Avoid Override when save cq Dialog
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
I am developing a TABS component, in the cq dialog I have a multifield where you can add the TAB title, then in the HTL it will create a responsive grid inside the item# path of the multifield (as shown below)
The problem is when I try to do anything later on the cq dialog, I go and for example, I add a new Tab, and somehow the responsivegrid(tabcontent) is gone for all the tabs, I am guessing that the cq dialog overrides the items of the multifield everytime you close it.
I need to prevent this "tabcontent" from being deleted, how can I do that?
HTL:
<sly data-sly-list.tabItem="${tabs.items}">
<section data-title="${tabItem.title}" class="cmp-tabs__tabSection
${tabItemList.first ? 'is-active' : ''} ${wcmmode.edit ? 'author' : ''}"
id="${uniqueElemId.uniqueId}-tab-${tabItemList.index}-tabsection" role="tabpanel" aria-labelledby="${uniqueElemId.uniqueId}-tab-${tabItemList.index}"
aria-hidden="${tabItemList.first ? 'false' : 'true'}"
aria-selected="${tabItemList.first ? 'true' : 'false'}"><div class="tabContent" data-sly-resource="${'tabs/item{0}/tabcontent' @ format=tabItemList.index,
resourceType='wcm/foundation/components/responsivegrid'}"></div></section>
</sly>
CQ DIALOG
<tabs
jcr:primaryType="nt:unstructured"
sling:resourceType="granite/ui/components/coral/foundation/form/multifield"
composite="{Boolean}true"
fieldLabel="Tabs"><field
jcr:primaryType="nt:unstructured"
sling:resourceType="granite/ui/components/coral/foundation/container"
name="./tabs"><items jcr:primaryType="nt:unstructured">
<title
jcr:primaryType="nt:unstructured"
sling:resourceType="granite/ui/components/coral/foundation/form/textfield"
fieldDescription="Enter the tab title"
fieldLabel="Title"
name="./title"
required="{Boolean}true"/></items>
</field>
</tabs>
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Can you post a video of your component so we can understand how its functioning. I am not completely sure what you mean by: "
I need to prevent this "tabcontent" from being deleted, how can I do that?"
See this article that works with Multifield and Sling Models - i am seeing no issue here working with Multifield -- Adobe Experience Manager Help | Creating a HTL Repeating Data Set 6.4 Component that uses Sling Mode...
Views
Replies
Total Likes
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Thanks for answering, here is a video with current behavior, I tried setting the flag deleteHint to false to the multifield, keeps the content but the problem is when I try to delete something, does not delete anything.
Views
Replies
Total Likes
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
HTL CODE:
<sly data-sly-list.tabItem="${tabs.items}">
<section data-title="${tabItem.title}" >
<div class="tabContent" data-sly-resource="${'/tabs/tab{0}/tabcontent' @ format=tabItem.index,
resourceType='wcm/foundation/components/responsivegrid'}"></div>
</section>
</sly>
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Can you wrap up your example into a package and place on Google drive so community can download it and use it. We may be able to find the solution with the package. I want to test this.
Views
Replies
Total Likes
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Sure, HERE is the code.
Views
Replies
Total Likes
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi, any ideas about this? Or maybe it's a bug?
Views
Replies
Total Likes
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
I have the same problem as you. Have you solved your problem? If so, can you tell me how.
Views
Replies
Total Likes
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi, no i was unable, I saved the responsive grid out of the tabcontent and associated it with an id. That's the only way I found. However the problem with this approach is if you delete the tabcontent then the responsive grid associated with it won't be deleted.
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi maynors2427659,
I am facing the same problem. Did we get any solution to this problem?
Thank you for your time.
Best Regards,
Ananta
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
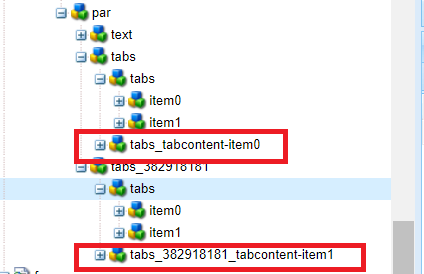
If you will be saving tabcontent items inside multifield items node(tabs), it gets removed.
Save tabcontent item outside multifield property(tabs) node.
e.g.
<h2>This is a Tab component</h2>
<sly data-sly-use.tabs="com.acc.aem64.core.models.utils.MultifieldModel" data-sly-list="${tabs.items.listChildren}">
<div>
<h3>${item.title}</h3>
<div class="tabContent" data-sly-resource="${'{0}_tabcontent-{1}' @ format=[resource.name, item.id],
resourceType='wcm/foundation/components/responsivegrid'}"></div>
</div>
</sly>
Java
package com.acc.aem64.core.models.utils;
import javax.inject.Inject;
import org.apache.sling.api.resource.Resource;
import org.apache.sling.models.annotations.DefaultInjectionStrategy;
import org.apache.sling.models.annotations.Model;
@Model(adaptables = Resource.class, defaultInjectionStrategy = DefaultInjectionStrategy.OPTIONAL)
public class MultifieldModel {
@Inject
private Resource tabs;
public Resource getItems() {
return tabs;
}
}
Arun Patidar

Views
Replies
Total Likes