Inheritance in metadata schema for assets?

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
I was hoping to be able to add 2 fields in a new tab which applied to PDF's. I was looking at creating a meta data schema with the folder structure application/pdf and I'd add my 2 fields there. But when I apply it - I only get my 2 fields. I lose all other options.
I really don't want to (needless) copy everything to my new schema. I'd prefer to inherit from the existing defaults and overlay my new tab with its properties.
I even tried creating a tab1 with properties of sling:resourceSupertype = /libs/dam/content/schemaeditors/forms/default/application/pdf/items/tabs/items/tab1 as crazy possibility (spoiler: it just NPE's on ...Tab.merge when you try that)
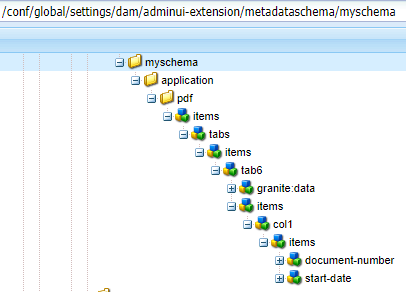
Here's an example of the crx structure I had in mind and was experimenting with
Does the functionality I'm hoping for exist?
Solved! Go to Solution.
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi @tim_funk ,
As per your requirement, you just need to create a new tab and then add custom fields, In this case you don't need to create a new metadata schema. You can simply edit the default one and add your tab and custom field. Something like below screenshot:

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi @tim_funk ,
As per your requirement, you just need to create a new tab and then add custom fields, In this case you don't need to create a new metadata schema. You can simply edit the default one and add your tab and custom field. Something like below screenshot:

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Yeah - I restarted fresh with to edit the default "pdf" and in line added a new tab. Which then created the right tree in "/conf/global/settings/dam/adminui-extension/metadataschema/default/application/pdf/" and the overlap wasn't bad compared to what I was trying before. I might have been copying a higher folder such as "application" before which probably started me down the path of confusion

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi,
Can you try using granite include?
<items jcr:primaryType="nt:unstructured">
<tabs jcr:primaryType="nt:unstructured"
sling:resourceType="granite/ui/components/coral/foundation/tabs"
size="L">
<items jcr:primaryType="nt:unstructured">
<tab1 granite:rel="aem-assets-metadata-form-tab"
jcr:primaryType="nt:unstructured"
jcr:title="Basic"
sling:resourceType="granite/ui/components/coral/foundation/container"
listOrder="0">
<granite:data jcr:primaryType="nt:unstructured"
tabid="dd9d71ff-4524-435d-a16c-0249020660fc" />
<items jcr:primaryType="nt:unstructured">
<col1 jcr:primaryType="nt:unstructured"
sling:resourceType="granite/ui/components/coral/foundation/include"
path="/libs/dam/content/schemaeditors/forms/default/items/tabs/items/tab1/items/col1" />
<col2 jcr:primaryType="nt:unstructured"
sling:resourceType="granite/ui/components/coral/foundation/include"
path="/libs/dam/content/schemaeditors/forms/default/items/tabs/items/tab1/items/col2" />
<col3 jcr:primaryType="nt:unstructured"
sling:resourceType="granite/ui/components/coral/foundation/include"
path="/libs/dam/content/schemaeditors/forms/default/items/tabs/items/tab1/items/col3" />
</items>
</tab1>
</items>
</tabs>
</items>
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi @arunpatidar,
I am also implementing something similar and I noticed that the accepted response copies the default schema to /conf/global/settings/dam/adminui-extension/metadataschema. Now this is something I would really like to avoid. Did your suggestion with granite include work? I was hoping adding sling:resourceSuperType to /libs/dam/content/schemaeditors/forms/default would do the magic, but it doesn't seem to work.
Thanks,
Daniel

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi @khjjk
Yes, we implemented this for a client where the same metadata needed to be displayed in both page properties and asset properties. We configured these fields in the page dialog and then incorporated them into the asset metadata schema using granite include.
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi @arunpatidar
The above code snippet shows the path as being used directly from libs
path="/libs/dam/content/schemaeditors/forms/default/items/tabs/items/tab1/items/col1" />
In the latest version of aem as a cloud service SDK - when I do this it does not load the schema fields in the metadata forms editor. I also see that schemaeditors are under granite:InternalArea .Can you please suggest how you managed to make this work? Please note our use case is to just create custom schemas out of the default schema and are looking to see how we can reuse as much as possible and just create custom metadata schema fields.Any inputs are highly appreciated.

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
In our case we included only one cutsom Tab field. The other OOTB tabs were inherited automatically.
<?xml version="1.0" encoding="UTF-8"?>
<jcr:root xmlns:sling="http://sling.apache.org/jcr/sling/1.0"
xmlns:granite="http://www.adobe.com/jcr/granite/1.0"
xmlns:jcr="http://www.jcp.org/jcr/1.0"
xmlns:nt="http://www.jcp.org/jcr/nt/1.0" jcr:primaryType="sling:Folder"
jcr:title="oneweb-aemlab-common">
<jcr:content jcr:primaryType="nt:unstructured" />
<items jcr:primaryType="nt:unstructured">
<tabs jcr:primaryType="nt:unstructured"
sling:resourceType="granite/ui/components/coral/foundation/tabs"
size="L">
<items jcr:primaryType="nt:unstructured">
<tab5 granite:rel="aem-assets-metadata-form-tab"
jcr:primaryType="nt:unstructured"
jcr:title="Custom Tab1"
sling:resourceType="granite/ui/components/coral/foundation/container"
listOrder="4">
<granite:data jcr:primaryType="nt:unstructured"
tabid="xxxxx-xxxx-43xxxx5d-a233316c-xxxxxx" />
<items jcr:primaryType="nt:unstructured">
<tabs jcr:primaryType="nt:unstructured"
sling:resourceType="granite/ui/components/coral/foundation/include"
path="/apps/oneweb/aemlab/components/dialogs/dam/metadata/custom-tab/tabs" />
</items>
</tab5>
</items>
</tabs>
</items>
</jcr:root>
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Thanks the path above now makes sense -
"/apps/oneweb/aemlab/components/dialogs/dam/metadata/custom-tab/tabs
We did not have the page property requirement so we were trying to include from libs above which was not working as expected due to schema form validations.

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi @kartheekd203042
Don't create path in /libs but create in /apps
/libs is for application content and /apps for project related to changes.
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
exactly - the code sample above for include is where I misunderstood (highlihted below)- our use case is to create a custom schema using the default and change them for our customer needs. The steps we took
1.Copy the default schema
2.Rename it to <customer_schema>
3.Add new tabs (we have atleast 25+ new fields)
4.Location it got created was under conf/global/settings/dam/adminui-extension/metadataschema/*
5.Our thought was if we have to create another custom schema can we re-use any of this instead of copying the whole thing.
6.The challenge is that these are not just nodes but have form validations for each metadata field so was reaching out here on a similar post.
Hope this clarifies or in case you have a better approach on re-usability please chime in.

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi @kartheekd203042,
I did it like this: when you override the default schema and add a new tab, AEM copies all the tabs in /conf/global/settings/dam/adminui-extension/metadataschema. I just deleted all the default tabs in CRX and left only my custom tab, and it's working fine.
Good luck,
Daniel
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
thanks for feedback @daniel-strmecki Our use case is to have the default and also our custom tabs.When I did the above I see only the custom tab but none of the inherited default tabs. We are on AEM as a cloud service. Is it possible to "inherit" default and append custom tabs in the metadata schema editor?

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Thanks for sharing the screenshot @daniel-strmecki - We named our custom schema as <tenant_name>_schema and not used default as-is - I see above that you have modified or added a custom tab within the default schema directly. Also we have multiple metadata schemas which are different to 'default'. So if I use a new schema based out of default - can I still inherit? Also another concern is that these schema editors are from granite:InternalArea which are nodes that we should not overlay from. Keeping in these restrictions in mind can we still maintain 're-usability' ? @arunpatidar ?

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi @kartheekd203042
If you want to override OOTB field then you have to copy the entire tab nodes in your custom schema, thats the way to overirde/overlay existing metadata fields.
Could you please share your metadata schema? what did you do so far and what are you planning to achieve ? Please attached screenshots if possible.
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Thanks for getting back @arunpatidar
what we need is to create a custom schema with ALL the default tabs/fields AND additonally a custom tab with custom fields.
We need to be able to do this for few different custom schemas and not just one.
What we did was to copy the default schema and customised on top of it by adding nodes.
We are repeating that multiple times per custom schema.
Query is : Can we instead reference or link the default options and just add our custom tab/fields in our custom schemas? (we were hoping to use granite:include or some kind of reuse but based on what I see that is not possible) I am reaching out for guidance on this aspect if there is a better way. Hope it clarifies the ask?

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
For your use case what I and @daniel-strmecki shared is enough. It should work.
you don't need to copy existing tabs.
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hmm tried few items as suggested but it still did not work
Copied the default and deleted all the other tabs and put a reference of granite:include to libs path per your post above.
The copy is created under /conf/global/settings/dam/adminui-extension/metadataschema/default-copy-custom
( I deleted the default tabs under the path /conf/global/settings/dam/adminui-extension/metadataschema/default-copy-custom/items)
If possible we can connect over a meeting?
Thanks again for the help.
Views
Likes
Replies