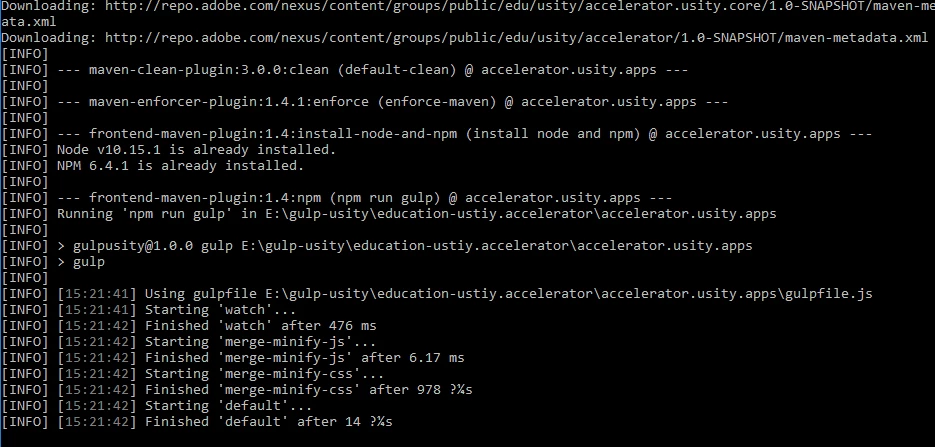
How to stop Gulp from watching for changes when used with maven build in AEM?
Hi Team,

var gulp = require('gulp');
var concat = require('gulp-concat');
var minifyCSS = require('gulp-minify-css');
var autoprefixer = require('gulp-autoprefixer');
var cleanCSS = require('gulp-clean-css');
var gulp = require('gulp'),
uglify = require('gulp-uglify');
var pump = require('pump');
var paths = {
scripts: "src/main/content/jcr_root/etc/designs/usity/clientlib-all/js/*.js",
styles: "src/main/content/jcr_root/etc/designs/usity/clientlib-all/css/*.css"
}
gulp.task("merge-minify-js", function(){
gulp.src(paths.scripts)
.pipe(concat("all.js"))
.pipe(uglify())
.pipe(gulp.dest("src/main/content/jcr_root/etc/designs/usity/clientlib-all-min-js"));
});
gulp.task("merge-minify-css", function(){
gulp.src(paths.styles)
.pipe(concat("all.css"))
.pipe(cleanCSS())
.pipe(gulp.dest("src/main/content/jcr_root/etc/designs/usity/clientlib-all-min-css"));
});
// watch tasks for automation
gulp.task('watch', function() {
gulp.watch(paths.scripts, ['merge-minify-js']);
gulp.watch(paths.styles, ['merge-minify-css']);
});
gulp.task("default", ["watch","merge-minify-js", "merge-minify-css"]);
pom.xml i have added maven plugin:
<!--gulp-->
<plugin>
<groupId>com.github.eirslett</groupId>
<artifactId>frontend-maven-plugin</artifactId>
<version>1.4</version>
<!--<groupId>org.codehaus.mojo</groupId>
<artifactId>exec-maven-plugin</artifactId>
<version>1.5.0</version> -->
<executions>
<execution>
<id>install node and npm</id>
<goals>
<goal>install-node-and-npm</goal>
</goals>
<configuration>
<nodeVersion>v10.15.1</nodeVersion>
<npmVersion>6.4.1</npmVersion>
</configuration>
</execution>
<execution>
<id>npm run gulp</id>
<goals>
<goal>npm</goal>
</goals>
<configuration>
<arguments>run gulp</arguments>
</configuration>
<phase>generate-resources</phase>
</execution>
<execution>
<id>bower install</id>
<goals>
<goal>bower</goal>
</goals>
<configuration>
<arguments>install</arguments>
</configuration>
</execution>
<execution>
<id>gulp build</id>
<goals>
<goal>gulp</goal>
</goals>
<phase>generate-resources</phase>
</execution>
</executions>
</plugin>
Kindly let me know the resolution for the same to make build successful.
Thanks in advance.