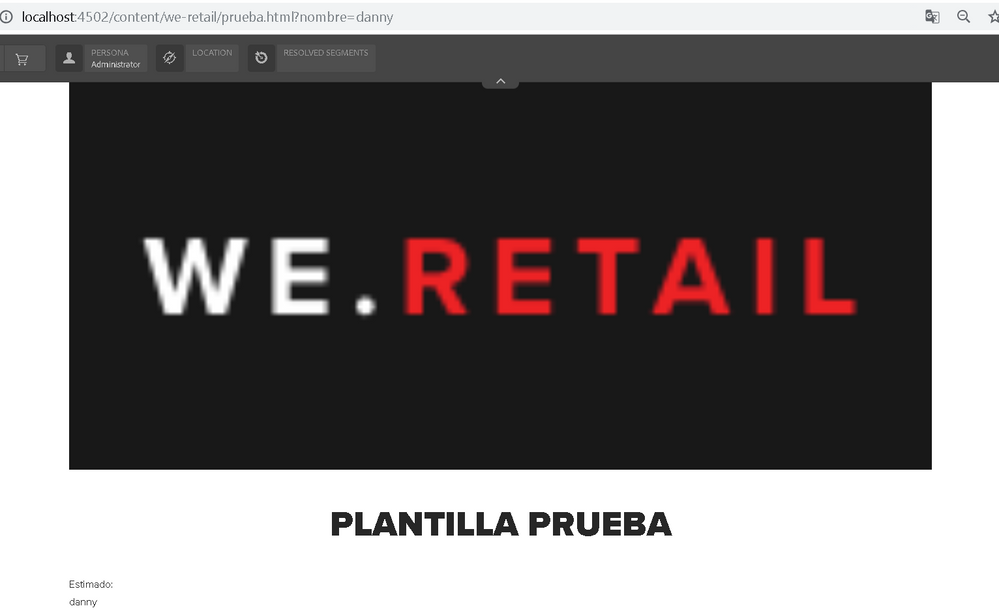
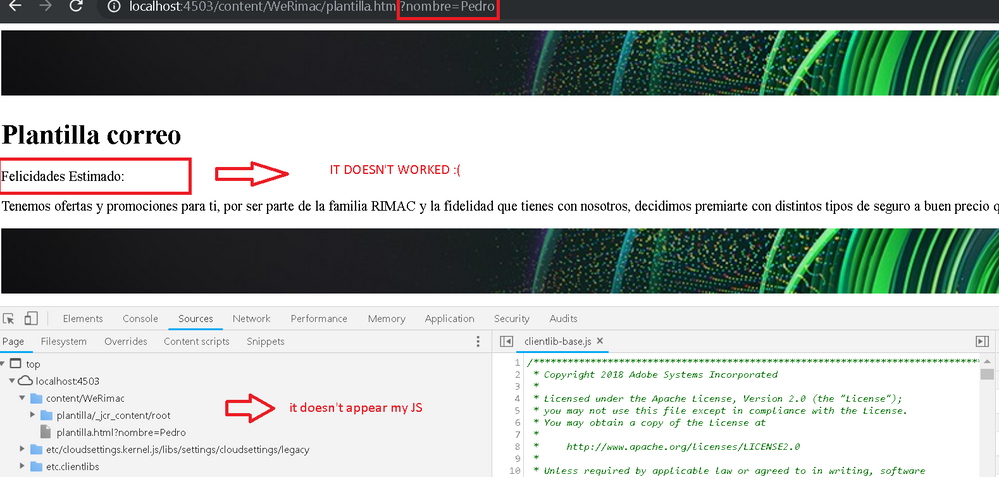
This component write name of client than give for a parameter on the URL, thus:
If I changed the value of parameter, change value in my div, it's OK, but when publish this page doesn't view my component:
What is happened? Any idea about this?
Solved! Go to Solution.
Views
Replies
Total Likes
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi everybody,
Thaks for your answers and your support. Finally, I got it to work, I am new to the platform and I learned several things based on their comments, the problem of the script that I was not executing was because I needed to add the allowProxy property to true for my clientlibs folder. Well, I hope you continue to support me in the future that I have to see on the platform, special thanks to smacdonald2008 and gauravb10066713.
I see you soon. Greetings
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Make sure to deploy your component code to publish
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Views
Replies
Total Likes
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
How does it do that?
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
In the above screenshot for publish server url, you haven't passed the querystring. What is your use case?
could you share your code?
Views
Replies
Total Likes
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
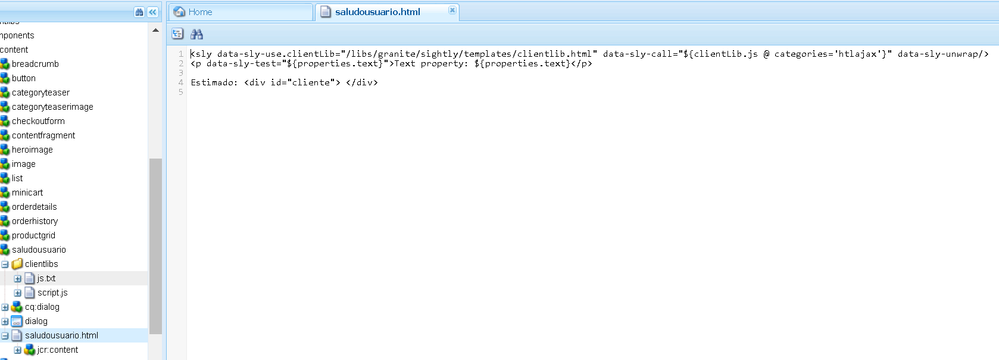
Sure, this is my code for file js.txt:
script.js
For file script.js:
$(document).ready(function() {
$('#cliente').text('Juan');
});
For file saludo.html:
<sly data-sly-use.clientLib="/libs/granite/sightly/templates/clientlib.html"
data-sly-call="${clientLib.js @ categories='htlajax'}"
data-sly-unwrap/>
<p data-sly-test="${properties.text}">Text property: ${properties.text}</p>
Felicidades Estimado: <div id="cliente"> </div>
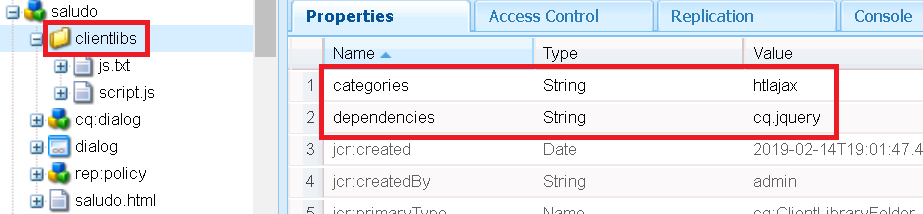
Here structure files in my CRXDE, show properties for folder clientlibs:
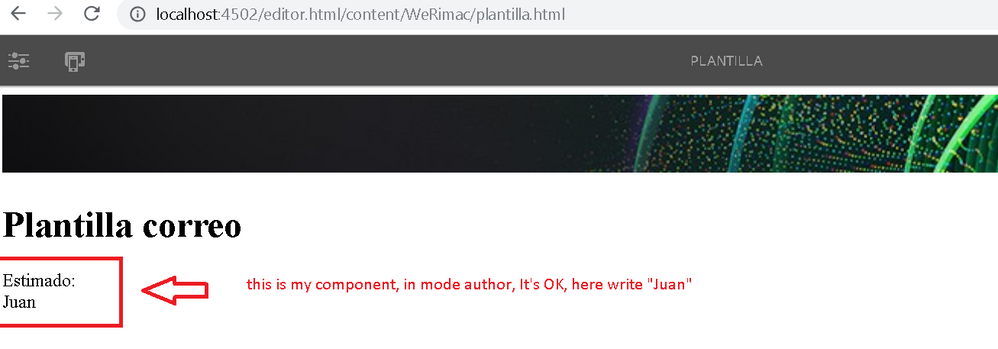
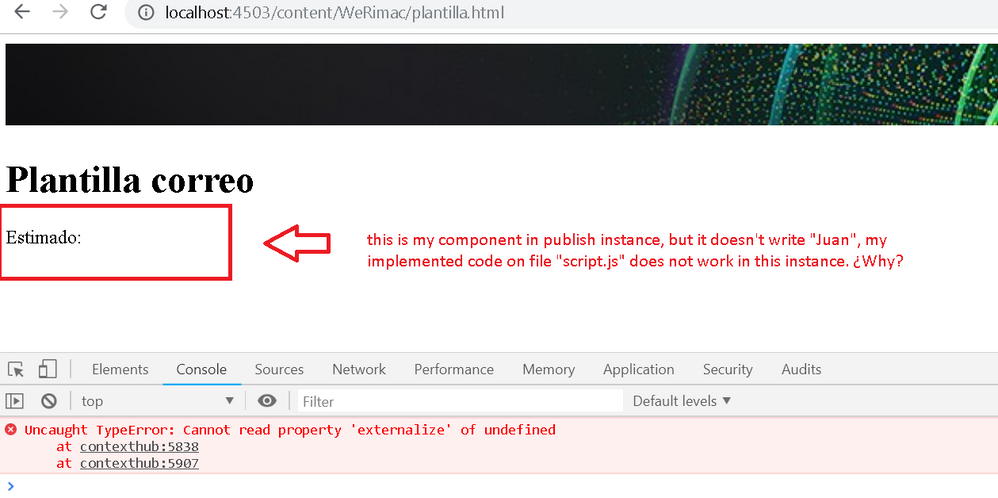
My use case is write my name "Juan" in div with id="cliente" but I can't when publish my page, Any idea?
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
As Praveen pointed out - looks like your component is not deployed on the AEM PUBLISH instance.
Create a package with all of your components under /app/yourProject and deploy to PUB. All components need to be on the PUB instance for them to be displayed in PUB.
Views
Replies
Total Likes
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi smacdonald2008, thx for your answer, yeah I published all my project with my component on publish instance, I suppose than fine because my component is show in my page on publish instance, I change designed on my page and working in other project different to WeRetail, but I'm doing the same an my project now is called WeRimac:
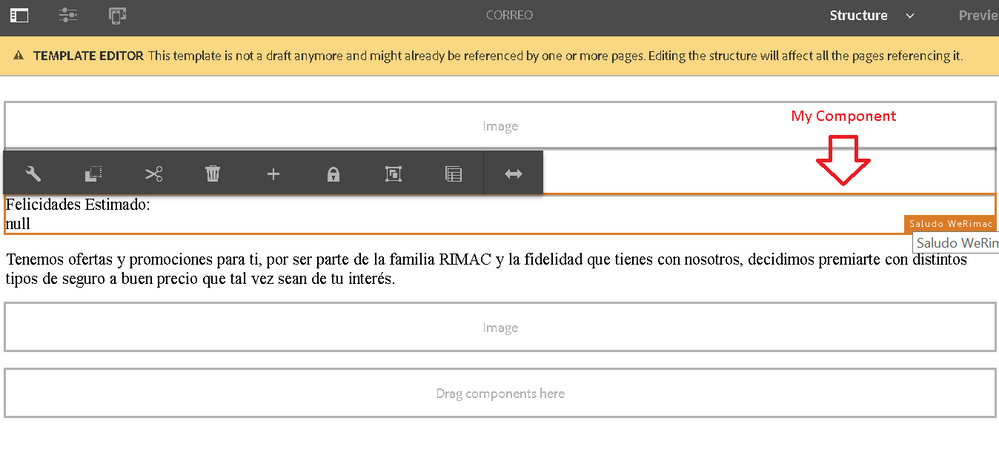
Author instance(mode editor):
Publish instance:
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
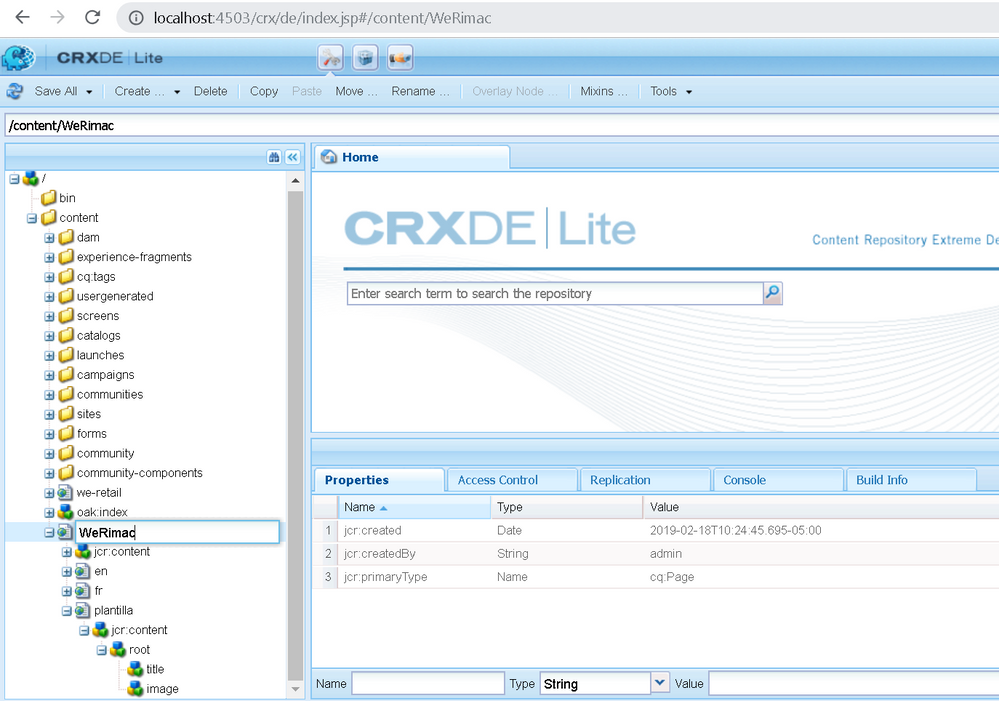
On Publish - look at CRXDE lite, check the page props under /content<yourproject/YourPage. See if the properties are set properly. WHen you deploy your page - it should be deploying the page under /content with the props
Views
Replies
Total Likes
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
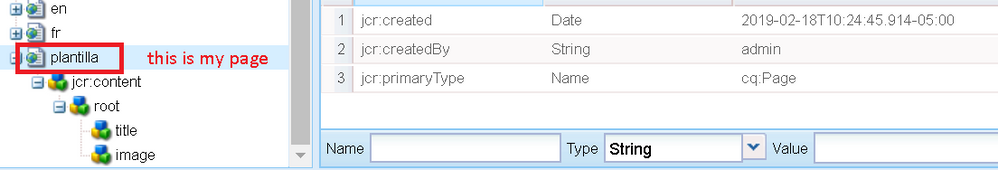
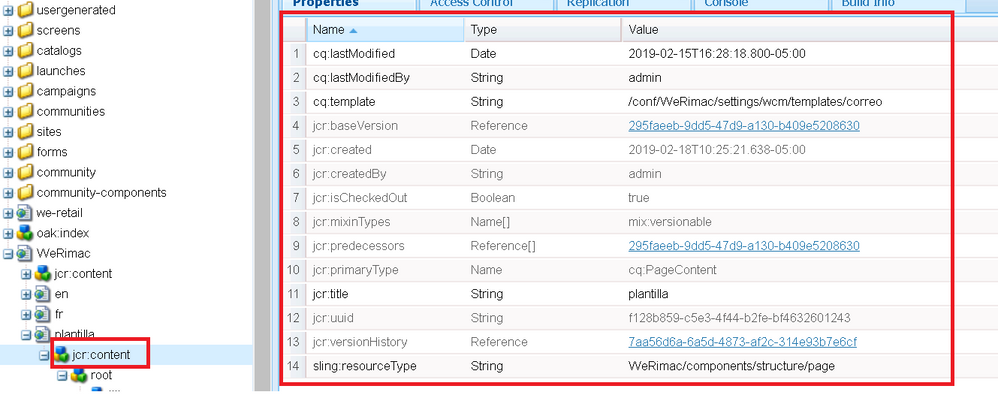
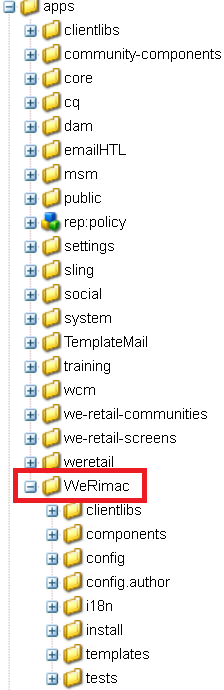
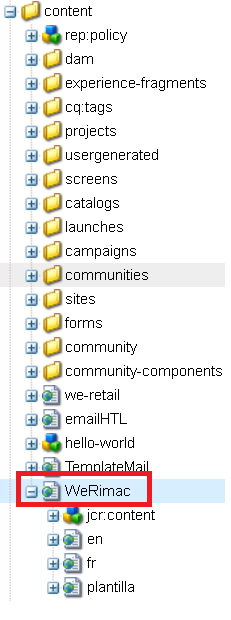
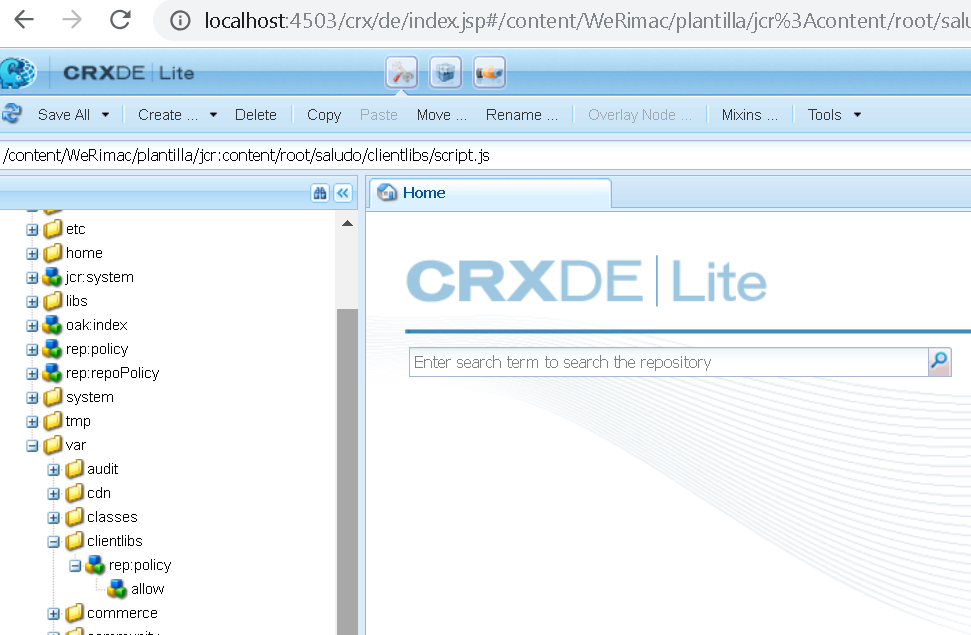
smacdonald2008, I see tree at CRXDE, I have this:
Now, I do not see my component "saludo" in this tree, I only see the "title" and the "image" under root, but because my component is shown in the publish instance.
How do I add my component to this tree in this instance?

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Login @ localhost:4502/crx/packmgr and
- create a package of your source code -- /apps/WeRimac & /conf/WeRimac and replicate it
- create a package of content pages - /content/WeRimac and replicate it
- check on author that your component is added to the page and it appears fine?
Login to localhost:4503/crx/de and validate that you can see source code package and content pages
Check if the component appears on page or not? If the component is added to page in author and you replicate the content page, it should work in publish server as well.
In case of any issues, login with admin credentials on localhost:4503 and then test it and revert.
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
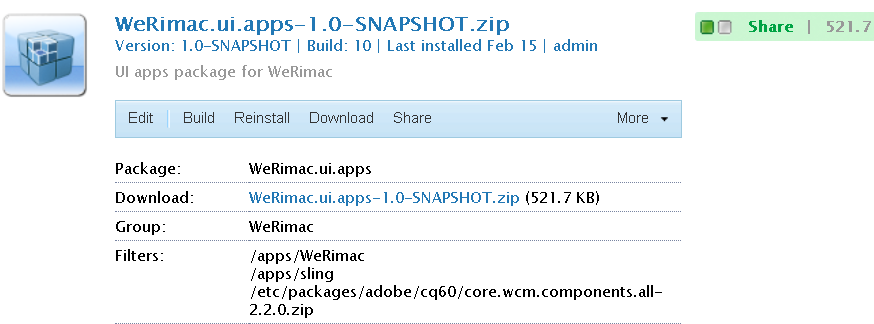
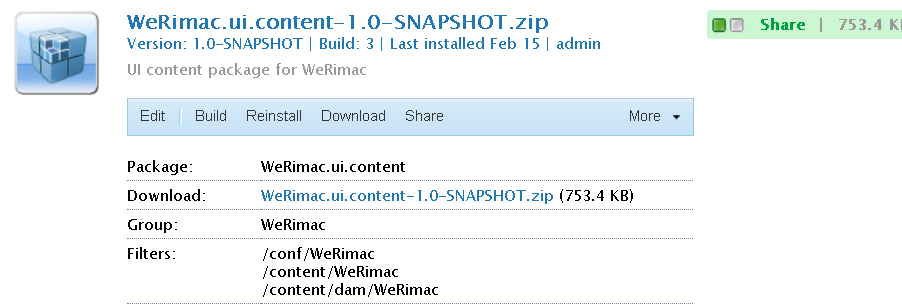
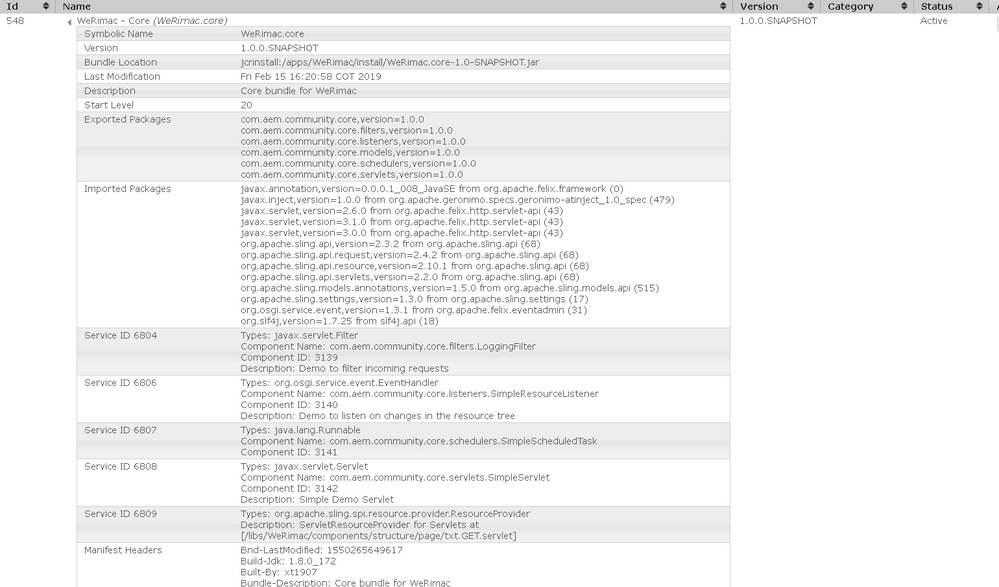
gauravb41175071, thx for your answer, the steps that you mention and I made them, show:
On option "more" I did do click on "replicate" for two packages and my bundle on http://localhost:4502/system/console/bundles it's OK. I createdmy project WeRimac using archetype version 15 on eclipse, then only I did do -PautoInstallPackage install, then my project appear in CRXDE, thus:
Via CXRDE, I create component "saludo" and all files of this, then I "build" of my package at localhost:4502/crx/packmgr, then "replicate" thanks to this I was able to see my component in the publish instance, because at the beginning of this topic, that was my problem.
What am I doing wrong? because doesn't print "Juan" on my page. Help me please.

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Can you debug and see if your js file is getting loaded on the page?
Login to publish server and test if it works?
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
There still seems to be missing files. Please check in CRXDE lite on publisher that all of your component files are there.
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Also - try testing an HTL component by following this article. Put this onto Author then see if you can get it to work on PUB. Once you get this working on PUB - we will know your PUB system is not the issue.
Creating an Adobe Experience Manager 6.4 HTL component that uses the WCMUsePojo API
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi,
The issue is with your js. Either JS file is not loaded or the old version of js file is cached either in AEM or browser.
Could you please check your ClientLibs and consolidated js (at /var/clientlibs)files on AEM Publish instance.
Arun Patidar

![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
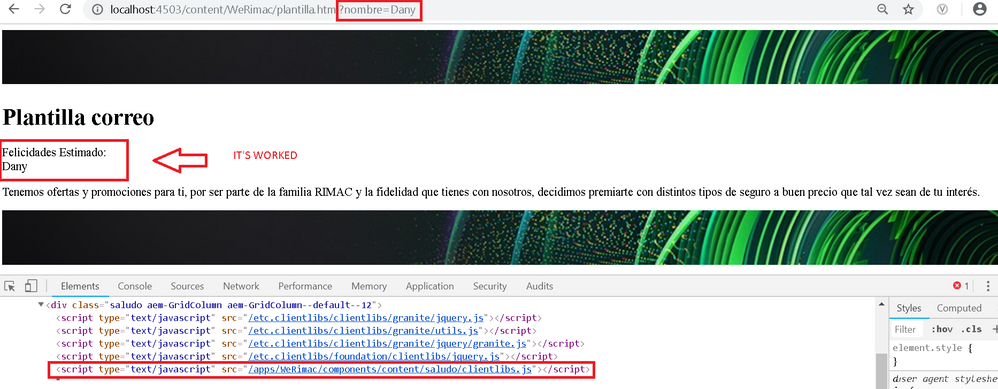
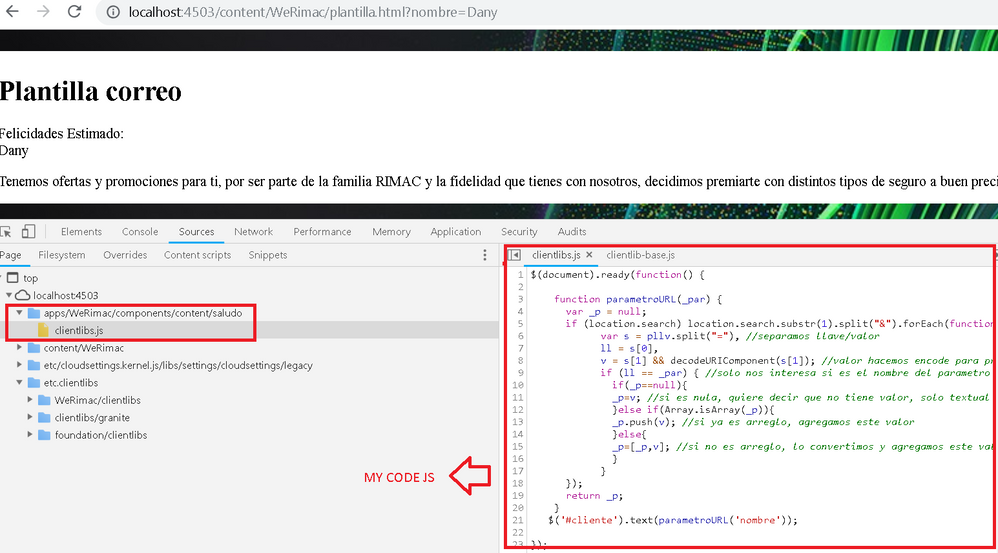
HI Aarun, Yeah my problem is JS Since it does not recognize the logic of the script that I have, but something strange has just happened to me, it worked on google chrome but in the other browsers it still has the same error, even in the incognito mode of google chrome:
Chrome(Normal), IT'S WORKED:
Chrome(incognito mode), IT DOESN'T WORKED:
Similar error on other browser(IE, firefox). Now, In my publish instance I see the tree where you indicate me but I do not have any file related to this:
What is the problem with my JS and how do I place my JS on the tree? Help me please.

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Why does you custom js show up with /apps/WeRimac/..... path? How did you include it in the component/template? Did you use 'allowProxy=true' to get it rendered as '/etc.clientlibs' and not as /apps?
Probably you're not logged-in on publish server via Incognito mode and 'anonymous' user doesn't have access to '/apps' hence your js doesn't get picked up. You must see this error in console and error.log file
You may follow we-retail to understand how clientlibs are invoked and added to the page template.
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Why does you custom js show up with /apps/WeRimac/..... path?
I saw that the components were created all the data that was created with their respective logic.
How did you include it in the component/template?
No, where is that path? Only, I have my component in my template.
Did you use 'allowProxy=true' to get it rendered as '/etc.clientlibs' and not as /apps?
No, Where do I put this? Above on this topic I put the properties that my cq: ClientLibraryFolder. I wait your answer thank you
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Can you package up all of your code under /apps, /content, /etc. Place the package in Google Drive so the community can download and look at it. At this point, we need to look at it to see what is going on.
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
As Scott Said, Could you please package all the content and code and upload it on drive so that we can look it. Also Can you please check the error.log in your publish instance. what error you are getting here.
Views
Replies
Total Likes
Views
Likes
Replies
Views
Likes
Replies