giving color as input to css class without using style tag

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
How can I use style="color:${properties.color @ context='styleToken'}" in pure css class as I wanted to give different colors as input at different times.
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi @SahrudayaB
You can create different classes for each color in css file for eg :
.color-green{
color: green;
}
.color-blue{
color: blue;
}and use those classes based on condition in sightly for eg :
<div class="color-${properties.color}">
Thanks.

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
but ${properties.color @ context='styleToken'} returns rgb value. In that case how can I give that value

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
How are you allowing your content author's to choose the colors?

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
from dialog box they'll choose the colors by changing rgb values

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
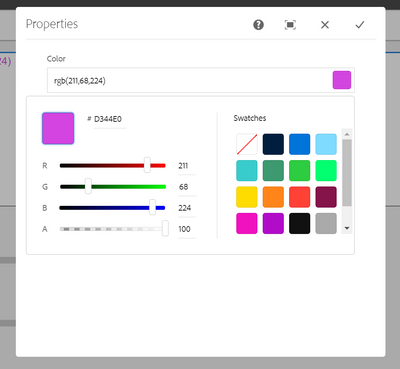
No. I just used "granite/ui/components/coral/foundation/form/colorfield" sling resource type.
Here is what I got.
And then I'm giving ${properties.color} in style tag. It is applying when it is used for text but I want to use it to change the colors of range slider track and thumb.

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
@SahrudayaB ,
the text use the property as color
color: rgb(x, y, z);
while the slider thumb & track uses the property background-color
background-color: rgb(x, y, z);
Please update the inline styles accordingly.
Thanks.

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Yes, I did but it's not getting applied since I'm using input[type='range']::-webkit-slider-runnable-track and input[type='range']::-webkit-slider-thumb in css to range slider track and thumb.

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
@SahrudayaB do you mind posting the relevant html and css code ? So I can have a better look.

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
@SahrudayaB Please refer below community thread if that helps:


- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
I have followed the same but I want content authors to choose colors for range slider track and thumb from dialog box. Even if I add style tag in html to apply the color, it's not applying.
Views
Likes
Replies
Views
Likes
Replies